AspNet Core MVC项目接入的登录页验证码
Posted 失去刺猬的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AspNet Core MVC项目接入的登录页验证码相关的知识,希望对你有一定的参考价值。
背景
在.NET Framework 框架下生成图片验证码时,使用的是System.Drawing,但它却只是 Win32 GDI+ 的一层很薄很薄的封装,在其他平台上没有原生对 GDI+ 的实现。
将框架从 .NET Framework 迁移到 .NET Core 后,需要重新选择新的图片处理组件,于是对 .NET Core 下常见的解决方案进行了实现,测试了性能。
验证码实现方式
1.System.Drawing.Common
微软提供用的 System.Drawing.Common ,代码上基本上不需要修改。但是在非windows 系统时需要 libgdiplus 支持,libgdiplus是mono跨平台项目的对GDI+的跨平台实现。
最新版本的 System.Drawing.Common 已经不支持非window平台了,此次使用了5.0.3版本。
在linux下需要安装 libgdiplus ,在 Dokcerfile 中的添加安装脚本。
RUN apt-get update -y && apt-get install -y apt-utils
RUN apt-get install -y libgdiplus && apt-get install -y libc6-dev
2.SixLabors.ImageSharp
开源的图片处理库,完全采用C#实现,基本上兼容所有平台。但是他的绘图依赖 SixLabors.ImageSharp.Drawing 从2017到现在一直处于预览版。
https://github.com/SixLabors/ImageSharp
3.SkiaSharp
开源图片处理库,基于Google 的 Skia实现,兼容服务、桌面、移动等多种平台。针对不同的平台提供的对应的 NativeAssets 包。
https://github.com/mono/SkiaSharp
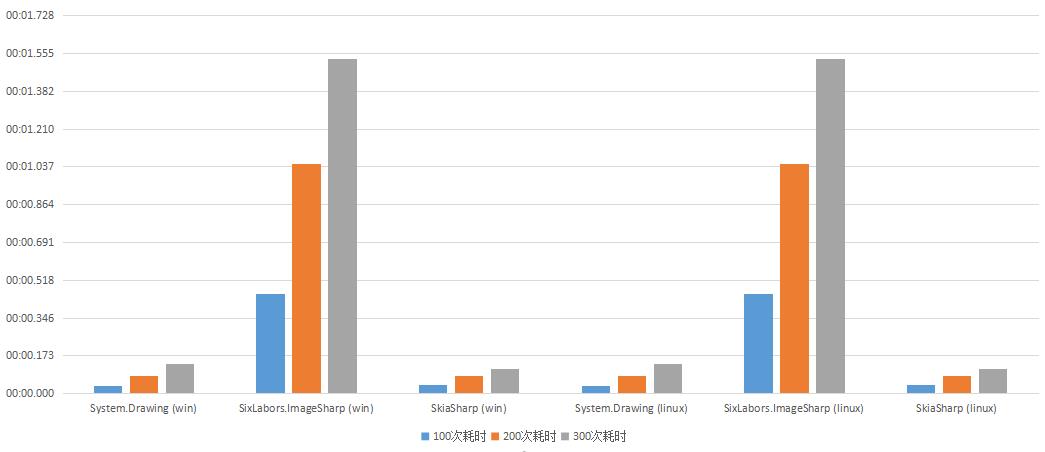
测试时生成图片的格式都设置为 jpeg ,图片质量都设置为75,输出的为base64。

| 100次耗时 | 200次耗时 | 300次耗时 | base64长度 | |
|---|---|---|---|---|
| System.Drawing (win) | 00.0330553 | 00.0789898 | 00.1349937 | 2578 |
| SixLabors.ImageSharp (win) | 00.4552113 | 01.0485911 | 01.5290078 | 2808 |
| SkiaSharp (win) | 00.0378752 | 00.0822891 | 00.1109486 | 2161 |
| System.Drawing (linux) | 00.0314331 | 00.0449517 | 00.0748179 | 2649 |
| SixLabors.ImageSharp (linux) | 00.6490841 | 01.1155603 | 01.7946787 | 2805 |
| SkiaSharp (linux) | 00.0359634 | 00.0722412 | 00.1250867 | 2155 |
Linux 下的测试基于 Docker
按性能排序 System.Drawing > SkiaSharp > SixLabors.ImageSharp
- System.Drawing 不管是Window平台还是Linux平台,性能都是最好的,并且在Linux下速度更快。
- SkiaSharp 因为底层使用的还是C++的库,所以整体性能也非常不错,与 System.Drawing 非常接近。
- SixLabors.ImageSharp 因为是纯C#原生实现,所以性能是最差的,耗时非常长。
三种方案生成的图片尺寸差距不大,从兼容性和支持上看,建议优先选择 SkiaSharp。 System.Drawing 虽然性能最好但微软已经明确不再支持非Windows平台,性能优势虽然还是比较明显,但针对当前的验证码场景,耗时差异非常小。
来源:https://tech.uupt.com/?p=777
AspNet Core MVC项目接入AdminLTE
AdminLTE 是一款基于 jQuery 和 Bootstrap 的流行的后台管理界面框架,通过使用 AdminLET 框架提供的现成的组件可以大幅的提高后台管理界面的开发速度和规范性。
参考 https://3vshej.cn/AdminLTE/
实现基于.NET 6 下的AspNet Core Web 应用
1.下载 AdminLTE 中文源码 https://gitee.com/3Vshej/AdminLTE_CN/releases
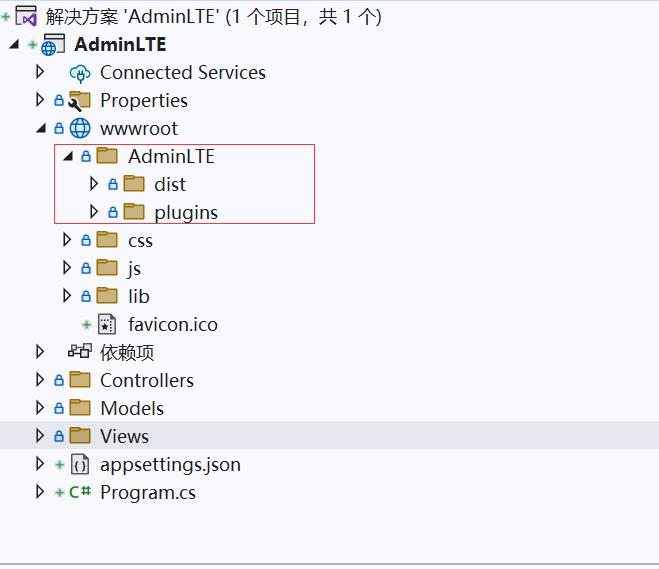
解压后得到

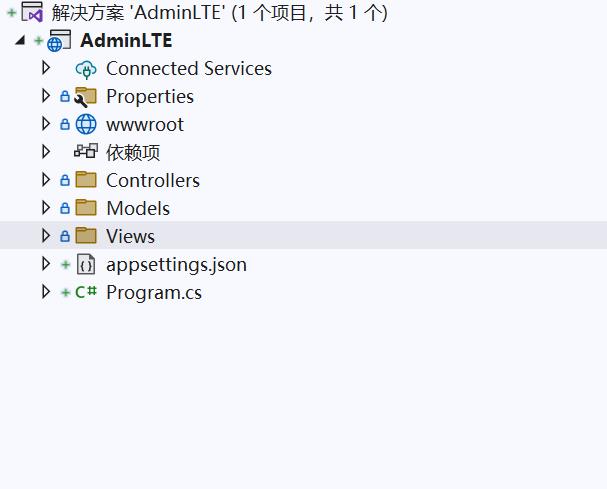
2.新建AspNet Core Web 项目 后 将解压AdminLET得到的文件放入MVC项目 中


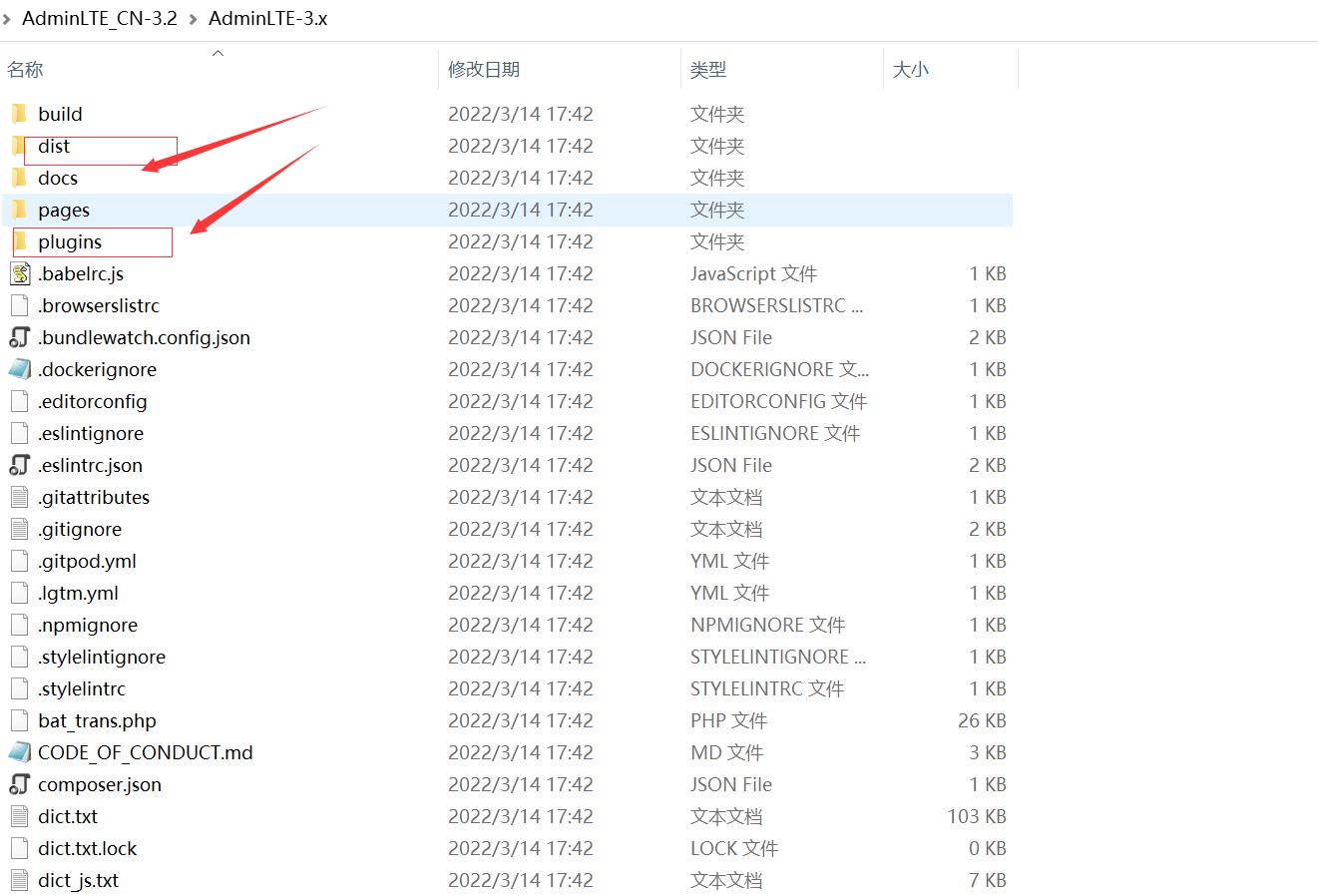
3.在wwwroot添加文件夹AdminLTE ,添加上面解压的dist和plugins文件夹内容

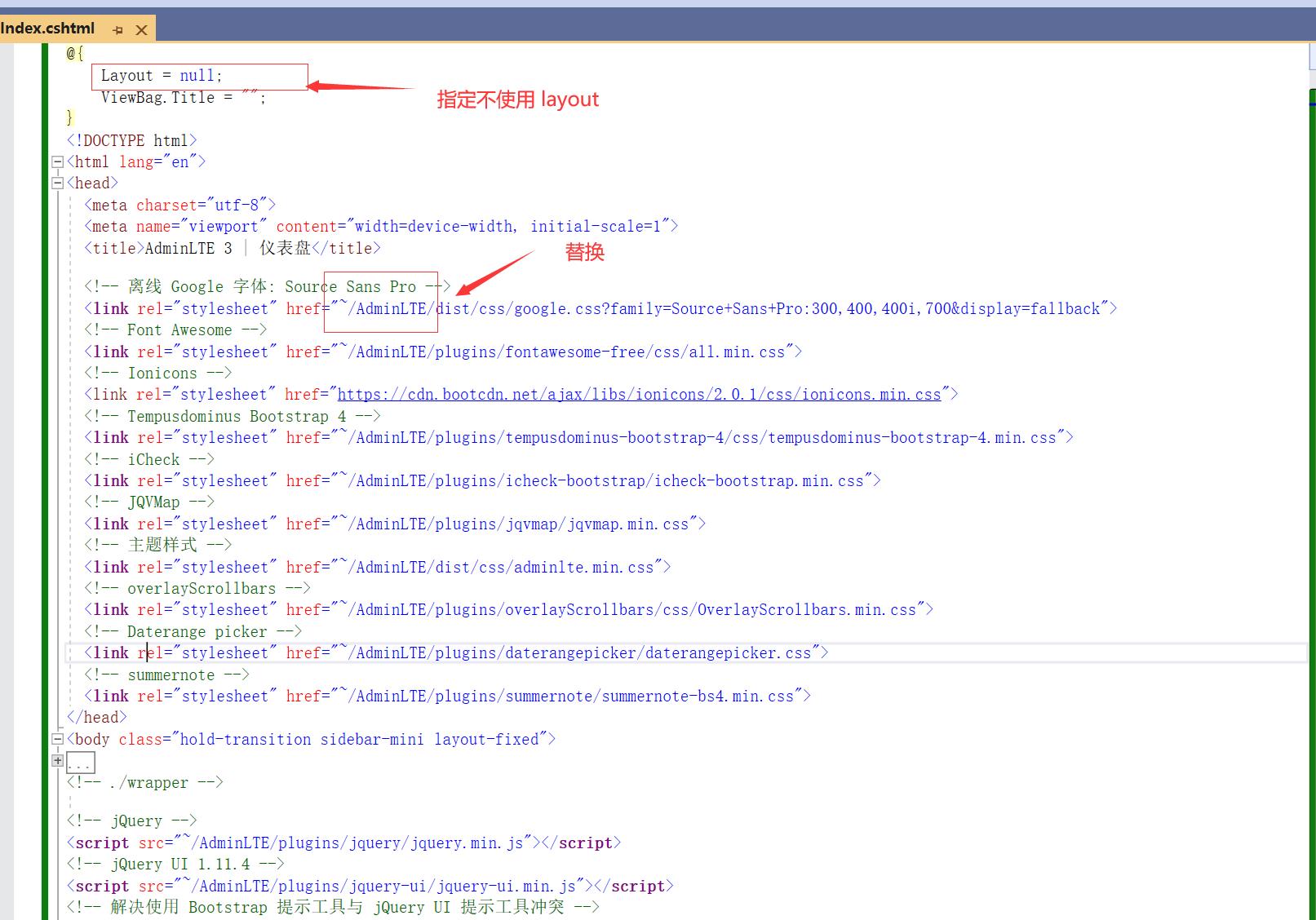
4.复制index.html到index.cshtml 中,修改view下home文件夹下的index.cshtml

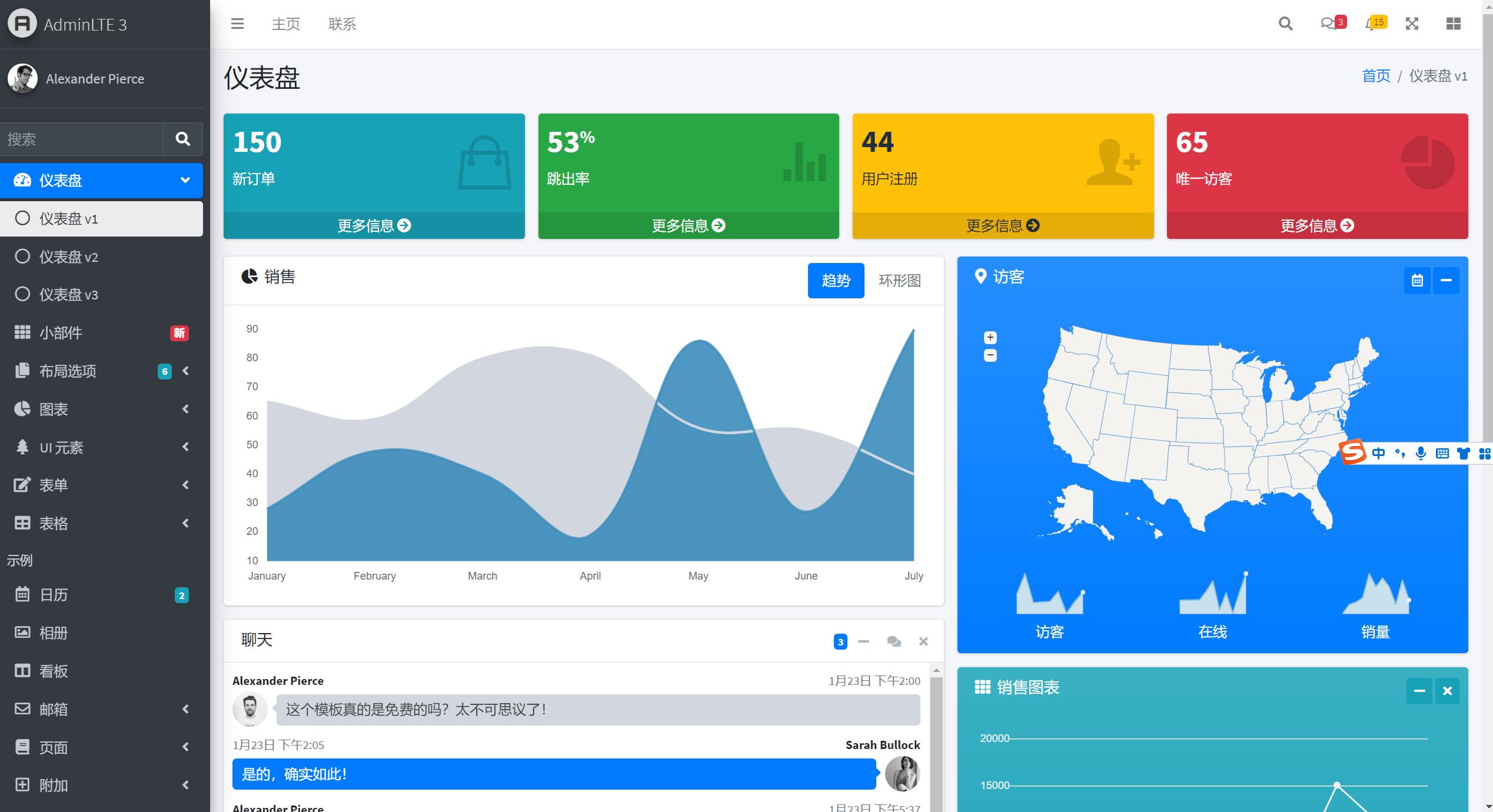
运行即可得到

源码 index.html结构说明 :
布局相关:
.wrapper包住了body下的所有代码
.main-header里是网站的logo和导航栏的代码
.main-sidebar里是用户面板和侧边栏菜单的代码
.content-wrapper里是页面的页面和内容区域的代码
.main-footer里是页脚的代码
.control-sidebar里是页面右侧侧边栏区域的代码
布局选项:
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标
皮肤选项:
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色
说明:
记得修改的路径,很多时候都可能是路径或者一些文件没找到出的问题!
源码地址:https://github.com/Hedgehogcat/2023/tree/main/AdminLTE
以上是关于AspNet Core MVC项目接入的登录页验证码的主要内容,如果未能解决你的问题,请参考以下文章