jQuery ajax,一直调用error方法。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery ajax,一直调用error方法。相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
alert(111);
$.ajax(
type: "GET",
dataType:"text",
url:"http://202.117.191.165/RestTest/services/getOtherLectures/getOtherLectures",
data:"serverip":"127.0.0.1",
contentType: "json",
success:function(response)
alert(response+"成功");
,
error:function(data)
alert(data,"error");
);
</script>
通过浏览器访问直接访问时,是可以进入到action中的,用传统的ajax也可以返回结果。请大家分析一下是什么原因。
1、首先在页面代码上,先引入jquery脚本文件。

2、然后添加一个div,div里的内容是空的。

3、下方添加一个按钮,用来触发ajax请求。

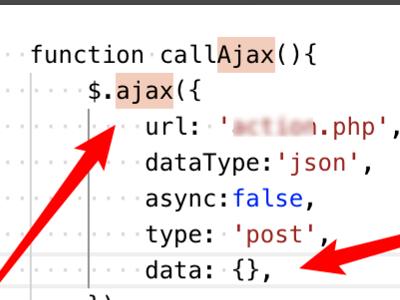
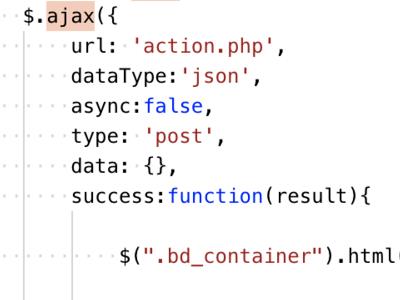
4、在按钮的事件函数上,直接调用jquery的 $.ajax方法,方法里url就是要调用的请求链接。data为参数。

5、然后再添加一个success方法,这方法是ajax调用成功后页面调用的逻辑,在这里把ajax获得的数据内容放到div里。

6、在后台逻辑里,ajax调用的页面,只是简单的返回一个数组对象,里面有一个text属性的。

7、运行页面看到div里没有内容的,点击按钮触发ajax请求,请求得到结果后,会在div里输入文字内容了。

如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是"timeout", "error", "notmodified" 和 "parsererror"。
参考如下:
$.ajax(
url : "/education2/json/getSearchQuestionknowledgeview",
type: "post",
data : params,
dataType : "json",
cache : false,
error : function(textStatus, errorThrown)
alert("系统ajax交互错误: " + textStatus);
,
.....
调试停在alert("系统ajax交互错误: " + textStatus);处,然后在firebug右边的监控窗口看"textStatus",展开看有详细错误细节.errorThrown中有错误类型。 参考技术B 在你的getOtherLectures里面把json数据存给一个js变量。如同这般:Response.Write("var jsonRlt=id:1,name:'Jan';");
然后在你的页面上用引用 js的方式引用这个地止<script type="text/javascript" src="http://202.117.191.165/RestTest/services/getOtherLectures/getOtherLectures
?serverip=127.0.0.1"></script>。然后就可以在你的页面上用js访问jsonRlt变量,这个变量就是你请求的那个值。如果你这个变量是动态变化的,比如说点击某个按钮后会有新的值,那么可以给上述script节点加一个id,当点击按钮后,先移除旧的节点,再添加一个新的同id节点,变化的是查询字符串。希望此回复对你参考意义追问
你说的也是一种方法,我用传统ajax也可以完成功能。就是想知道是什么原因造成的,有没有好的解决方法。
追答原因是跨域了。
参考技术C 跨域的有一种JSONP$.ajax(
type: "GET",
dataType:"text",
url:"http://202.117.191.165/RestTest/services/getOtherLectures/getOtherLectures",
data:"serverip":"127.0.0.1",
contentType: "jsonp",
success:function(response)
alert(response+"成功");
,
error:function(data)
alert(data,"error");
); 参考技术D 跨域了,亲追问
请问jquery ajax跨域无法访问吗?再说我是在本机测试的。别的方式都可以。就$.ajax()不行。
追答url是你本地的? 你的ip是202.117.191.165? 别的方式也是测试的这个url么?
追问都是测试这一个url的。别的方式可以。
jquery ajax 后台响应成功,返回正确json但不执行success方法,执行error的问题
昨天被这问题卡了好几个小时。查看http状态码:是200、而且返回了预想的json字符串。但执行的是error方法,不执行success方法。在网上查了一下,才发现是后台页面返回的json字符串格式不对,我的错误是冒号“:”写成了逗号“,”。就会出现ajax前端的js代码直接调用error中的方法这样的问题。
可以去json在线验证网站 看下自己的json串是否正确,如果是用json工具包生成的json串是没有问题的。
以上是关于jQuery ajax,一直调用error方法。的主要内容,如果未能解决你的问题,请参考以下文章