angularJS怎么修改一个json文件中的数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJS怎么修改一个json文件中的数据相关的知识,希望对你有一定的参考价值。
angularjs读取json中的某个字段的方法是利用json的api实现的。思路:先把js字符串转化成json结构,然后利用取属性运算符获取各个属性。1、例如有以下json数据: 参考技术A <li ng-show="!mod">y.price | currency:"¥"</li><input type="text" ng-show="mod" value="y.price" ng-model="y.price" />
<input type="button" value="保存" ng-click="mod=false" ng-show="mod" />
<input type="button" value="修改" ng-click="mod=true" ng-show="!mod" />
vscode怎么格式化js中的json数据?
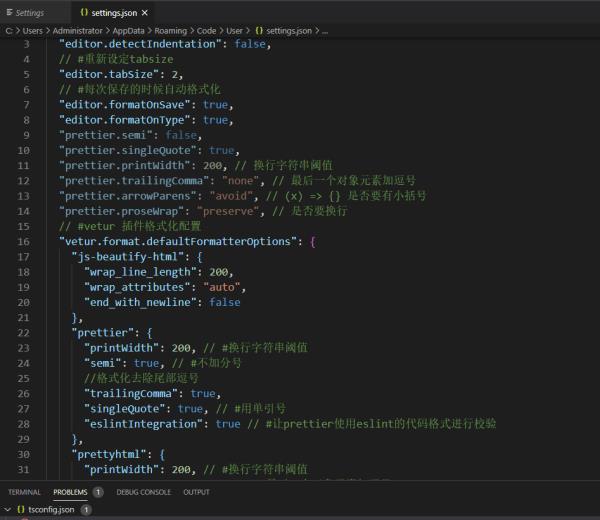
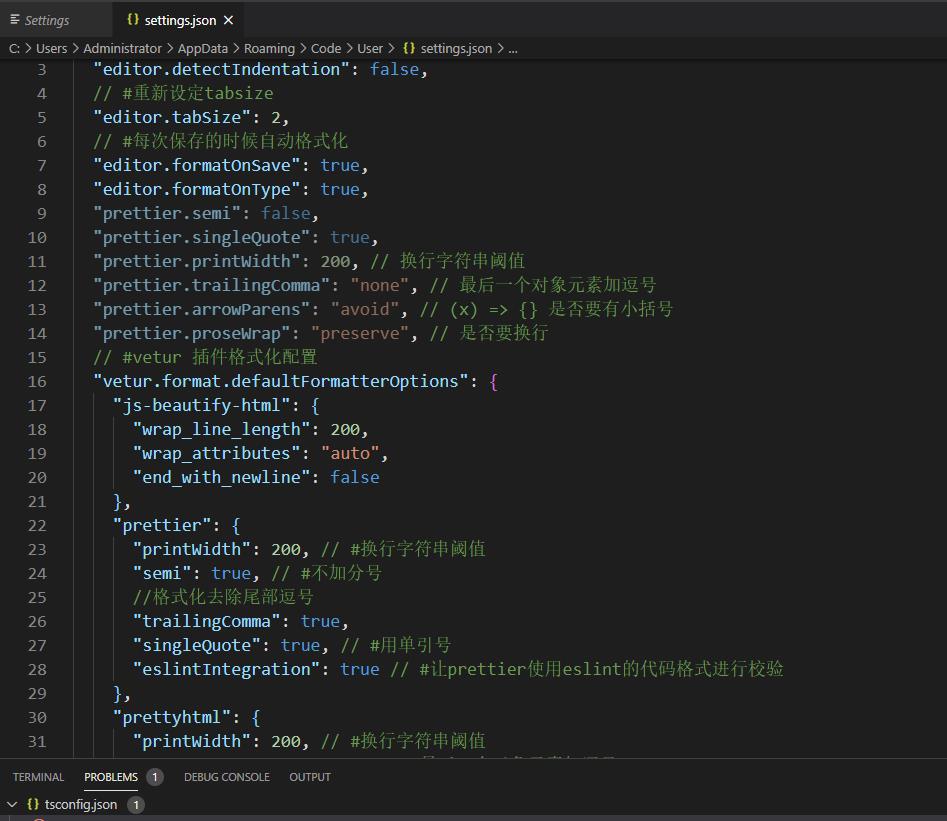
在做vue开发,格式化插件用的vetur.但是当我使用格式化快捷键的时候.就会格式成图二的样子.但是我想要图一箭头指的框框里那样的(那是我手动tab出来的).但不能每个文件我都tab吧,而且一旦文件格式化,又会打回原形.我想问问,怎么去修改格式化的具体规则.什么时候换行,什么时候tab.

2、文件 - 首选项 - 设置 - json配置
3、粘贴以下JSON配置,保存
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"language": "vue",
"autoFix": true
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions":
"js-beautify-html":
"wrap_attributes": "aligned-multiple"
,
"prettyhtml":
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
,
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"window.zoomLevel": 0,
"[javascript]":
"editor.defaultFormatter": "vscode.typescript-language-features"
追问
试了,不对啊,还不行.你确定可行么?
追答

这图和你发的不一样么,人眼看不太好看,我直接复制的你的文字.并且缺少的插件也都安装.还是不行.我希望格式化的时候,每个json对象能按照制表符排好版.方便查看.
参考技术A 你可以把你的JSON数据贴出来百度JSON在线格式化 然后拖进去格式化再贴回去就行了 有的无法格式化可能是按键冲突了
以上是关于angularJS怎么修改一个json文件中的数据的主要内容,如果未能解决你的问题,请参考以下文章