Vue组建基本结构
Posted 快乐的汤圆酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组建基本结构相关的知识,希望对你有一定的参考价值。
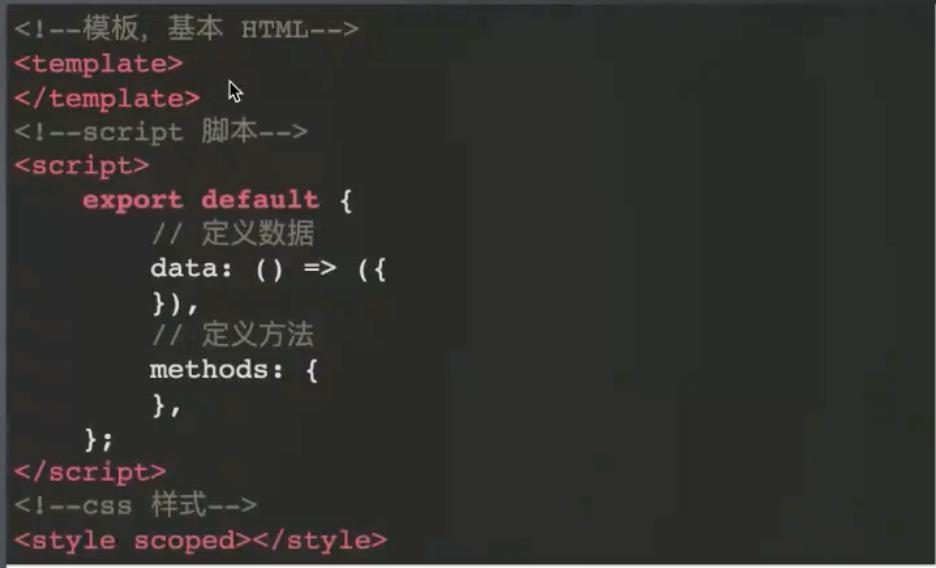
1、template:模板,基本HTML
2、script:脚本
data:数据
methods:方法
3、style:样式

vue:vue引入组建的多种写法
vue的路由组件中,引入模块的两种写法:(@等价于..)
死的写法:不是按需加载
1:import Index from ‘@/components/Index‘(import Index from ‘../components/Index‘)
活的写法:按需加载
2:const disconnect = (resolve) => {
import(‘pages/disconnect/disconnect‘).then(template => {
resolve(template)
})
}
以上是关于Vue组建基本结构的主要内容,如果未能解决你的问题,请参考以下文章