web前端需要哪些技术?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端需要哪些技术?相关的知识,希望对你有一定的参考价值。
所有知识框架,那肯定是一个结构型的展现,就是一棵树。web前端的知识点非常多,也非常散,需要好几层结构来组织这个体系,否则就会显得很乱。那么如何组织、把谁和谁放在一块儿?这是真正值得我们去思考的,你也可以自己来思考一下这个问题。
在我总结的这个知识框架中,首先第一层我划分为:理论知识,类库框架,编码开发,运行环境。如下图:

接下来给大家解释一下:
这个图要从下往上看,为何?——因为下面是上面的基础;
首先,我们需要一定的理论知识,不管是你听别人讲授、自己看书还是网上淘资料,你都需要一定的理论知识,每一种程序开发,都避免不了。
第二,有了这些理论知识我们就可以编码了——不错——but,没有人能抵挡住第三方框架和类库的诱惑,例如jquery;
第三,有了这些理论知识和协助我们的类库框架,我们就可真正的编码了。大家可能以为编码开发不就是写代码吗,还有啥?——这里面道道多着呢;
最后,开发程序的目的,最终是为了能高效、稳定的运行在相应的环境中,这其中又有哪些事情需要我们去做?请期待;
理论知识 包括“软知识”和“硬知识”
“软知识”和“硬知识”大家可能觉得词陌生,其实我一说大家就能明白。

所谓“软”的就是能在各个程序开发中都用到的,算是基本功、内功,例如数据结构、算法、设计模式、面向对象等等;
所谓“硬”的就是能直接用于本程序开发的。用C语言你就得学C语言语法,此时学java没用。我们web前端开发所需要的硬知识其实都包含在三个标准里面:http标准、W3C标准和ECMAScript标准;
聊一聊web前端开发中的“硬知识”
“软知识”的内容非常多,也是我们大学时代学习的重点(没学好是另回事儿,毕业再恶补)。我们本次主要讨论的是web前端这一个方向,因此就点到为止,让大家知道这些知识也在知识体系中扮演重要角色。
刚才说道,硬知识有三个标准:http标准、W3C标准和ECMAScript标准,那咱们就挨个聊聊这三个标准。
1. http标准
为什么做web前端要了解http标准?——因为浏览器要从服务端获取网页,网页也可能将信息再提交给服务器,这其中都有http的连接。web系统既然和http链接有瓜葛,你就必须去了解它。

我的意见是:你不必去非常了解http的详细内容,但是你要了解web前端开发常用的一些http的知识——就是上图中我列出来的那些。当然,我知识列了一个纲,详细内容还得靠你自己去查阅(本文章讲的是知识框架,不会涉及任何知识点的详细内容)
关于这方面的知识,建议去查阅《图解http》这本书,浅显易懂的讲述了这些内容,我曾经也看过。
2.W3C标准
如果说你只知道web前端的一个标准,估计肯定是W3C标准了(据我了解,貌似大部分人真的都只知道这一个标准)。它的内容非常多,看看www.w3.org/TR/这个页面。
写到这里让我想起了一句话:2/8原则——20%的功能满足80%的需求。我觉得这句话用到这里非常合适,我们在平时开发过程中根本用不到这么多东西。反而,你要把平时用的多的东西搞懂了。
下图的这些知识,我想不用再过多解释了,这就是我文章开发说的“三大块”(html、css、js)。现在你要知道,它们只不多是W3C标准的一部分,而W3C标准也只是web前端开发知识体系中的一部分而已。
(下图没有完全展开,想看权展开的图,可下载本文一开始提供的附件)

关于CSS的基础知识,毛遂自荐一下自己之前的一篇系列博客:《CSS知多少》
3. ECMAScript
简称ES,写全称太麻烦了。
有些人可能只知道javascript,而不知道ES——其实,js是在ES的基础上,为web浏览器做了一部分封装(增加了DOM操作、BOM操作等)。

如上图中的这些概念,大家可能平时都在javascript中看到,其实他们是ES的内容。只不过javascript继承了ES的这些特性,并且javascript用的比较广泛,因此才会在js中讨论的多一些。
还是那个“2/8原则”。其实ES中的内容也非常多,而且更新很快,现在都到ES6了。但是我上图中列出来的这些都是最重要的概念。如果你不懂原型、闭包和作用域,那就说明你还不完全了解ES,也就是不完全会用javascript。
在此毛遂自荐自己之前的一篇系列博客,大家可以去参考:《深入理解javascript原型和闭包系列》
5. 框架和类库
前面已经描述完了web前端开发所需要的理论知识。如何实践呢?——不能蛮干——还得绕世界去看看,有哪些大牛已经为我们做出了如此多的贡献。
用下面的这些类库或者框架,能大大提高你的开发效率。

首先,jquery一定是大部分web前端开发者不可或缺的工具。而我利用jquery不仅仅停留在只使用它的API和插件上,我还会自己去写jquery插件,我还会去读jquery的源码、了解jquery的设计思路。如果你也能那样做,请相信我,你会收获到意想不到的效果。如果有一个问题:怎样才能最最透彻的理解javascript的事件系统?最佳答案之一:读几遍(一遍可能读不懂)jquery关于事件处理部分的源码!
bootstrap不用再过多解释了吧,从github上的排名也能看出道道来。甚至连我们公司的UI设计师,都从bootstrap上截图作为素材。
fontAwesome是全世界最强大的图标系统。相比于css制作图标来说,这个要好很多倍,不管是开发、效率还是维护上。icomoon.io能让我自定义选择自己的图标文件。
requirejs和seajs这种模块定义系统,也一定是你系统中不可或缺的。我曾经看过一个教程,讲师就说:requirejs带来了既jquery之后的第二次前端技术变革。
其他的,backbone、angular、react这些也慢慢的开始发挥了他们的价值,此处精力有限就不再赘述了——但是,他们很重要——你至少要试着去了解它们。
6. 编码开发
要问编码IDE哪家强,当然要属微软的visual studio!但是即便是微软的VS最新版本,它也代替不了下面要说的这套开发环境。

如果你专门做web前端,就不要在用vs了,当然要选择sublime。写html语句还用手动一条一条写吗?你得需要zencoding的协助,否则效率太差了。
另外,针对html、css、js的压缩、合并、语法检查,文件的清除、复制这些操作,你还要手动去做吗?——你需要grunt或者gulp的帮助。
在此毛遂自荐自己的教程《用grunt搭建自动化web开发环境》,讲的比较详细,适合初学者学习。
如果你的系统中有比较多的js代码或者文件,请选择一个合适的模块定义规范——CMD / AMD
请用git来帮助你做文件版本管理,最简单的就是使用github。
调试、测试,也都有专门的工具,都是需要学的……
——我的天哪……这些字写到现在写的我的手都酸了,别说要学习这些知识了——再也别说我们web前端是“三大块”了!
7. 运行环境
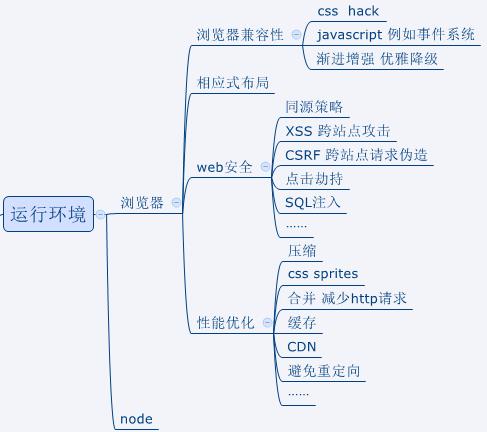
当系统真正到了运行环境中,当你觉得终于完事儿的时候,其实还有好几个知识点需要你掌握。看下图:

首先,你要知道web系统虽然大部分是在浏览器下运行,但是js可能会被运行在node环境。
在浏览器环境下,最重要的两点是:web安全和性能优化。需要注意的纲要我都列出来了,如果想了解推荐两本书《白帽子将web安全》《高性能网站建设指南》
8. 其他
以上这些是全部的知识体系。如果你想成为一名合格的、让leader喜欢的程序猿,你除了知道这些知识之外,我觉得还需要以下几点:
要了解敏捷软件开发流程(如SCRUM)和项目管理知识(如考取PMP),这也属于一种“软”知识吧;
要学会在网上和别人交流(博客、qq群、开源项目),交流能让自己看到自己的不足;
要学会自我反省和自我学习。就像我现在一样,试着自己总结一下属于自己的东西,随时反省随时进步
web前端主要学习Html5和css制作精美的静态页面,之后核心课程学习Java script这门语言,并使用各种JS框架和库实现交互性。以前大家常用的是JQuery、Bootstrap框架,现在形成React、Vue、Angular三大主流框架。

web前端开发一直是推陈出新速度最快,开发者最爱抱怨『学不动』的技术领域。每一个前端人都经历了不断学习的一年,因为前端开发依旧在不断变化:
WebAssembly 正式成为第四种 Web 语言、
TypeScript 在业界大规模覆盖、
React 16.8 发布的 React Hooks 对 class 的冲击、
Node.js LTS 版本也来到了 12.14.0、
Vue 3.0 提上日程、
GraphQL 使用量进一步增长、
Serverless 也逐渐被普及…
2020年前端最火的技术毫无疑问将会是webassembly。甚至有一些“预言家”开始预测JS已死,振臂高呼:
参考技术B 回答『别了,JavaScript;你好,WebAssembly!』
1.需要掌握常用的编程语言,包括C++、javascript等,手机开发使用的开发语言是C++,3D游戏开发使用的编程语言一般要使用c#或者javascript。2.掌握开发引擎,游戏开发经常用到的游戏开发引擎有unity3D和Cocos2dx。3.如果从事游戏特效设计方面的工作,需要掌握ps、3dmax、ae等常用软件。
参考技术Cweb前端需要学习的技术有哪些?Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。

学习web前端,我们都知道HTML、CSS和JavaScript。html是内容,css是表现,javascript是行为。前端开发的门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。
所以,对于从事IT工作的人来说,前端开发是个不错的初入点。html是最基础的,现在流行的是html5设计,先学会网页布局。css是用来美化html页面的为页面提供布局和格式。最后再学javascript。
1、html + css
边学边练,之后可以模仿一些网站做些页面。理解css每个元素的属性,样式的实现不一定只有一种写法,多想一想还有没有什么需要改进的地方。
2、JavaScript
不是所有的网页都必须有js,但是要想实现一些超酷的功能和界面的时候,就需要涉及到js。如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先学习。之后看一些JavaScript方面的入门书籍。
3、Photoshop、flash
熟悉会一点儿就行了,没必要全部都学得精通,当然如果你在学习的过程中,发现你ps或者flash比较感兴趣的话,也可以尝试做美工这一行。
4、html5和css3
可以先了解一下,然后再入手。毕竟IE的浏览器大多还不支持。
5、浏览器兼容
懂web标准,熟练手写xhtml css3并符合符合w3c标准。代码能兼容主流浏览器Firfox,Chrome、Safari、IE、Opera。虽然IE6很多都不兼容,但现在还使用的人还是有的。W3C验证地址:http://jigsaw.w3.org/css-validator/通过验证指定URI的CSS内容,可以帮我们检查一下有没有错误。
6、熟悉一门后台编程语言asp、php、jsp等。
以上就是今天为大家分享的关于做web前端开发要掌握的技术,希望本篇文章能够能够对正在学习web前端知识的小伙伴们有所帮助,最后祝愿小伙伴们工作顺利,成为一名优秀的web前端工程师。
参考技术DIT行业的热度有增无减,相对于编程来讲,Web前端开发更加易学,看到成果也会更有成就感,没有基础也可以学习。那么Web前端开发需要学什么呢?Web前端分为网站重构、前端交互、全栈开发、移动项目开发四个阶段。

一、网站重构
1、PC端网站布局
要学习前端行业介绍HTML基础、CSS基础,常用CSS样式,常用HTML标签与特性,css基本选择器,浮动和PS基础,定位,表格和表单,整站布局,
2、HTML5+CSS3基础
学习HTML5基础,H5中的多媒体和CSS3初识,css3文本模块基础,颜模式和渐变,边框和背景、盒子模型,多列、媒体查询、弹性盒、移动端布局知识点,浮动和PS基础,定位,表格和表单,整站布局
二、前端交互
1、原生JavaScript交互效果开发
要学习js基础语法、事件、判断语句、循环语句、数据类型
函数,js对象,BOM与DOM,事件高级、拖拽效果,cookie存储、正则表达式、JSON和JSON解析、Ajax,运动与游戏开发,面向对象基础,面向对象进阶
2、ES6
学习ES6基础,ES6进阶,实战项目
3、jQuery经典案例
4、前端框架和插件工具
学习touch.js、zepto.js、swiper.js、iScroll,常见页面布局、交互与动画、WeUI,Swiper animate,Bootstrap简介、框架的用法
三、全栈开发
1、PHP+MySQL
要学习PHP基础知识,PHP表单,PHP高级教程,MySQL,Ajax,知识扩展
2、NodeJs
Node基础,Express框架,MongoDB
四、移动项目开发
1、HTML5高级
2、移动端框架
要学习Angular,Vue,React
3、混合开发
学习React Native、微信小程序
新概念 | 2018年不想被web前端开发淘汰,你需要掌握哪些技术?
前端招聘方面也在紧跟技术发展的节奏,相比前几年人才市场的繁华热闹,2017年的前端市场回归理性,企业提高了前端的门槛,大量“滥竽充数”的速成开发者开始失去市场,而优秀的前端在市场上的议价能力却越来越强。
2018年不想被web前端开发淘汰,你需要掌握哪些技术?
这不论对前端还是开发者的发展来说都是好事情,浮躁的前端市场难以孵化出优秀的前端人才,而在强大的竞争下,优秀的开发者将越来越多,而不合格的前端则面临淘汰或者难以进入市场。
2018年来临,在前端开发技术进步和竞争逐渐增大的情况下,我们需要掌握哪些技术,才能让自己在快速发展的前端行业站稳脚跟呢?
精通HTML+css是前端最简单、基础的要求,但最基础的知识要保证到你一定是了解的准确并且全面的。如果面试官问到块级元素和行内元素有什么区别都解释不清或者说不完整,就算你用React、Vue等框架做个好几大大型项目也会让面试官对你的印象大打折扣。
JavaScript是基础中的最核心知识,需要深入学习。随着互联网的发展,企业越来越重视用户体验,从而对js的掌握要求也越来越高,而JS给初学者的印象总是那么的“杂而乱”,知识很抽象、晦涩难懂,也有很多从事前端的开发者很长时间仍弄不懂原生JS。底层的原理和基本功,决定了一位前端工程师是否有全局观,能否走得长远。
当今互联网行业,越来越注重网站的美观性和易用性,一个优秀的网站或者系统,除了功能强大和内容全面,它的页面也要美观、易用,富有设计感,而html5+css3的响应式网页设计就显得尤为重要。
前台界面的数据都是从后台来的,如果理解后台代码,就知道怎么跟后台交互数据是最好的,这样节约时间,也可以让前端代码更规范.对于行业新人来说,学习后台语言成为了应聘的加分项,企业开始更注重前端工程师的技术广度。一个优秀的前端,要做到的不仅仅是「T字型」,而应该努力成为精通前后端至少两门语言的「K字型」人才。
前端框架
angular.js2,vue.js,angular的关注度虽然不如之前,但仍然不容小觑,另外两个经验丰富的开发者值得一看的框架是Aurelia和React。
后端(全栈后端框架)
Node.js, Python, Java
数据库
MySQL,Postgres,MongoDB,Redis,对于前端来说,有良好的数据结构和算法基础同样重要
2018年不想被web前端开发淘汰,你需要掌握哪些技术?
虽然说前端创新的东西少了,沉淀的部分多了,学习线路会逐渐清晰明朗起来,但在学习和提升的过程中也难免陷入误区,导致学习效率低下跟不上前端发展的节奏,对于即将来临的招聘黄金期,前端市场又会更新一批新鲜的血液。
原文来源:CSDN博客
众号回复:web全栈 即可获取学习资源
98数码网
干货和学习教程资源分享
1562405572
98shuma.cn
aa1562405572
以上是关于web前端需要哪些技术?的主要内容,如果未能解决你的问题,请参考以下文章