使用策略模式重构 if/elseif/elseif
Posted waynaqua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用策略模式重构 if/elseif/elseif相关的知识,希望对你有一定的参考价值。
本文翻译自国外论坛 medium,原文地址:https://medium.com/aia-sg-techblog/refactor-if-elseif-elseif-using-strategy-design-pattern-80c51913a539
策略设计模式是一种允许在运行时选择算法的行为。这种模式
- 定义了一系列算法
- 封装每种算法
- 使算法在该系列内可互换。
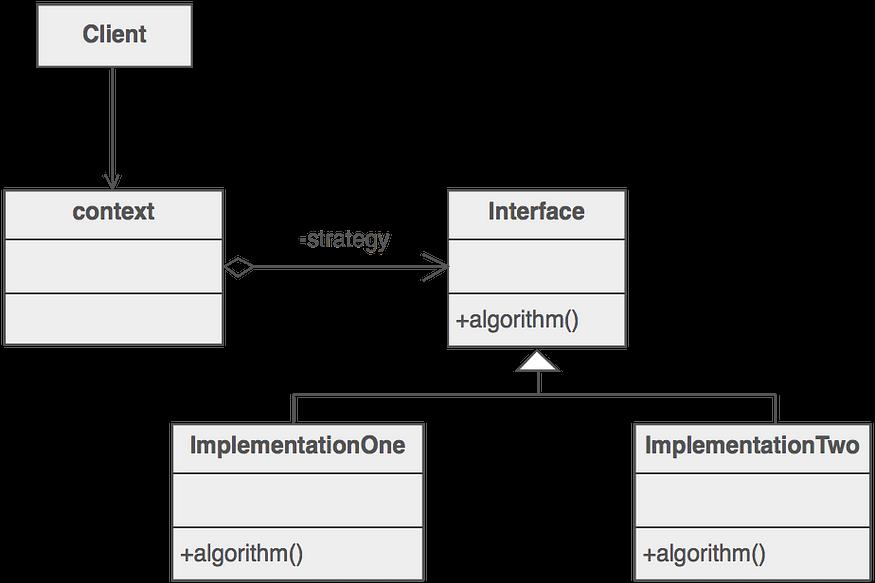
下面是策略设计模式的架构,客户端将在其中与上下文进行通信。上下文将包含对策略对象的引用,这反映了另一个设计原则 “针对接口而非实现编程”。

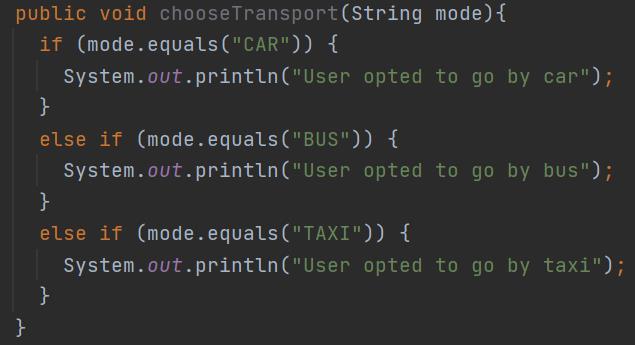
让我们检查一下如何使用以下场景重构旧式 if else 语句。

这种设计的问题在于,每当我们需要添加或修改任何传输方式时,它总是会影响业务逻辑的实现。
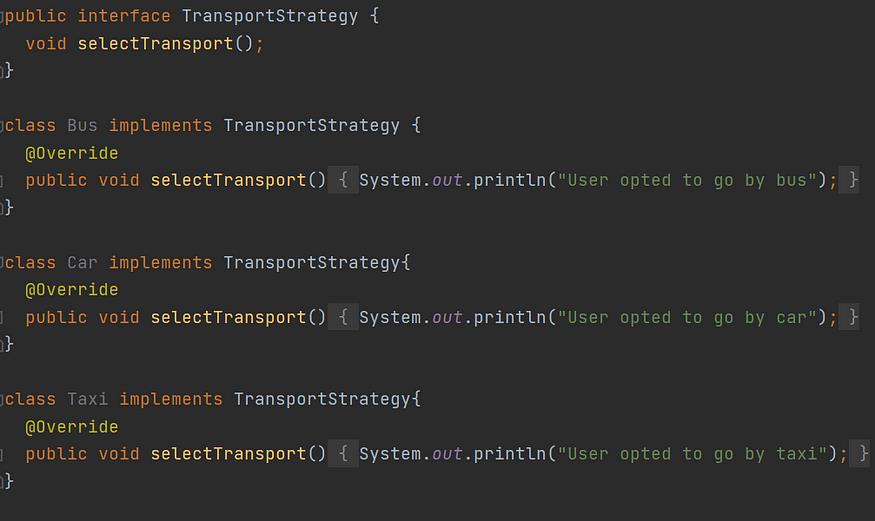
让我们使用策略设计模式重构紧密耦合的代码。


客户端代码如下所示

优点:
- 添加新策略不会干扰之前的任何代码。
- 移除/重构之前的任何策略都是灵活的。
- 易于单一测试。
关注公众号【waynblog】每周分享技术干货、开源项目、实战经验、高效开发工具等,您的关注将是我的更新动力!
JavaScript条件语句和循环语句
1.条件语句
(1).if...else
if(判断条件){
语句1
}else{
语句2
}
(2).if...else if....else
if(判断条件){
语句1
}else if(判断条件){
语句2
}else{
语句3
}
(3).if
if(判断条件){
}
if...else if....else和if...else每次只会执行一个语句,执行后就会跳出语句。
2.循环语句
循环语句常用的有do...while和for和while与for in。
所有的循环语句只要满足循环条件,就会一直执行,直到满足条件。
(1).do...while语句
语法:
do
{
语句1
}while(循环条件)
var v = 0;
var a = 0;
do
{
a+=v;
v++;
}while(i<=100)
注:如果不在do循环了加上v++;那么这就是一个死循环,所以do...while容易形成死循环。
(2).while语句
语法:
while(循环条件)
{
}
while语句和do...while类似,唯一不同的是while先执行判断条件在执行语句,所以while循环里的语句最少会执行零次而do...while最少会执行一次。
(3).for语句
语法:
for(初始表达式;循环条件;操作表达式)
{
语句1
}
var v =0;
for(i=0;i>100;i++)
{
v+=i;
}
注:for语句不容易形成死循环,因为它有一个操作表达式。
(4).for in
注:for in只能对数组和对象循环,for in不会形成死循环。
语法:
for(变量名 in 数组)
{
语句1
}
以上是关于使用策略模式重构 if/elseif/elseif的主要内容,如果未能解决你的问题,请参考以下文章