BY组态-低代码web可视化组件
Posted 贵州华创云-申明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BY组态-低代码web可视化组件相关的知识,希望对你有一定的参考价值。
简介
BY组态是贵州九元四方科技完全自主研发的集实时数据展示、动态交互等一体的全功能可视化平台。帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。
在线体验:http://94.191.39.192:8080/byzt-s/example.html

特点
丰富的组态能力
- 拖拽编辑,简单易用
- 数据绑定,实时动态数据显示,数据下发,双向数据通信,条件、格式化显示
- 逐帧动画和轨迹动画,条件告警动画等
- 事件、消息,组态联动
- 组合、自定义状态、开关、、报表、弹框、视频等
- 丰富外观、格式刷功能
0代码数据通信
- 支持 mqtt 动态数据监听
- 支持 websocket 动态数据监听
- 支持 http 自主请求动态更新数据
- 支持静态数据创建,导入
组态的应用
- 导入导出组态图
- 导出HTML、Vue、React等离线部署包
- 支持组态图环境迁移能力
- 支持通过API对组态进行创建、查询、删除、复制、发布等管理能力
- 支持组态设计页面内嵌集成到第三方平台
- 支持组态查看页面内嵌集成到第三方平台
- 提供离线部署安装方式,支持云端部署
多端适配能力
- 支持Chrome、Firefox、Edge等主流浏览器。
- 支持移动端webview方式访问
强大的扩展能力
- 图形库扩展:自定义图形库扩展,格式支持js、svg、jpg、iconfront
- 数据显示扩展:条件显示、数据格式显示、自定义函数扩展等
- 交互事件扩展:系统消息、自定义消息、生命周期hook、系统接口函数等
- 智能算法扩展:支持自定义拖拽智能算法,自定义连线算法等
- 动画扩展:节点逐帧定义动画、自定义算法动画
- 排版扩展:支持自定义排版布局算法
追求卓越性能
- 稳定,系统交互中断不影响系统运行
- 可支持10000-20000节点
- 支持绑定1000-2000数据点。1000数据点30ms完成刷新
- 支持 1000+动画播放
丰富的组件库资源
- 电力系统,能源系统,物联网,智慧水务,智能制造,数字大屏,图表控件,视频流监控一共4000多个组件
- 支持自定义扩展
广泛的应用场景支持
- 电力能源、水利水务、变电站、光伏系统、火电厂、化工厂、废气治理、炼钢厂、风电、矿山、煤矿系统等
- 物联网、工业互联网、电信机房中心、数据中心、采暖系统、制冷系统、远程监控系统等
- 智慧工厂、智慧楼宇、智慧园区、智慧交通、智慧城市、智慧港口、智慧停车、智慧医疗、智慧农业等
- 大屏展示、看板展示、数据报表、安防监控、IT 运维等
- 架构图、拓扑图、UML图、脑图等
源码交付、自主可控
- 公司自主潜心研发五年,掌握核心技术和知识产权,能够做到完全自主可控,且产品保持持续迭代优化
行业案例








联系我们
联系方式:15285092394
官网地址:http://www.hcy-soft.com
合作邮箱:shenmingoll3@163.com
公司地址:贵州省贵阳市高新区科技大厦B座1楼
最热的前端Web组态工具(可视化)
现在系统可视化需求越来越大,本文整理几个目前最热的前端Web组态工具。
1.mxgraph:
介绍:开源免费,但是需要解决的问题很多,国内学习参考资料少。但是,可视化组态的实现基本都是借助于这个框架来实现的。
演示demo:https://jgraph.github.io/mxgraph/javascript/examples/grapheditor/www/index.html
mxgraph官方文档API:http://jgraph.github.io/mxgraph/docs/js-api/files/model/mxCell-js.html
最大的交流社区:https://forum.jgraph.com/tags/swimlane/index.html
交流社区2:https://stackoverflow.com/questions/tagged/mxgraph
github:https://github.com/jgraph/mxgraph
效果:

2.Sovit2D
Sovit2D可视化开发工具,平台提供免费个人版可以试用,该产品可灵活、快捷地制作各类交互式常规屏和大屏可视化,内置百余种炫酷组件和组件动画效果,得到更形象、更直观的可视化呈现。动画效果的设计是它的一大特点。这是目前其它同类产品不具有的。另外该公司还研发了SovitChart产品,它是一套专注于制作可视化图表的软件系统。它是基于Echarts开源API研发了一套基于图表可视化界面开发系统,用户只要通过鼠标拖拉控件就能设计出精美的图表可视化web页面,同时可以方便的与后端数据进行绑定,实现数据驱动页面的变化,实现炫酷的图表展示。
官网演示demo: http://www.sovitjs.com/demo.html
Sovit2D官方文档API:http://www.sovitjs.com/document.html
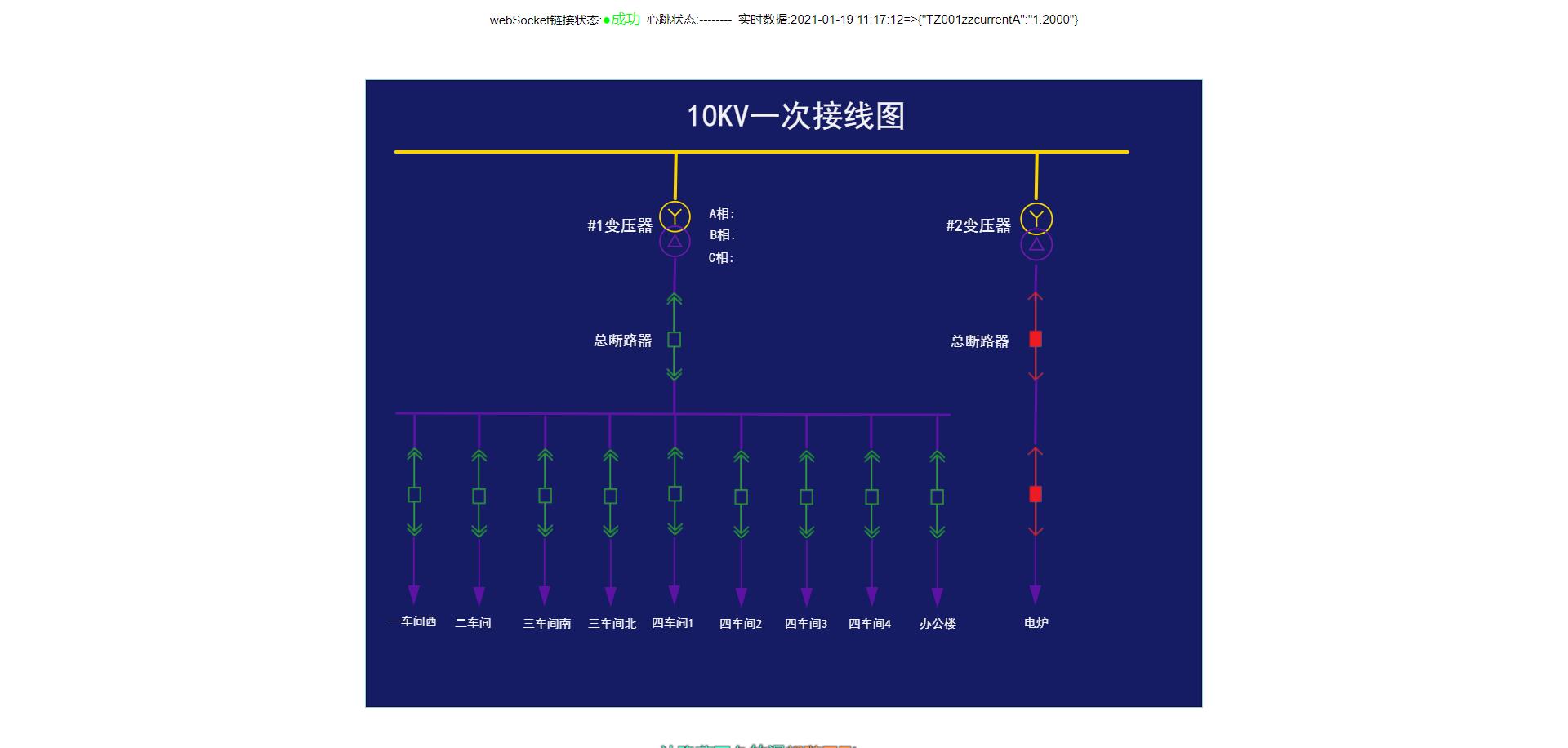
**电场主接线图:
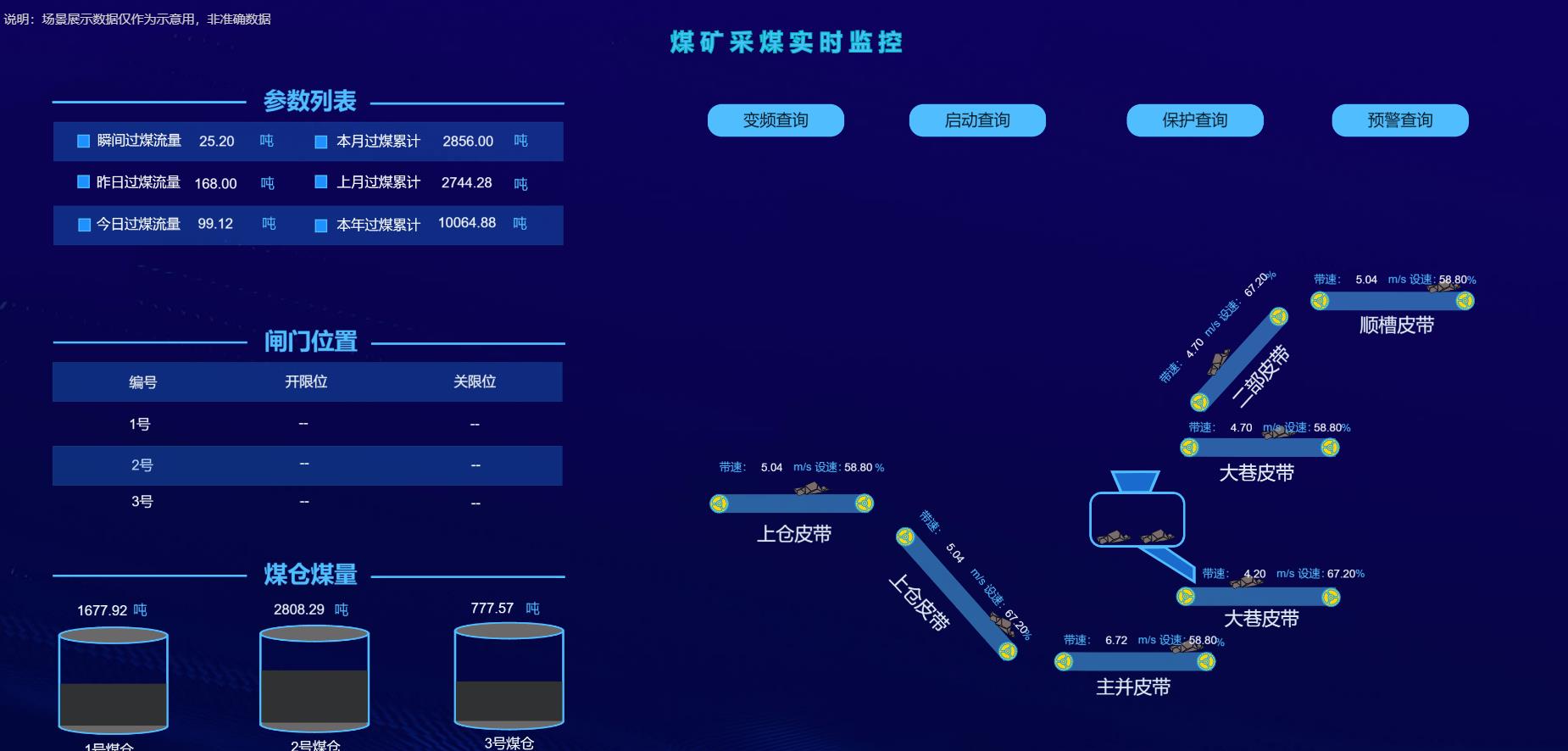
煤矿采煤实时监控:

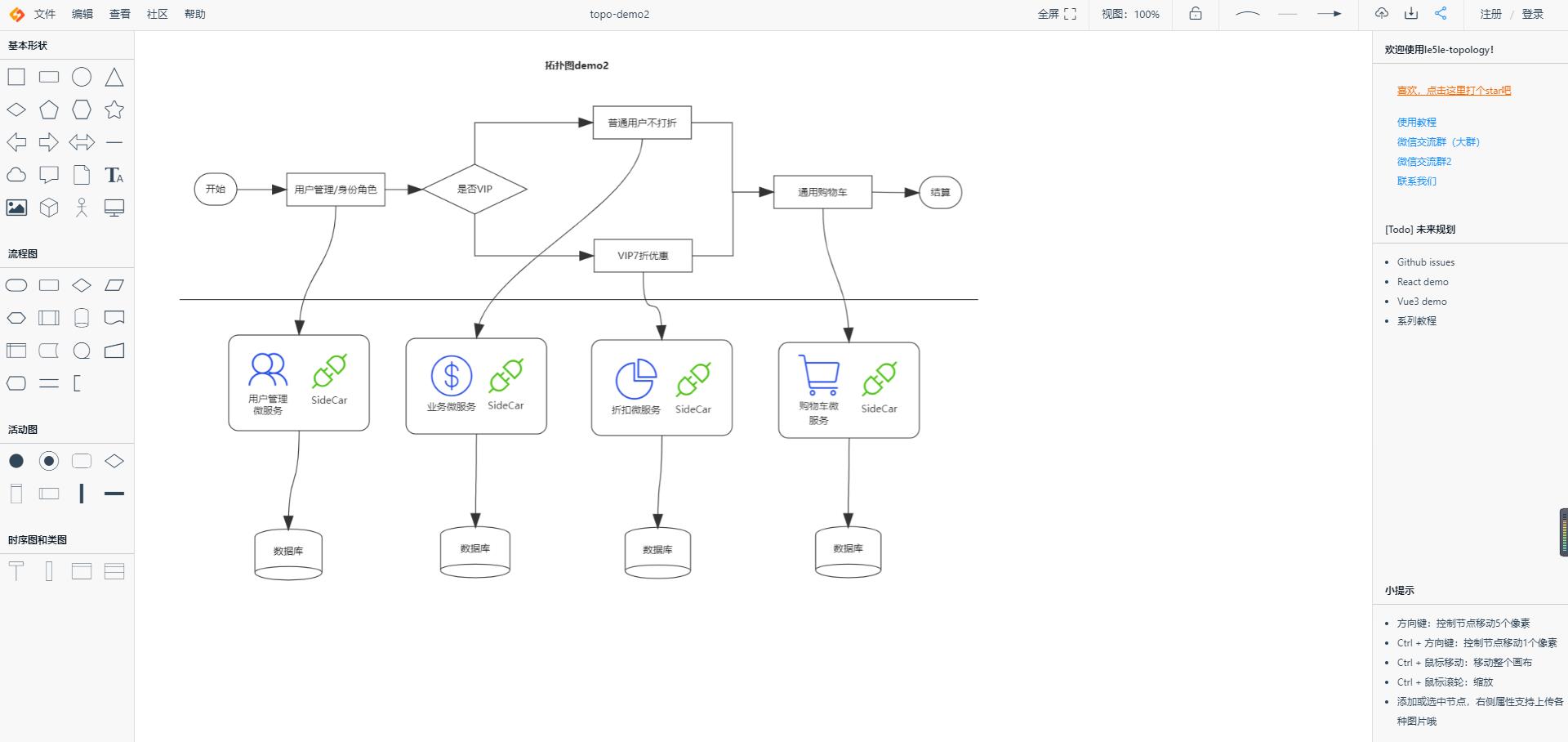
3.le5le-topology:
介绍:A diagram (topology, UML) framework uses canvas and typescript. 一个用canvas+typescript写的绘图【核心库,不依赖框架】(微服务架构图、拓扑图、流程图、类图等ULM图,动画、视频支持)。本框架目前已经实现了拖拽、缩放、旋转、自定义属性等基础操作,开发者只用关心图表绘画实现即可。其次,流畅、高性能 - 使用 canvas 和多个场景离屏,操作过程流畅;完全不用担心 SVG 方式 dom 元素过多,性能高效。其三,自带部分动画效果,能满足基本的需求。使用TypeScript语言。chrome、firefox、ie11等浏览器是没有问题的。IE9以下版本没有测试,仅仅是绘图引擎,只需要支持canvas+html5标准即可
演示demo:http://topology.le5le.com/
github:https://github.com/le5le-com/topology
gitee:https://gitee.com/mirrors/topology
效果:

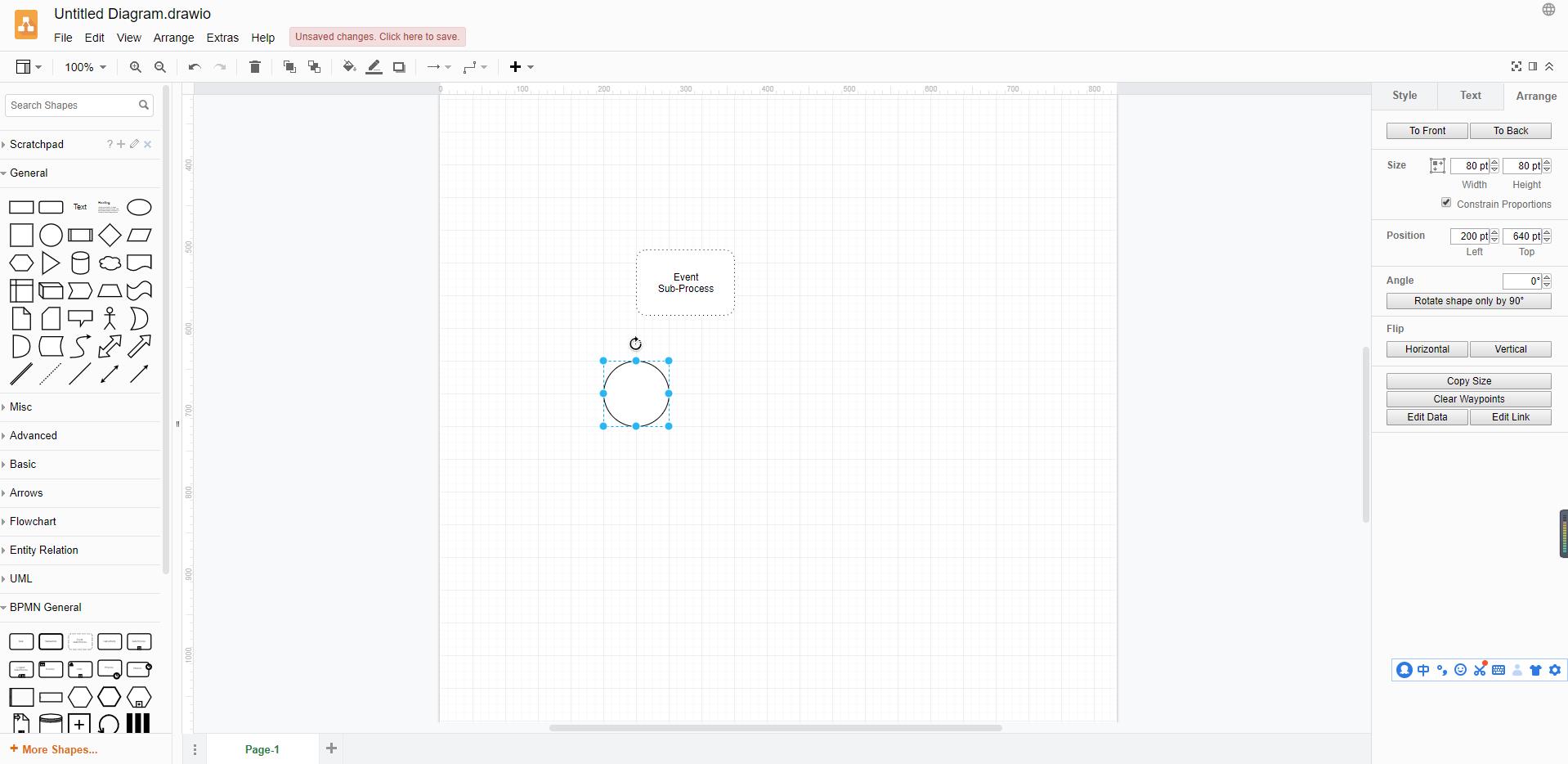
4.draw.io
介绍:和mxgraph相比,在其基础上加了一些东西,更加完善。但是都是出自同一家公司之手。
演示demo:https://www.draw.io/
github:https://github.com/jgraph/drawio
社区博客:https://about.draw.io/blog/
效果:

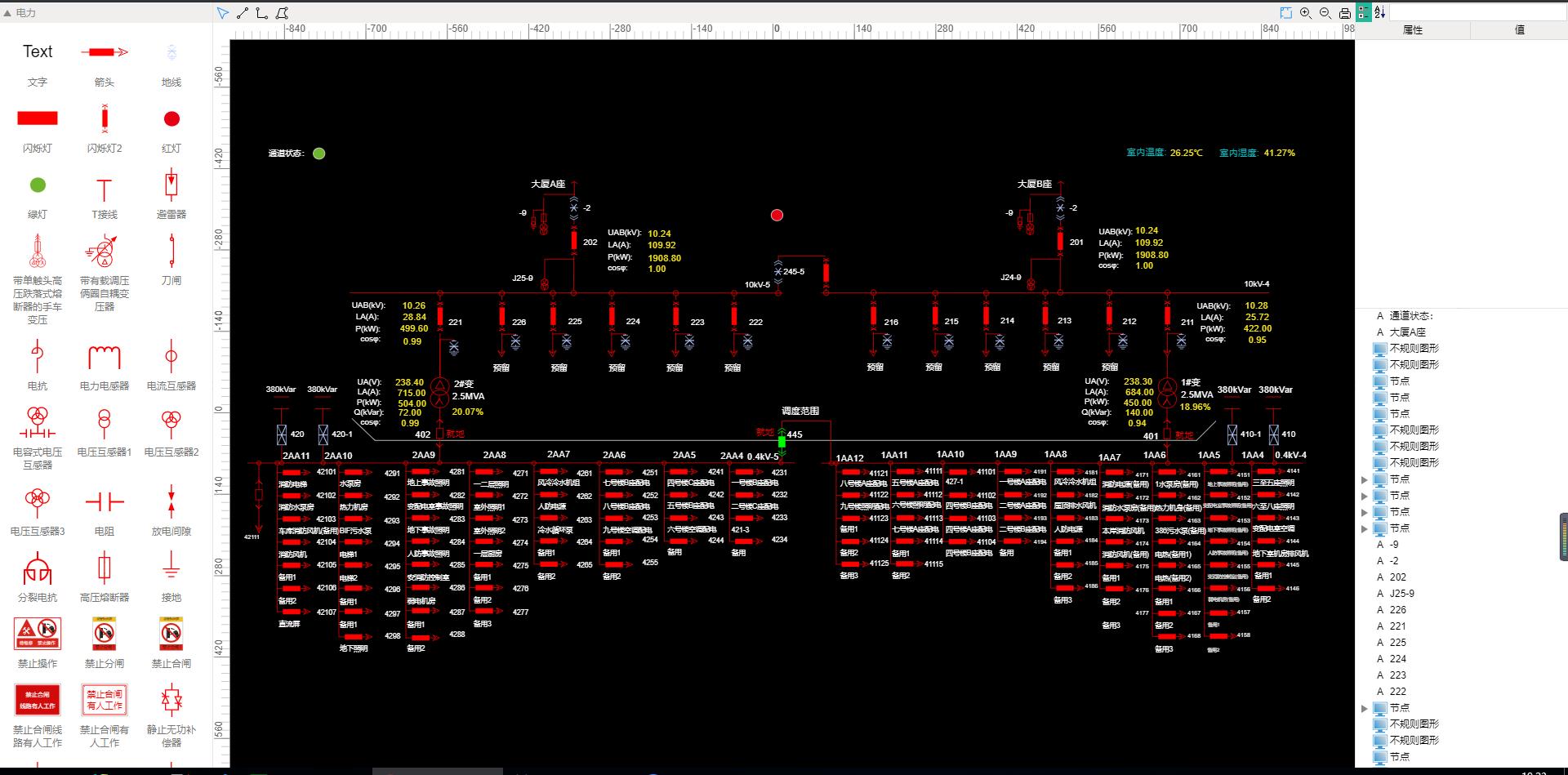
5.HT-2D/3D
演示demo:http://www.hightopo.com/demo/2deditor/HT-2D-Editor.html
全部demo:http://www.hightopo.com/demos/index.html
github:图扑软件
社区博客:https://www.hightopo.com/blog/
效果:https://www.hightopo.com/demos/index.html
3D地铁站台:

2D电力相关:

editor参考:https://www.hightopo.com/demo/Simple3DEditor/index.html

标题
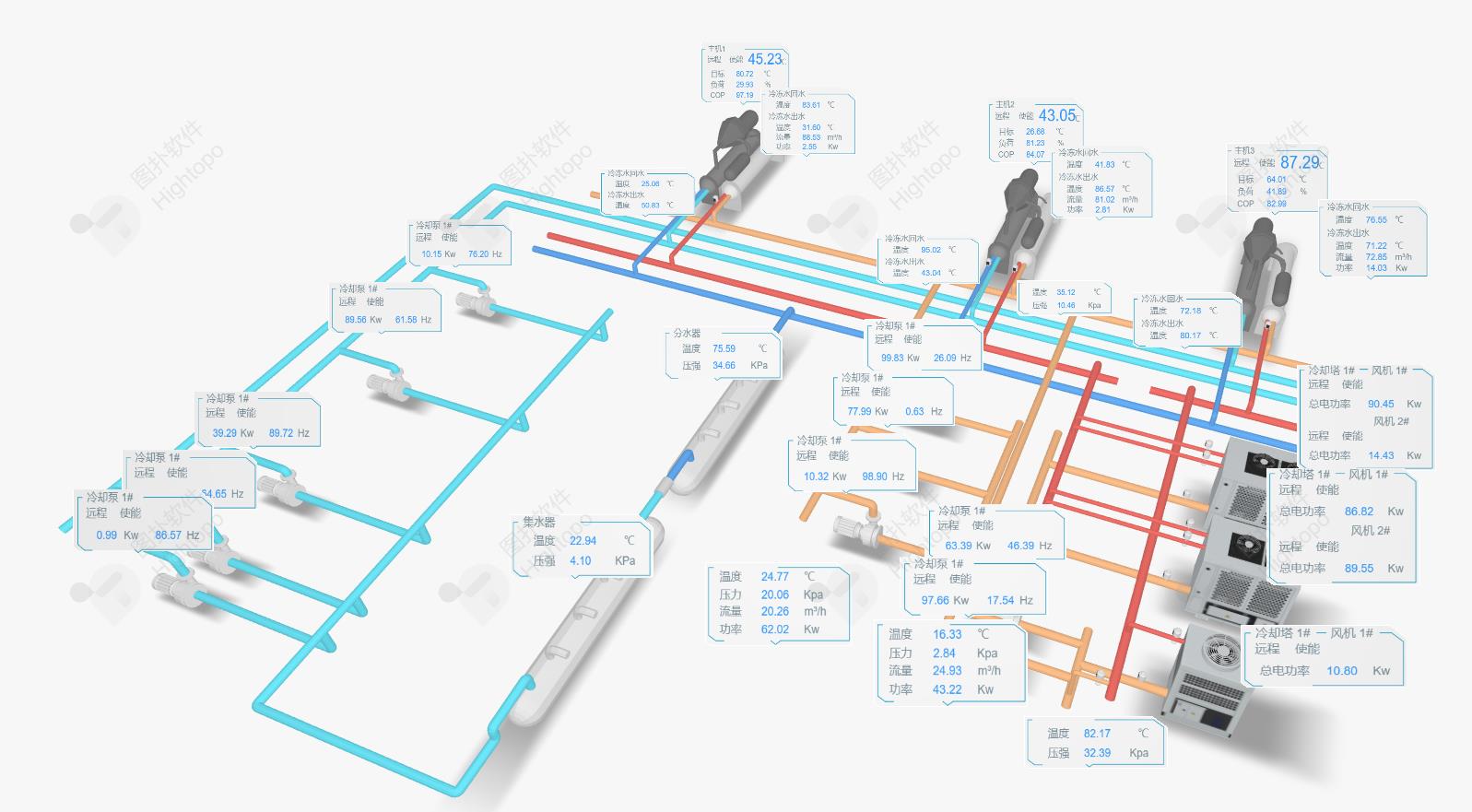
6.3D可视化楼宇、水站实时监测系统:
介绍:3D可视化楼宇管理系统,实时监测楼宇相关的各方面的数据。提到工业互联网往往会涉及:物联网、IoT、5G、数字孪生、边缘计算、PaaS平台、SaaS应用、产业互联网、互联网+、工业4.0、智慧城市、智慧园区、智慧楼宇、智能制造等概念,但本文将围绕可视化的话题,围绕更基础的 HTML5/WebGL/WebVR 等底层技术,我们觉得业界还没达到智能化、平台化的成熟阶段,走得太快即使是 GE Predix 也会从明星变流星,了解垂直行业需求,采集足够多有效数据,做好实时的、稳定的、美观的、Web 化的 2D 和 3D 数据可视化呈现,是工业互联网需要走好的第一步。
演示demo:http://www.hightopo.com/demo/ht-smart-building/
github:图扑软件
效果:

效果:

7、前端设计Mqtt(订阅、发布)
参考:https://github.com/UsrIot/usrCloudDemo_js/blob/master/web/mqttws31.js
8.OSHMI
效果:
介绍:适用于变电站,物联网和自动化应用的移动和云友好型SCADA HMI。
github:https://github.com/riclolsen/OSHMI
官网:https://oshmiopensubstationhmi.sourceforge.io/
博客:http://ricolsen1supervc.wordpress.com(被墙)
图形参考来源1:https://www.freepik.com/search?dates=any&format=search&page=1&query=%E5%B7%A5%E4%B8%9A&sort=popular
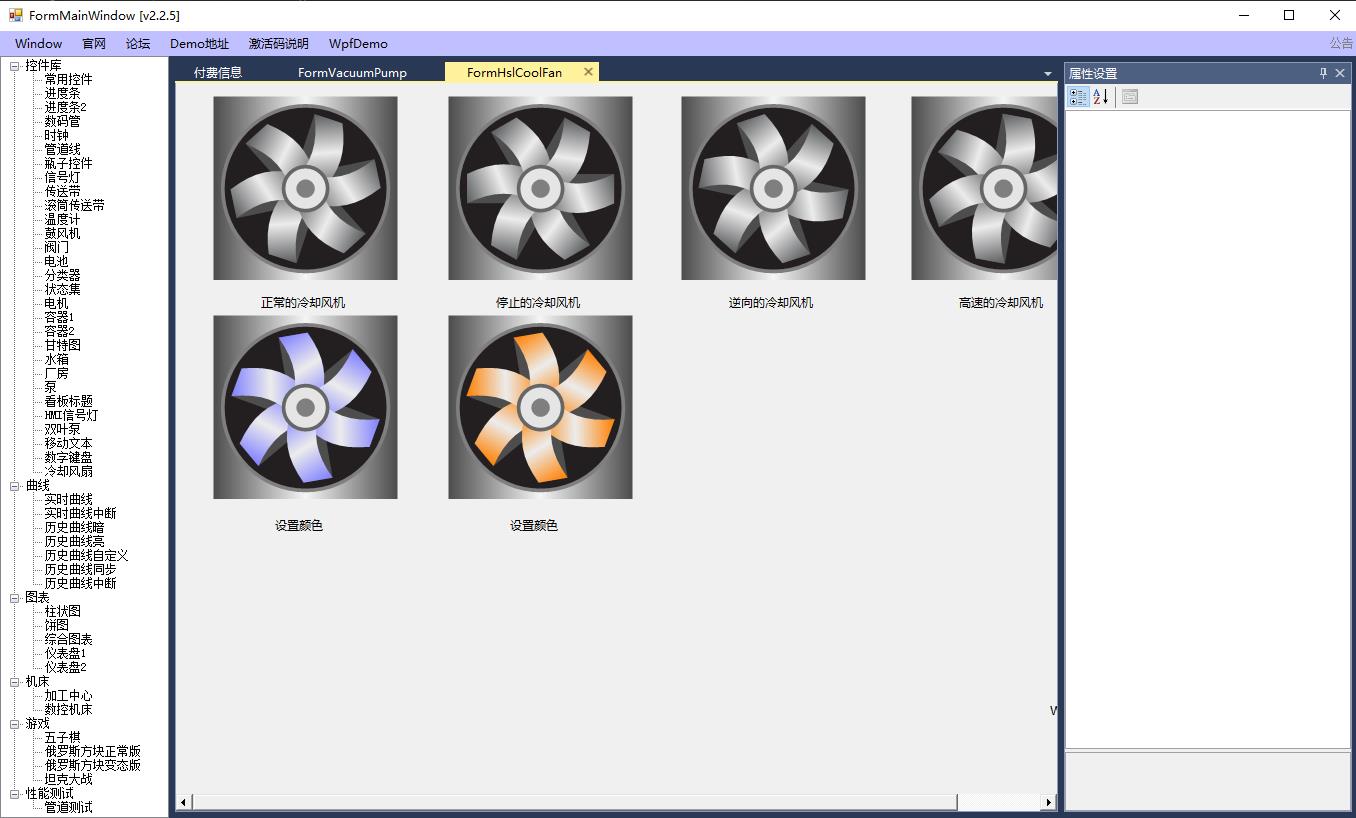
9.HslControls控件库
效果:


介绍:HslControls是一个工业物联网的控件库,基于C#开发,配套HslCommunication组件可以实现工业上位机软件的快速开发,支持常用的工业图形化控件,快速的集成界面开发。 主要包含了按钮,开关,进度条,信号灯,数码管,时钟,曲线显示控件,仪表盘控件,管道控件,瓶子控件,饼图控件,传送带控件,温度计控件,鼓风机控件,阀门控件,电池控件等等。
开发语言:c#
github:https://github.com/dathlin/HslControlsDemo
博客:https://www.cnblogs.com/dathlin/p/7703805.html
注意:前端主要是JavaScript语言开发,c#我也不懂,只是做参考,看看人家的思路啥的。
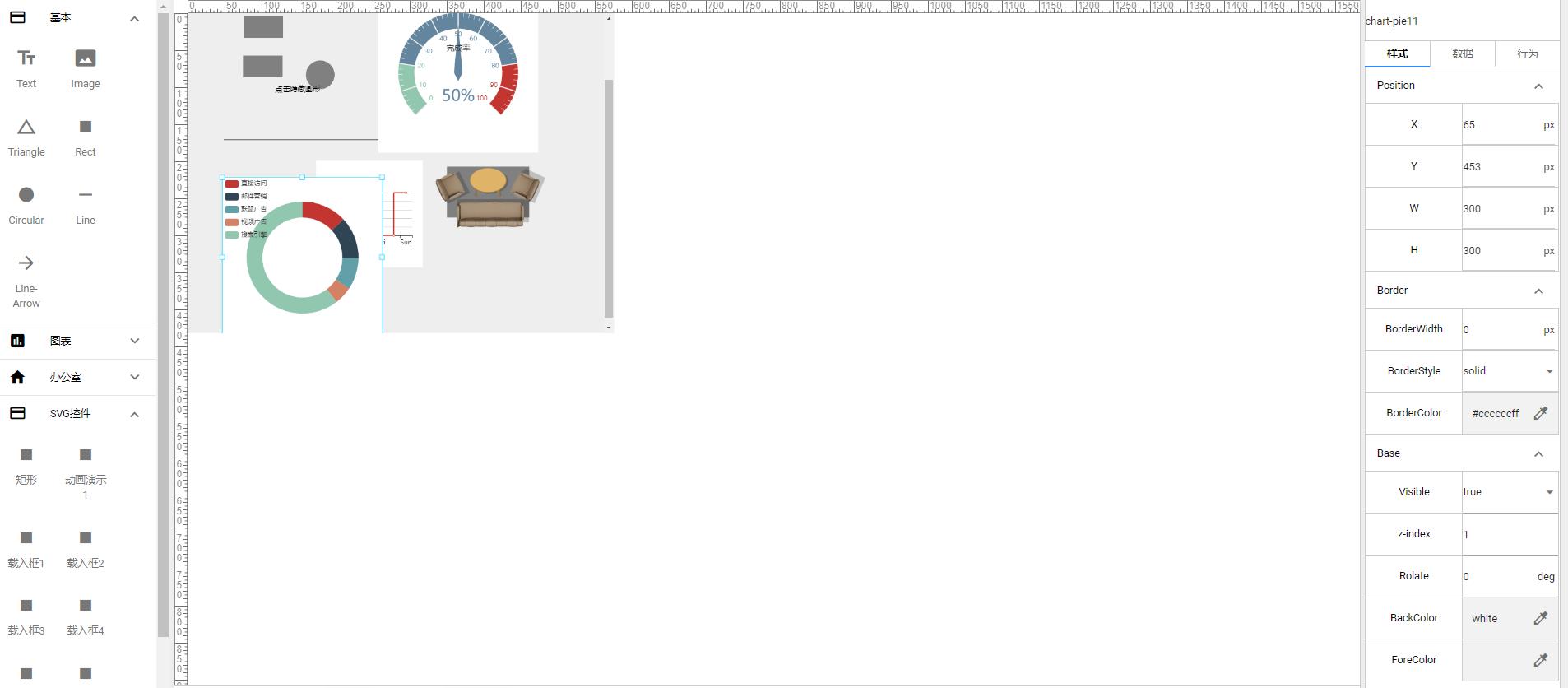
10.VUE组态-支持拖动
效果:

介绍:个人基于vue+quasar的web组态,核心代码基于vue,quasar仅仅是为了方便构建
github预览访问如下地址:https://phynos.github.io/WebTopo/dist/spa
demo:https://phynos.github.io/WebTopo/dist/spa/
github:https://github.com/phynos/WebTopo
博客:https://bloghttps://github.com/phynos/WebTopo.csdn.net/lpch1987/article/details/96288974
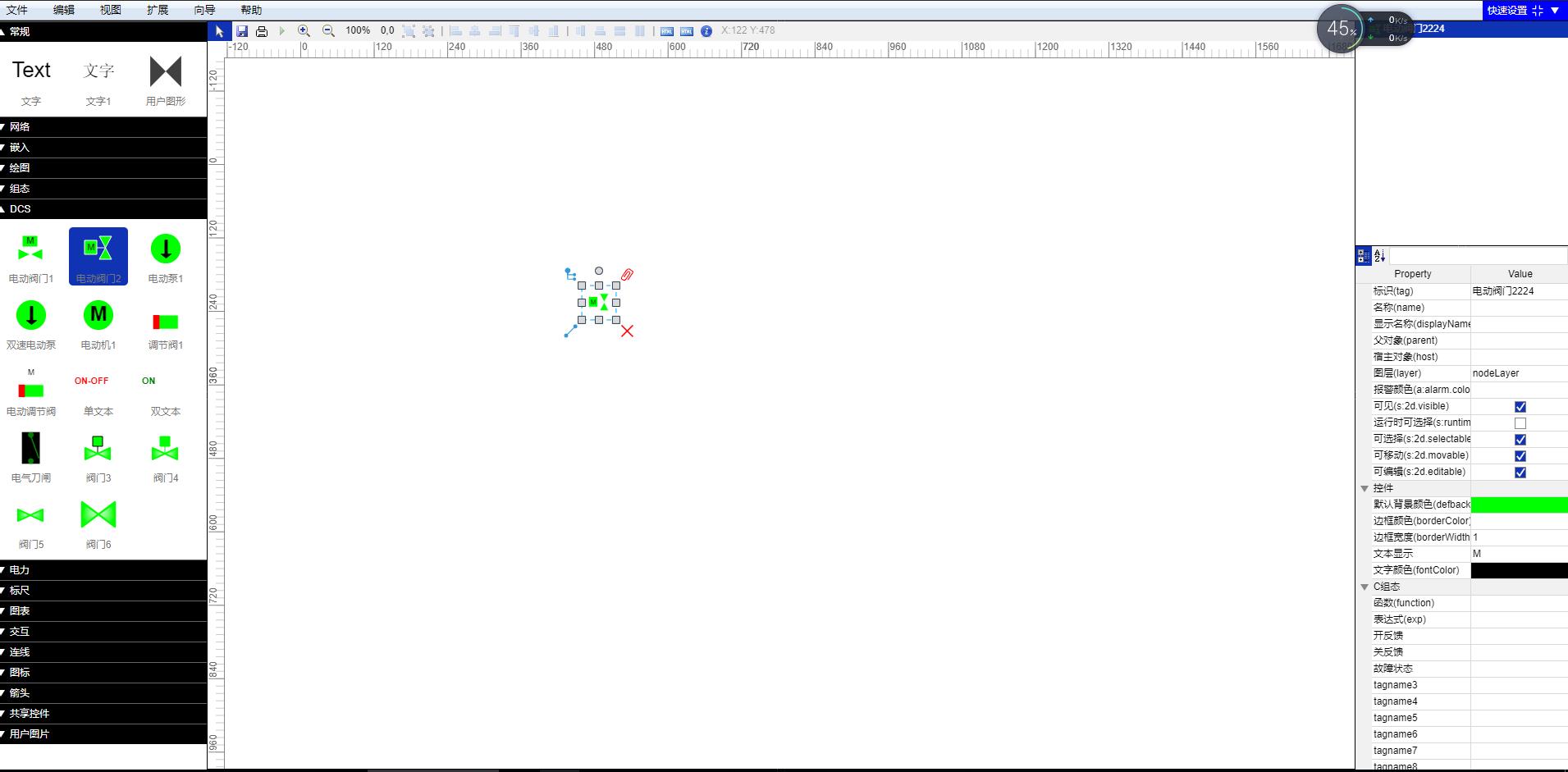
11.WTScada HTML5组态百软度件
效果:

介绍:基于HT框架的web组态软件,HTML5技术,道在线专组态运属行.
demo:http://www.wtscada.com/scada/
github:暂无
12、WebGL
介绍:WebGL是目前最为流行的3D绘图协议
13、WVGL
介绍:V虚拟现实行业
以上是关于BY组态-低代码web可视化组件的主要内容,如果未能解决你的问题,请参考以下文章