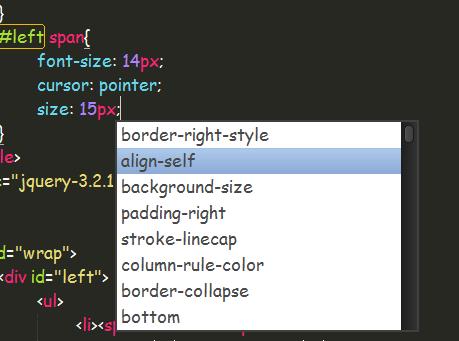
sublime text 3如何关闭css输入分号就会提示?换行不方便很烦
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime text 3如何关闭css输入分号就会提示?换行不方便很烦相关的知识,希望对你有一定的参考价值。
可能跟sublimecodeintel插件有关系,也可能是自身的提示,在网上找了很多方法都不管用,求大神帮忙!!!!

解决办法:
首选项 -->
Package Settings -->
SublimeCodeIntel -->
点击:Setting - Defalut
找到:“codeintel_enabled_languages”选项, 把里面的 "HTML" 删除即可 重启编辑器 参考技术A 删掉HTML后别的地方就会不方便,分享个小经验,按两下分号键然后退格去掉一个就可以回车换行了 参考技术B
打开默认设置文件:
Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut找到:
"codeintel_enabled_languages":这一项,把里面的
“HTML”删掉就可以了。
参考技术C 应该是下了什么插件吧ctrl+shift+p 输入package control:remove package
看下是不是下了什么css代码提示工具
Sublime Text 3编译Sass - Sublime Text安装Sass插件
1、首先要安装sass,安装流程:
http://www.w3cplus.com/sassguide/install.html
2、sublime text安装Package Control(已经安装了Package Control的朋友可以跳过此步骤)。
a、sublime text里按快捷键调出控制台:Ctrl+`
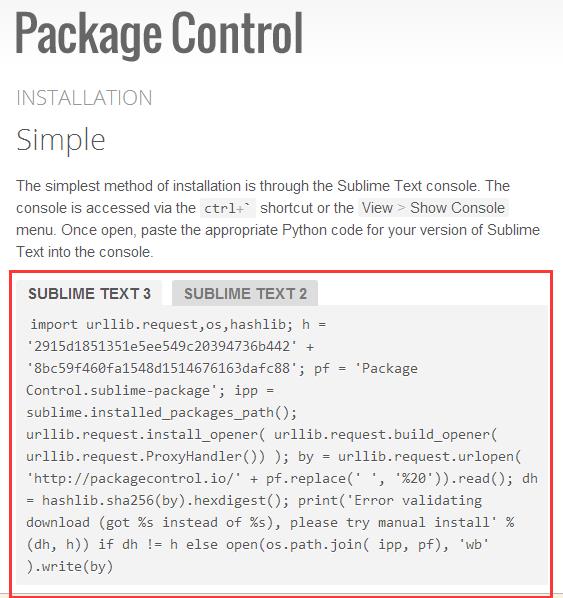
b、在控制台复制Package Control安装代码,代码在Package Control官网获取:https://packagecontrol.io/installation#Simple

3、安装成功Package Control后,快捷键Ctrl+Shift+P,调出Package Control。
4、在面板中输入install package调出线上sublime插件库,可能有网速原因调出时间需要等待一会。
分别安装sass和sass build插件
5、用Sublime Text 3下新建一个test.scss文件
$color: #369;
body {
background: darken($color, 10%);
}
按Ctrl+B则编译成功。提示:
[Finished in 1.0s]
6、编译格式选择,工具(tools)→编译方式(build with...):sass(展开版)和sass - compressed(压缩版),编译快捷键:Ctrl+B
以上是关于sublime text 3如何关闭css输入分号就会提示?换行不方便很烦的主要内容,如果未能解决你的问题,请参考以下文章
MAC下的Sublime Text关闭自动更新提示,关闭更新检查,适用于Sublime 3和Sublime 4
MAC下的Sublime Text关闭自动更新提示,关闭更新检查,适用于Sublime 3和Sublime 4
Sublime text 3 格式化HTML/css/js代码
sublime text 3 环境变量的配置和安装Package Control