Android开发-Android常用组件-Date & Time组件
Posted 临易
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发-Android常用组件-Date & Time组件相关的知识,希望对你有一定的参考价值。
4.11 Date & Time组件
1.TextClock(文本时钟)
TextClock是在Android 4.2(API 17)后推出的用来替代DigitalClock的一个控件!
TextClock可以以字符串格式显示当前的日期和时间,因此推荐在Android 4.2以后使用TextClock。
这个控件推荐在24进制的android系统中使用,TextClock提供了两种不同的格式, 一种是在24 进制中显示时间和日期,另一种是在12进制中显示时间和日期。大部分人喜欢默认的设置。
另外他给我们提供了下面这些方法,对应的还有get方法:
|
Attribute Name |
Related Method |
Description |
|
android:format12Hour |
setFormat12Hour(CharSequence) |
设置12时制的格式 |
|
android:format24Hour |
setFormat24Hour(CharSequence) |
设置24时制的格式 |
|
android:timeZone |
setTimeZone(String) |
设置时区 |
例:text_clock.xml:
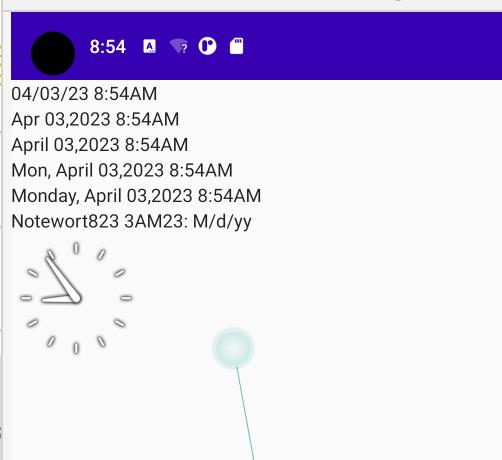
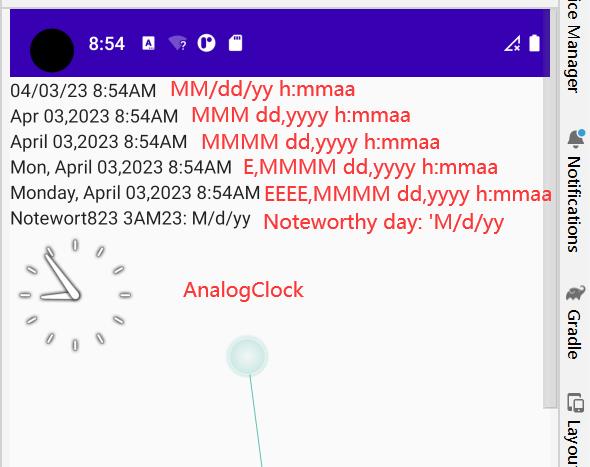
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="MM/dd/yy h:mmaa" tools:targetApi="jelly_bean_mr1"/> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="MMM dd,yyyy h:mmaa" tools:targetApi="jelly_bean_mr1"/> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="MMMM dd,yyyy h:mmaa" tools:targetApi="jelly_bean_mr1"/> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="E, MMMM dd,yyyy h:mmaa" tools:targetApi="jelly_bean_mr1"/> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="EEEE, MMMM dd,yyyy h:mmaa" tools:targetApi="jelly_bean_mr1"/> <TextClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="Noteworthy day: \'M/d/yy" tools:targetApi="jelly_bean_mr1"/> <AnalogClock android:layout_width="100dp" android:layout_height="100dp"/> </LinearLayout>
MainActivity.java:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.text_clock);
启动测试:


2.AnalogClock(模拟时钟)
|
android:dial |
表背景图片 |
|
android:hand_hour |
表时针图片 |
|
android:hand_minute |
分时针图片 |
例:
analog_clock.xml:
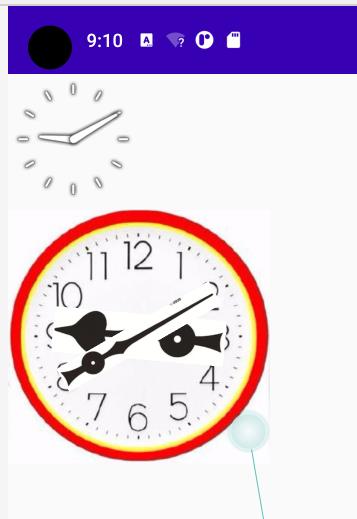
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <AnalogClock android:layout_width="100dp" android:layout_height="100dp"/> <AnalogClock android:layout_width="100dp" android:layout_height="100dp" android:dial="@mipmap/biao" android:hand_hour="@mipmap/zhizhen2" android:hand_minute="@mipmap/zhizhen1"/> </LinearLayout>
MainActivity.java:
import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.analog_clock);

3.Chronometer(计时器)
就是一个简单的计时器
chronometer.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/purple_500"
android:textSize="60sp"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="开始计时"/>
<Button
android:id="@+id/btnStop"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="停止计时"/>
<Button
android:id="@+id/btnReset"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重置"/>
<Button
android:id="@+id/btn_format"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="格式化"/>
</LinearLayout>
</LinearLayout>
ChronometerActivity.java:
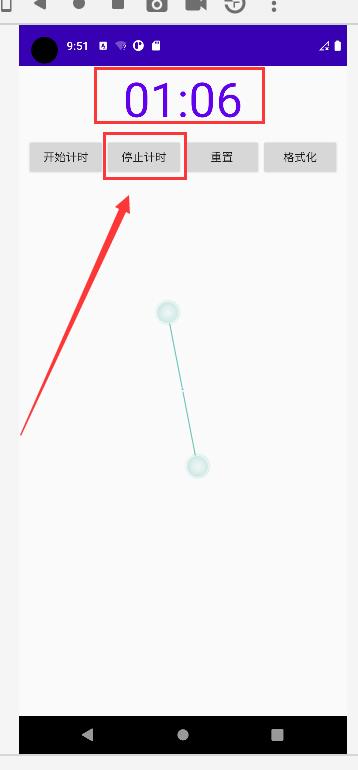
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.os.SystemClock; import android.view.View; import android.widget.Button; import android.widget.Chronometer; import android.widget.Toast; public class ChronometerActivity extends AppCompatActivity implements View.OnClickListener, Chronometer.OnChronometerTickListener private Chronometer chronometer; private Button btn_start,btn_stop,btn_base,btn_format; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.chronometer); initView(); private void initView() chronometer = (Chronometer) findViewById(R.id.chronometer); btn_start = (Button) findViewById(R.id.btnStart); btn_stop = (Button) findViewById(R.id.btnStop); btn_base = (Button) findViewById(R.id.btnReset); btn_format = (Button) findViewById(R.id.btn_format); chronometer.setOnChronometerTickListener(this); btn_start.setOnClickListener(this); btn_stop.setOnClickListener(this); btn_base.setOnClickListener(this); btn_format.setOnClickListener(this); @Override public void onClick(View v) switch (v.getId()) case R.id.btnStart: chronometer.start(); break; case R.id.btnStop: chronometer.stop(); break; case R.id.btnReset: chronometer.setBase(SystemClock.elapsedRealtime());//复位 break; case R.id.btn_format: chronometer.setFormat("Time:%s");//更改时间格式 break; @Override public void onChronometerTick(Chronometer chronometer) String time = chronometer.getText().toString(); if(time.equals("00:00")) Toast.makeText(ChronometerActivity.this,"时间到了~",Toast.LENGTH_LONG).show();
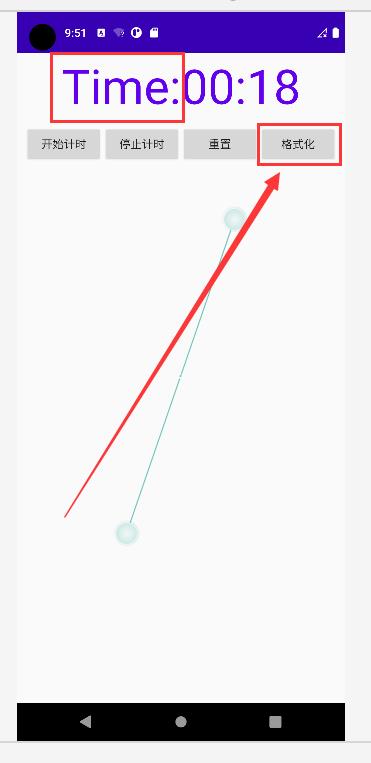
启动测试:




4.DatePicker(日期选择器)
|
android:calendarTextColor |
日历列表的文本的颜色 |
|
android:calendarViewShown |
是否显示日历视图 |
|
android:datePickerMode |
android:datePickerMode:组件外观,可选值:spinner,calendar.前者效果如下,默认效果是后者 |
|
android:dayOfWeekBackground |
顶部星期几的背景颜色 |
|
android:dayOfWeekTextAppearance |
顶部星期几的文字颜色 |
|
android:endYear |
去年(内容)比如2010 |
|
android:firstDayOfWeek |
设置日历列表以星期几开头 |
|
android:headerBackground |
整个头部的背景颜色 |
|
android:headerDayOfMonthTextAppearance |
头部日期字体的颜色 |
|
android:headerMonthTextAppearance |
头部月份的字体颜色 |
|
android:headerYearTextAppearance |
头部年的字体颜色 |
|
android:maxDate |
最大日期显示在这个日历视图mm / dd / yyyy格式 |
|
android:minDate |
最小日期显示在这个日历视图mm / dd / yyyy格式 |
|
android:spinnersShown |
是否显示spinner |
|
android:startYear |
设置第一年(内容),比如19940年 |
|
android:yearListItemTextAppearance |
列表的文本出现在列表中 |
|
android:yearListSelectorColor |
年列表选择的颜色 |
date_packer.xml:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".DataPickerActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <DatePicker android:id="@+id/date_picker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:calendarTextColor="@color/purple_500" android:datePickerMode="calendar"/> </LinearLayout> </ScrollView>
DatePackerActivity.java:
package com.example.myapplication; import android.content.Context; import android.os.Bundle; import android.widget.DatePicker; import android.widget.Toast; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import java.util.Calendar; public class DataPickerActivity extends AppCompatActivity implements DatePicker.OnDateChangedListener private Context mContext; @Override protected void onCreate(@Nullable Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.data_picker); mContext = this; //日期选择器 DatePicker datePicker = (DatePicker) findViewById(R.id.date_picker); Calendar calendar = Calendar.getInstance(); int year = calendar.get(Calendar.YEAR); int monthOfYear = calendar.get(Calendar.MONTH); int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH); datePicker.init(year,monthOfYear,dayOfMonth,this); @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) Toast.makeText(this, "您选择的日期是:"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日!", Toast.LENGTH_SHORT).show();
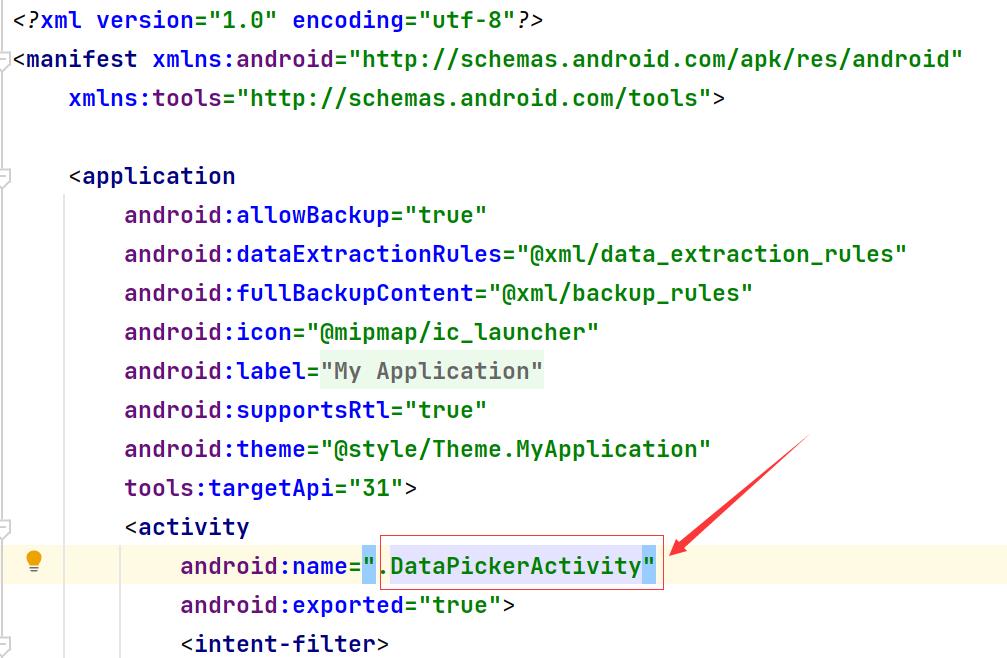
AndoridManifest.xml:

启动测试:

5.TimePicker(时间选择器)
time_picker.xml:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".TimePickerActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TimePicker android:id="@+id/time_picker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp"/> </LinearLayout> </ScrollView>
TimePickerActivity.java:
package com.example.myapplication; import android.app.Activity; import android.os.Bundle; import android.widget.TimePicker; import android.widget.Toast; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; public class TimePickerActivity extends AppCompatActivity //时间选择器 @Override protected void onCreate( Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.time_picker); TimePicker timePicker = (TimePicker) findViewById(R.id.time_picker); timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) Toast.makeText(TimePickerActivity.this, "您选择的时间是:"+hourOfDay+"时"+minute+"分!", Toast.LENGTH_SHORT).show(); );
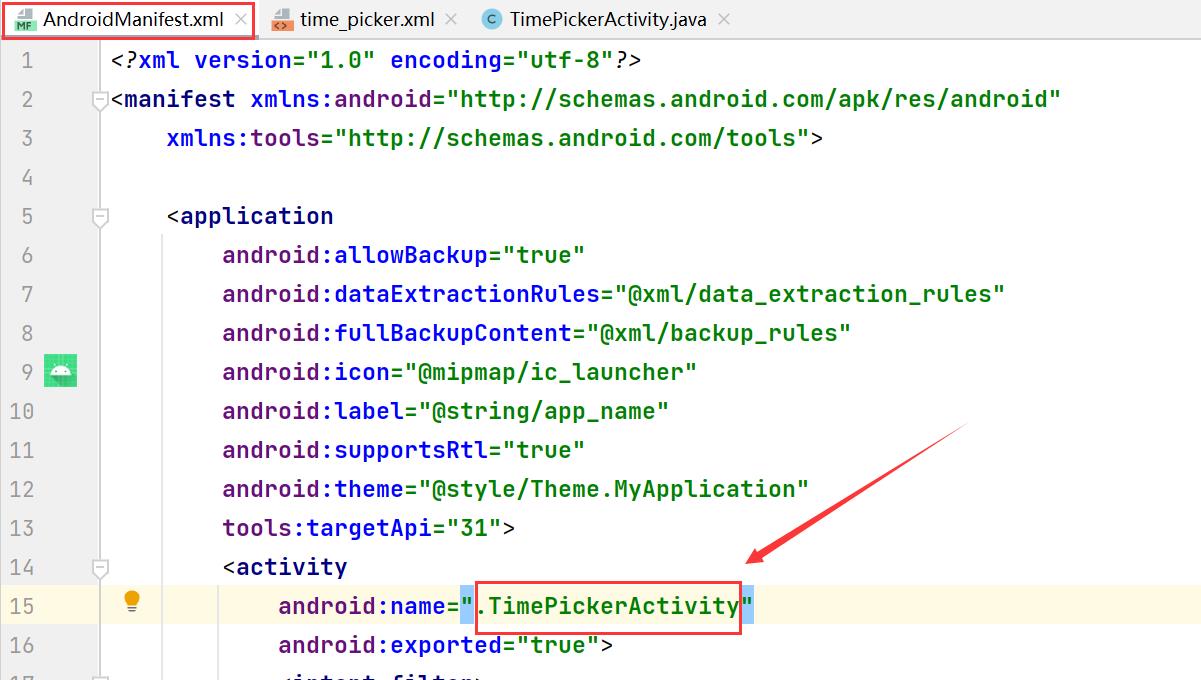
AndoridManifest.xml:

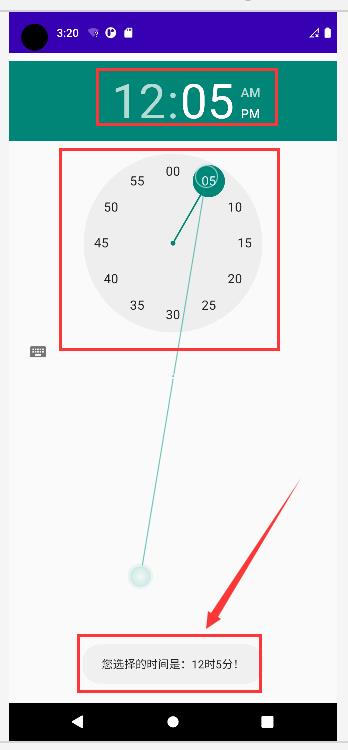
启动测试:

6.CalendarView(日历视图)
|
android:firstDayOfWeek |
设置一个星期的第一天 |
|
android:maxDate |
最大的日期显示在这个日历视图mm / dd / yyyy格式 |
|
android:minDate |
最小的日期显示在这个日历视图mm / dd / yyyy格式 |
|
android:weekDayTextAppearance |
工作日的文本出现在日历标题缩写 |
calendar_view.xml:
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".CalendarViewActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <CalendarView android:id="@+id/calendar_view" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </ScrollView>
CalendarViewActivity.java:
package com.example.myapplication; import android.os.Bundle; import android.view.View; import android.widget.CalendarView; import android.widget.Toast; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; public class CalendarViewActivity extends AppCompatActivity @Override protected void onCreate(@Nullable Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.calendar_view); CalendarView calendarView = (CalendarView) findViewById(R.id.calendar_view); calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() @Override public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) Toast.makeText(CalendarViewActivity.this, "您选择的时间是:"+year+"年"+month+"月"+dayOfMonth+"日", Toast.LENGTH_SHORT).show(); );

启动测试:

Android-常用布局与数据存储
开篇语
Android发展至今,可谓日新月异,每一个版本都会有一些新的内容需要开发者学习。本类文章不讨论最新技术,只写哪些最基础的知识点笔记总结,给想从事Android事业的小伙伴们一个敲门砖,工具书。
常用布局
相对布局 (RelativeLayout)
- 内部组件默认左对齐、顶部对齐
设置组件在指定组件的右边
android:layout_toRightOf="@id/tv1"设置在指定组件的下边
android:layout_below="@id/tv1"设置右对齐父元素
android:layout_alignParentRight="true"设置与指定组件右对齐
android:layout_alignRight="@id/tv1"
线性布局 (LinearLayout)
- 当竖直布局时,只能左右对齐和水平居中,顶部底部对齐竖直居中无效
- 当水平布局时,只能顶部底部对齐和竖直居中
- 使用match_parent时注意不要把其他组件顶出去
- 线性布局非常重要的一个属性:权重
指定各个节点的排列方向
android:orientation="horizontal"设置右对齐
android:layout_gravity="right"权重设置的是按比例分配剩余的空间
android:layout_weight="1"
帧布局 (FrameLayout)
- 默认组件都是左对齐和顶部对齐,每个组件相当于一个div
- 不能相对于其他组件布局
更改对齐方式
android:layout_gravity="bottom"
表格布局 (TableLayout) PS:不常用
- 每个节点是一行,它的每个子节点是一列
表格布局中的节点可以不设置宽高,因为设置了也无效
- 根节点的子节点宽为匹配父元素,高为包裹内容
- 节点的子节点宽为包裹内容,高为包裹内容
- 以上默认属性无法修改
根节点中可以设置以下属性,表示让第1列拉伸填满屏幕宽度的剩余空间
android:stretchColumns="1"
绝对布局 (AbsoluteLayout) PS:不常用
- 直接指定组件的x、y坐标。写死的。
android:layout_x="148dp"
android:layout_y="96dp"
数据存储
内部存储空间
实际存储路径为data/data/包名/文件夹内,手机未root不可查看,只能程序自己访问。
系统管理应用界面的清除缓存,会清除cache文件夹下的东西,清除数据,会清除整个包名目录下的东西
files文件夹:存放在这个路径下的文件,只要你不删,它就一直存在。
cache文件夹:存放在这个路径下的文件,当内存不足时,有可能被删除,程序清理内存的时候会被清理。
database文件夹:默认是作为SQLite数据库存放的路径。
shared_prefs文件夹:默认是作为SharedPreferences(xml格式)存放的路径。
外部存储空间
sd卡的路径
- sdcard:2.3之前的sd卡路径
- mnt/sdcard:4.3之前的sd卡路径
- storage/sdcard:4.3之后的sd卡路径
- 目前国内各个厂家对于外部sd卡路径会有所不同,以上仅供参考。
最简单的打开sd卡的方式
File file = new File("sdcard/info.txt");写sd卡需要权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>读sd卡,在4.0之前不需要权限,4.0之后可以设置为需要
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>使用api获得sd卡的真实路径,部分手机品牌会更改sd卡的路径
Environment.getExternalStorageDirectory()判断sd卡是否准备就绪
if(Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED))
常用存储方式
- io流读写文件方式
File file = new File("data/data/com.dudu0118.test/info.txt");
//常用的api方式获取路径:File file = new File(getCacheDir(), "info.txt");
if(file.exists())
try
FileInputStream fis = new FileInputStream(file);
//把字节流转换成字符流
BufferedReader br = new BufferedReader(new InputStreamReader(fis));
//读取txt文件里的用户名和密码
String text = br.readLine();
catch (Exception e)
* getFilesDir()得到的file对象的路径是data/data/包名/files
* 存放在这个路径下的文件,只要你不删,它就一直在
* getCacheDir()得到的file对象的路径是data/data/包名/cache
* 存放在这个路径下的文件,当内存不足时,有可能被删除
* Environment.getExternalStorageDirectory()得到的file对象的路径是SDcard路径如:/sdcard/
SharedPreference存储方式
- SharedPreference其实是一个xml文件,数据以键值对形式存储,如果数据如该类型,不妨用SharedPreference存储。(PS:如果多线程同时读写会出现数据异常,这时候需要改用别的存储方式。)
用SharedPreference存储账号密码
往SharedPreference里写数据
//拿到一个SharedPreference对象 SharedPreferences sp = getSharedPreferences("config", MODE_PRIVATE); //拿到编辑器 Editor ed = sp.edit(); //写数据 ed.putBoolean("name", name); ed.commit();从SharedPreference里取数据
SharedPreferences sp = getSharedPreferences("config", MODE_PRIVATE); //从SharedPreference里取数据 String name = sp.getBoolean("name", "");
SQLite数据库方式
- 创建数据库需要使用的api:继承自SQLiteOpenHelper。
- 数据库被创建时会调用:onCreate方法
数据库升级时会调用:onUpgrade方法
//创建OpenHelper对象 MyOpenHelper oh = new MyOpenHelper(getContext(), "person.db", null, 1); //获得数据库对象,如果数据库不存在,先创建数据库,后获得,如果存在,则直接获得 SQLiteDatabase db = oh.getWritableDatabase();- getWritableDatabase():打开可读写的数据库
- getReadableDatabase():在磁盘空间不足时打开只读数据库,否则打开可读写数据库
以上是关于Android开发-Android常用组件-Date & Time组件的主要内容,如果未能解决你的问题,请参考以下文章