20230515学习笔记——js中的同步任务与异步任务,宏任务与微任务
Posted isDaHua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20230515学习笔记——js中的同步任务与异步任务,宏任务与微任务相关的知识,希望对你有一定的参考价值。
2023-05-15
(1)js中的同步任务与异步任务
①同步任务是指:不耗时的任务,就是执行很快,
②异步任务是指:耗时的任务,它里面有一个机制是EventLoop(事件循环),即值耗时任务会被js分配到宿主环境中进行执行,执行后的结果放到一个“消息队列”中,当js将同步任务执行完毕后,才会调用异步环境。在消息队列中的存放顺序的位置的规则是按照“谁(异步任务)先执行完,谁的运算结果先存放”,之后使用回调函数进行调用。
(2)有关EventLoop的经典面试题

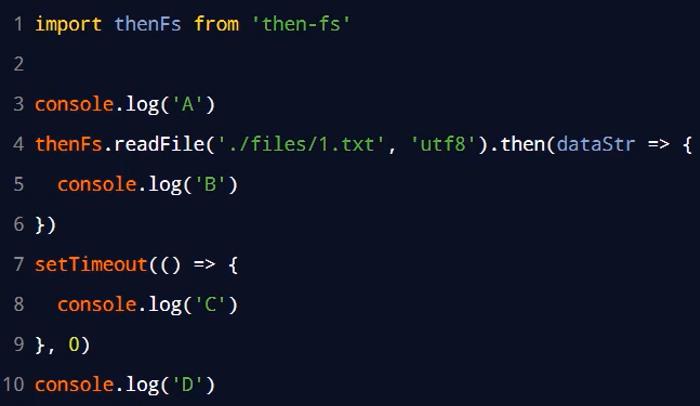
问题:请说明上述代码的执行顺序
结果:ADCB
理由:A与D时同步任务,readFile与setTimeout是异步任务。A,B先执行,C,D后执行,因为setTimeout中的0毫秒之后进行响应,它的返回结果需要的时间短,它先执行。readFile异步任务中读取文件需要时间,因此它最后执行。所以执行的结果是ADCB。
(3)宏任务与微任务
①宏任务与微任务都是异步任务
②宏观任务与微观任务的划分如下:

Js执行机制,同步任务异步任务
Js中是一个单线程的,但是分同步和异步,同步是依次执行的,如:洗衣服、做饭、烧水,按个按顺序执行;而异步任务,如:洗衣服的时候烧水,做饭;这就是同步与异步的区别。
异步的任务有:ajax的回调函数
DOM事件的回调函数
setTimeout、setInterval定时器的回调函数
笼统的可以说回调函数就是一个异步任务(不知道正不正确,待以后深入学习再回来看);
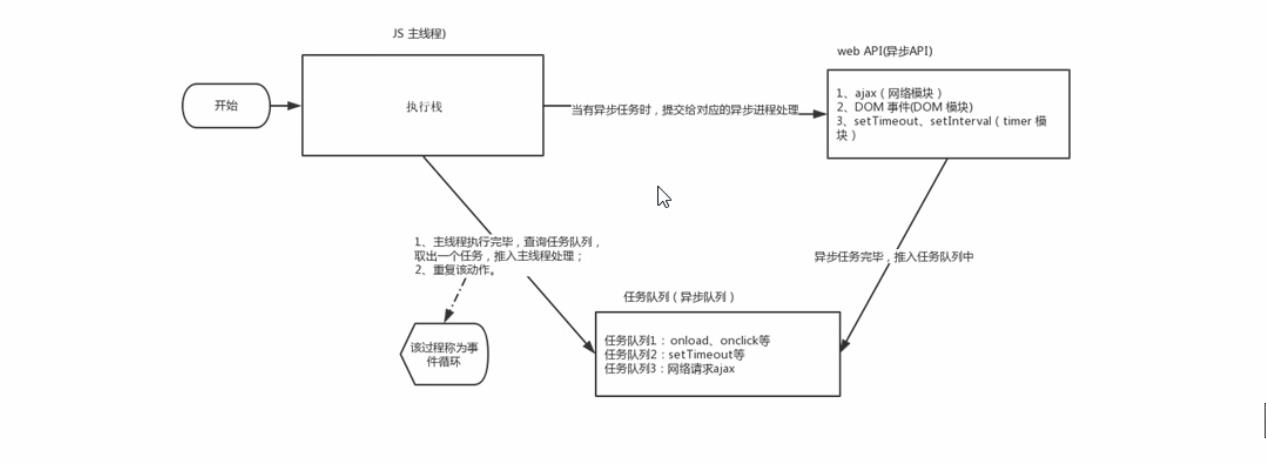
Js的执行同步异步任务的机制如图:

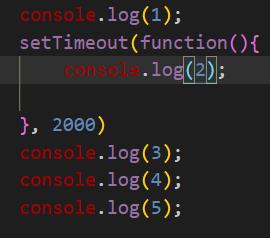
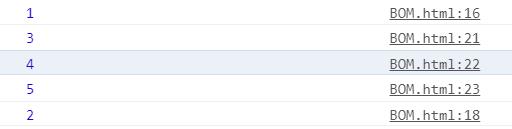
先看看用最简单的setTimeout异步任务吧:



其他回调函数都是这个道理。
点击了,给异步处理,然后函数结果进任务栈,主栈把里面的任务都拿出来执行。
以上是关于20230515学习笔记——js中的同步任务与异步任务,宏任务与微任务的主要内容,如果未能解决你的问题,请参考以下文章