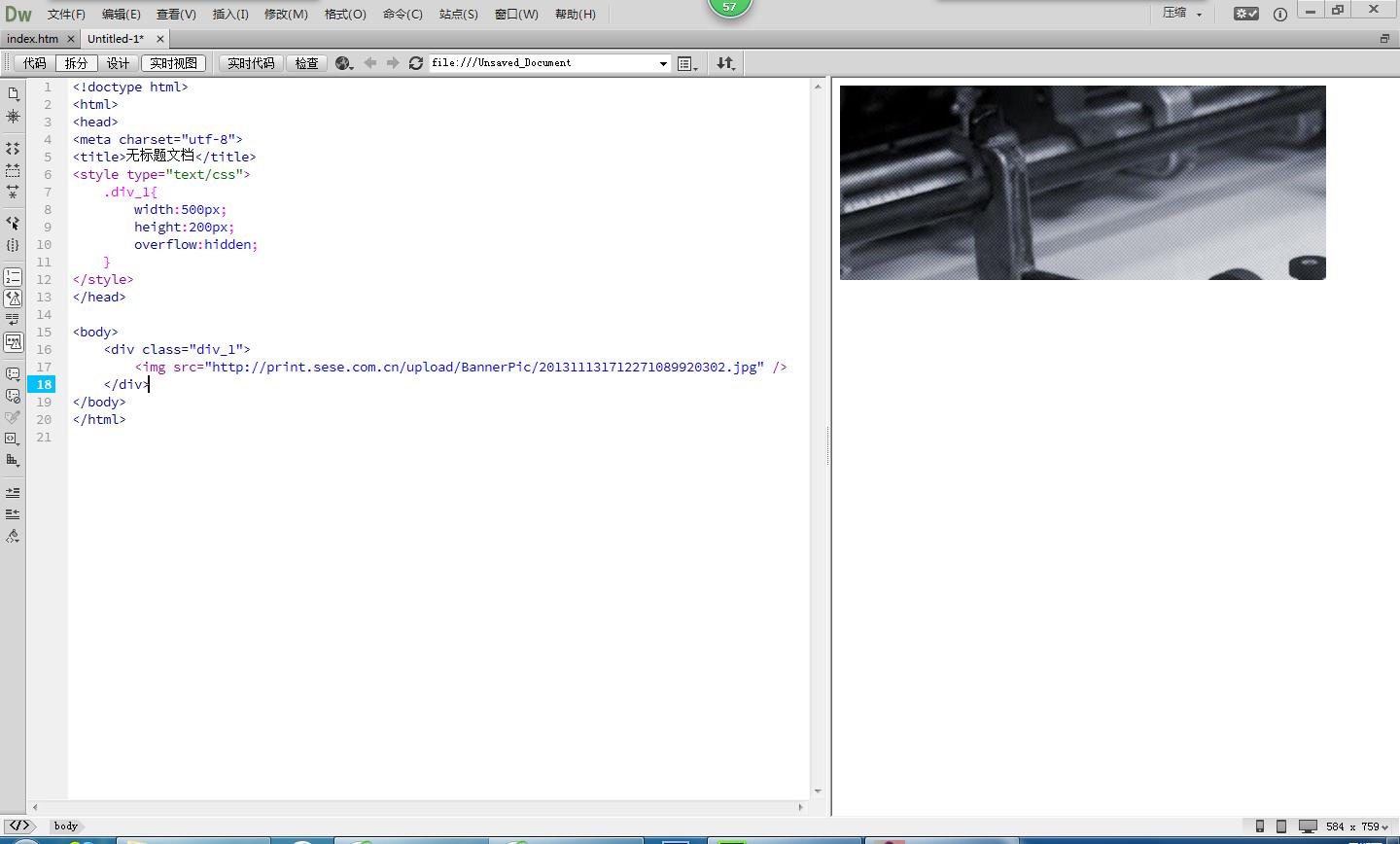
html中如何用css实现隐藏部分div的效果,如下图所示:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中如何用css实现隐藏部分div的效果,如下图所示:相关的知识,希望对你有一定的参考价值。
1,你可以裁剪原图片到你想要的样子就行了2,你可以设置div的大小,然后给他加上属性overflow:hidden,就是溢出的隐藏。
3,设置文字区域为div然后覆盖掉一部分图片区域
望采纳。追问
可以把这段代码贴出来吗,我不是很懂,谢谢!
追答#imgdiv
width:100px;
height;100px;
overflow:hidden
#imgdiv img
width:100px;
height:150px;
我设置图片高度为150这样比div多余的50px就会隐藏啦
可以把这段代码贴出来吗,我不是很懂,谢谢!
追答比如你那个图片所在的外层标签是div,class是demo
.demowidth:200px;
height:100px;
overflow:hidden;
实际可能有其他更多的效果代码,就不敲了。
可以把这段代码贴出来吗,我不是很懂,谢谢!
追答
http://print.sese.com.cn/upload/BannerPic/201311131712271089920302.jpg这个是原图

如何用js通过下拉菜单来实现div的隐藏和显示
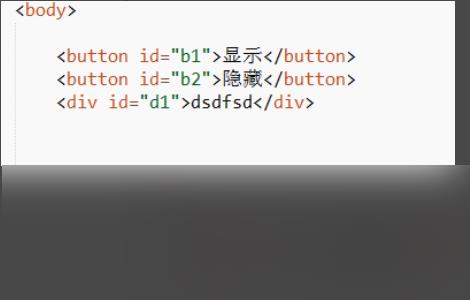
参考技术A1、首先写出架构,两个 buttod (按钮)。

2、下面是一个 div 存放文本和在后面的被js控制。

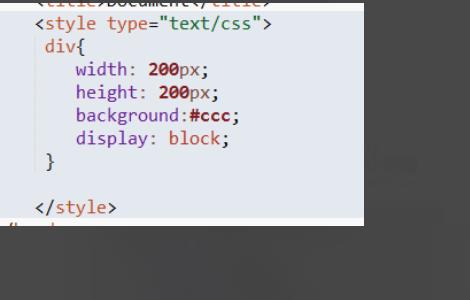
3、先用 css 选择器 为 div 控制属性。

4、然后写出 script 标签,可以写在外部,然后在引用。

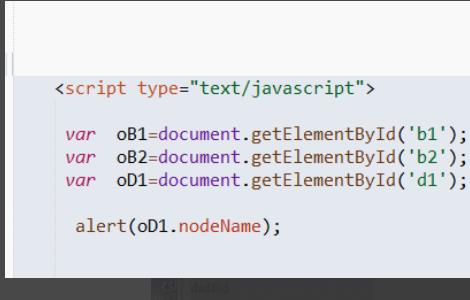
5、然后我们用 js 设置变量,这样我们才可以控制变量来控制元素。

6、这里用 alert 测试一次我们是否选对了元素。

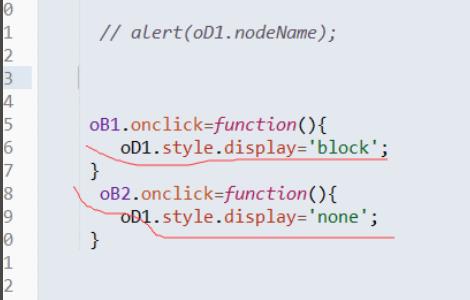
7、然后通过 onclick 事件来控制这个 div。

以上是关于html中如何用css实现隐藏部分div的效果,如下图所示:的主要内容,如果未能解决你的问题,请参考以下文章