7个很有特点的HTTP代理服务器
Posted Healer007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7个很有特点的HTTP代理服务器相关的知识,希望对你有一定的参考价值。
HTTP代理服务器
1. Privoxy - 网页过滤、系统支持性好
Privoxy是一款不进行网页缓存且自带过滤功能的代理服务器,针对HTTP、HTTPS协议。
通过其过滤功能,用户可以保护隐私、对网页内容进行过滤、管理Cookie。
可以在Linux、Microsoft Windows、MacOS、AmigaOS、BeOS以及大多数类Unix系统上运行。
基本上所有网页浏览器均可使用Privoxy。
2.Squid - 流量优化、访问控制
Squid用途广泛,可以作为缓存服务器,可以过滤流量帮助网络安全,也可以作为代理服务器链中的一环,向上级代理转发数据或直接连接互联网。
优点:
- 它有一个反向代理(httpd-accelerator)模式,用于缓存传入请求和传出数据。
- 它支持丰富的流量优化选项、访问控制、授权、日志记录工具等等。
https://github.com/squid-cache/squid
3.trafficserver - 支持定制HTTP请求、支持API扩展
Traffic Server 是 Apache 软件基金会 管理的开源 Web 缓存代理服务器,目前为 Apache 顶级项目。
https://github.com/apache/trafficserver

它的特点是对内容请求进行一组保持活跃、过滤或匿名化。
通过允许用户创建定制插件来修改HTTP头、处理ESI请求或设计新的缓存算法的API进行扩展。
4.Negix - 反向代理、负载均衡
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,
并且cpu、内存等资源消耗却非常低,运行非常稳定。

Nginx支持使用ngx_http_proxy_module模块缓存加速反向代理,该模块允许通过HTTP以外的协议将请求传递到另一个服务器,如FastCGI, uwsgi, SCGI和memcached。
5.HAProxy - 高可用、支持高并发、防DDoS攻击
HAProxy是高可用性代理(High Availability Proxy)的缩写,它是一个免费的、开源的、非常快速、可靠和一流的负载平衡器和代理软件,用于TCP和基于http的应用程序,为高可用性而构建。
HAProxy是HTTP反向代理、TCP代理和规范化器、SSL/TLS终止/启动器/卸载程序、缓存代理、HTTP压缩卸载程序、流量调节器、基于内容的开关、FastCGI网关等等。它还可以防止DDoS和服务滥用。
- Haproxy支持两种代理模式 TCP(四层)和HTTP(七层),也是支持虚拟主机的。
- Haproxy的优点能够补充Nginx的一些缺点,比如支持Session的保持,Cookie的引导;同时支持通过获取指定的url来检测后端服务器的状态。
- Haproxy跟LVS类似,本身就只是一款负载均衡软件;单纯从效率上来讲Haproxy会比Nginx有更出色的负载均衡速度,在并发处理上也是优于Nginx的。
- Haproxy支持TCP协议的负载均衡转发,可以对MySQL读进行负载均衡,对后端的MySQL节点进行检测和负载均衡,大家可以用LVS+Keepalived对MySQL主从做负载均衡。
- HAProxy负载均衡策略非常多:Round-robin(轮循)、Weight-round-robin(带权轮循)、source(原地址保持)、RI(请求URL)、rdp-cookie(根据cookie)。
6.Apache HTTP Server - 世界上“最流行”的web服务器
7.traefik - 更好地部署微服务的反向代理服务器

推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表。这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅。相信你会在这个列表中发现对你很有用的资料。
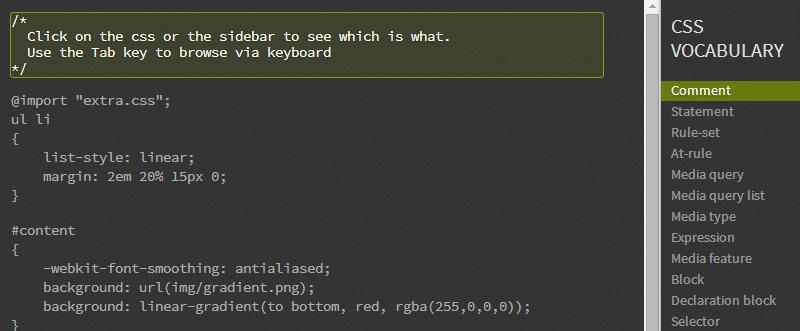
1. CSS Vocabulary
一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称。 
2. Liquidapsive
一个简单的信息化布局,通过选择框的方式,可以让你在响应式,自适应,流动和静态布局中选择,所以你可以看到四大布局类型之间的区别。

3. Superhero.js
最好的文章,视频和演示文稿,以帮助前端开发人员保持较大的 JavaScript 代码库的集合。包括有一些普遍原则型的东西,对测试工具,性能,安全性和更多的资源。

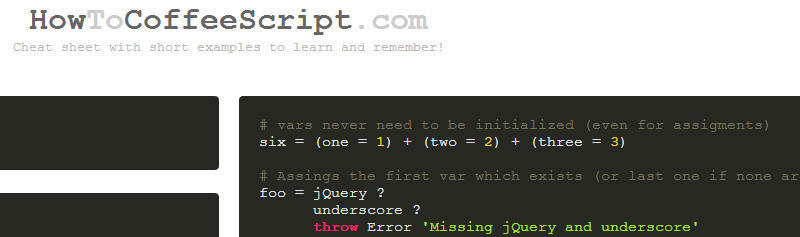
4. HowToCoffeeScript.com
学习和记忆 CoffeScript 语法的速查手册。

5. The HTML Landscape
这是非常有趣的。这是 W3C ??文档,它描述了3个 HTML 规范之间的“可感知的差异”: WHATWG、W3C的 HTML5.0 和W3C的 HTML5.1 。可能是有点过于技术性,但你也许可以在这里找到一些有趣的新东西。

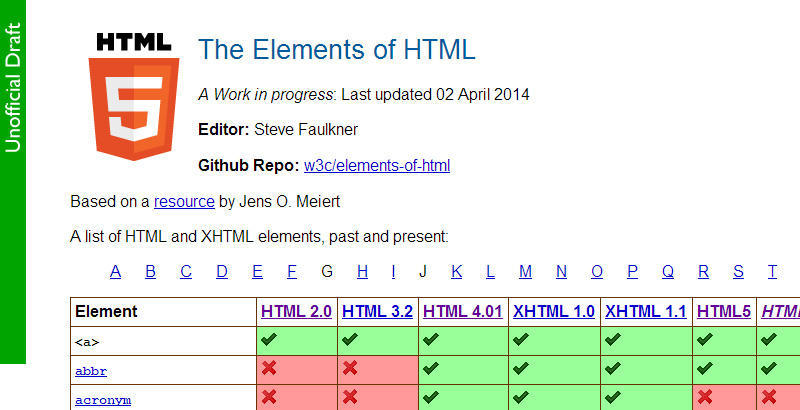
6. The Elements of HTML
一个很好的全面的 HTML 和 XHTML 元素的单页图表,用来说明各个元素属于哪个规范。这看起来对做研究真是好,如果元素已过时或在 HTML5 中已过时。

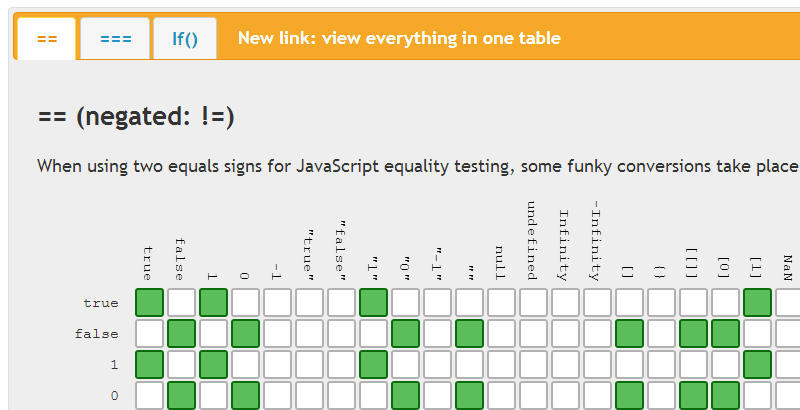
7. JavaScript Equality Table
一个很不错的3层的图表,帮助您了解 JavaScript 的 == 和===操作符。结论是应该使用===操作符,除非你完全明白==发生了转换。

8. Web Accessibility Checklist
一个有用的,但不是压倒性的参考,以帮助您检查过各种元素在你的项目中的可访问性。很多,这是非常简单的,除了做辅助验证已。

9. Static Web Apps — A Field Guide
根据介绍:“本指南将为您介绍的静态 Web 应用程序世界,并提供解决方案,同时建立他们遇到的共同挑战。

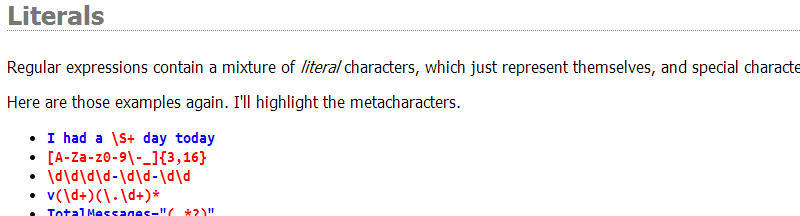
10. Learn regular expressions in about 55 minutes
丰富的文档和教程,介绍正则表达式。它所宣称的55分钟或者更长的时间才能真正得到的东西,但绝对值得一试。

11. Open Web CSS Reference
这是一个非常全面的,鲜为人知的 CSS 属性和功能的参考。按字母顺序排列,包括链接到规范页面。

(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
12. CSS Values
这是一个简单的方法来查找一个 CSS 属性并快速查看可能的值。例如,如果你忘了什么样的价值观是可以接受的,如字体变形。除了值,最新的更新包括浏览器支持的每个属性的图表。

13. ES6features
由微软的开发者卢克霍本整理的东西,ECMAScript6 规范的概述。对于前端开发人员,这将是有益的,开始逐渐熟悉这个东西。

14. Relevant Spec Links
我经常很难找到在规范的引用的一些正确的地方。这是一个很好的简要,总结从 Mozilla 获取的你需要知道的有关规范的链接。

15. OverAPI.com
史上最全的开发人员在线速查手册!这个网站收集了众多对开发人员非常有用的手册,记得分享和推荐一下哦。

16. JavaScript: The Right Way
一个 JavaScript 指南,旨在引领入门人员,并帮助有经验的人到 JavaScript 的最佳实践。

17. The HTML5 JavaScript API Index
一个真正全方位一站式的地方寻找 HTML5 API 的信息。很容易使用3窗格视图导航“自动从 HTML5 规范文件生成” 。

18. Zeal
这看起来相当整洁。这是一个原生的应用程序,可以让你离线搜索130多个API文档。简单的键盘快捷键,你可以从你的工作区的任何位置显示API的浏览器。

19. The Ultimate Flexbox Cheat Sheet
一个广泛引用,以帮助您找到flexbox语法和刷上不太熟悉的东西。

20. jsCode
一个应用程序,以帮助您创建自己的自定义 JavaScript 编码准则。您也可以看看别人和你分享与你的团队或其他合作者创建的自定义指南。

以上是关于7个很有特点的HTTP代理服务器的主要内容,如果未能解决你的问题,请参考以下文章