网页不能用鼠标滚轮控制滚动条 我鼠标滚轮上下滚动。。但网页没反应。这是怎么回事。。怎么修复。。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页不能用鼠标滚轮控制滚动条 我鼠标滚轮上下滚动。。但网页没反应。这是怎么回事。。怎么修复。。相关的知识,希望对你有一定的参考价值。
参考技术A先去其他界面上测试鼠标滚轮,如果没有反应,那就是鼠标的滚轮坏了,我们就换一个鼠标。
如果只在网页不能用鼠标滚轮控制滚动条,则是软件问题,可以按下面的方法解决。
操作方法:
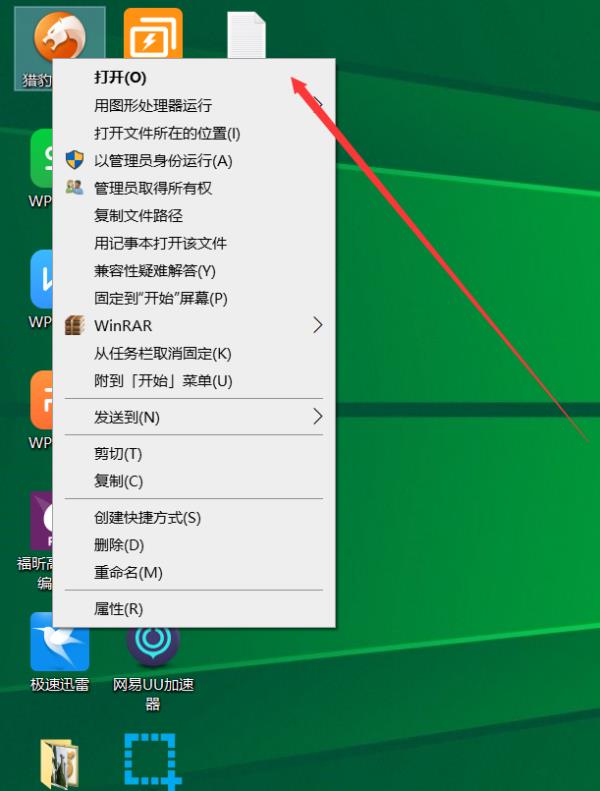
1、右键打开我们上网时所用的浏览器,点击“打开”选项。

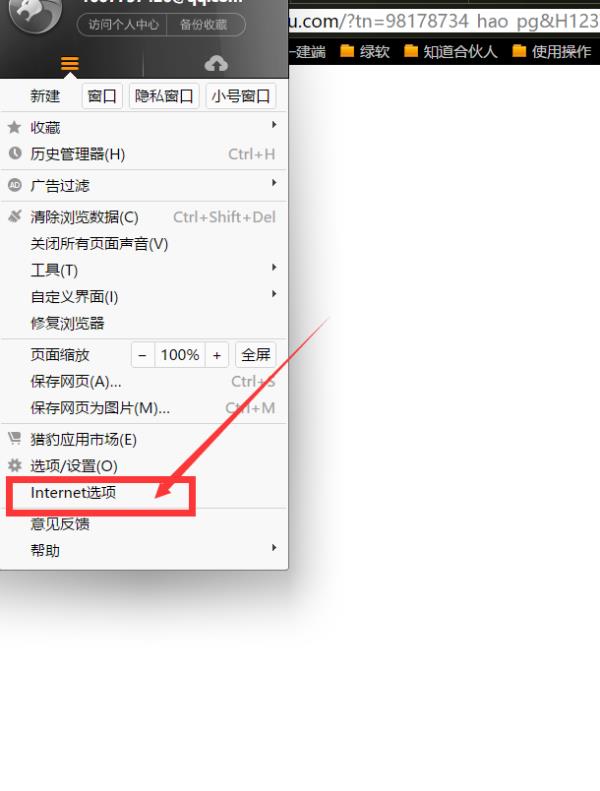
2、找到internet选项,然后打开。

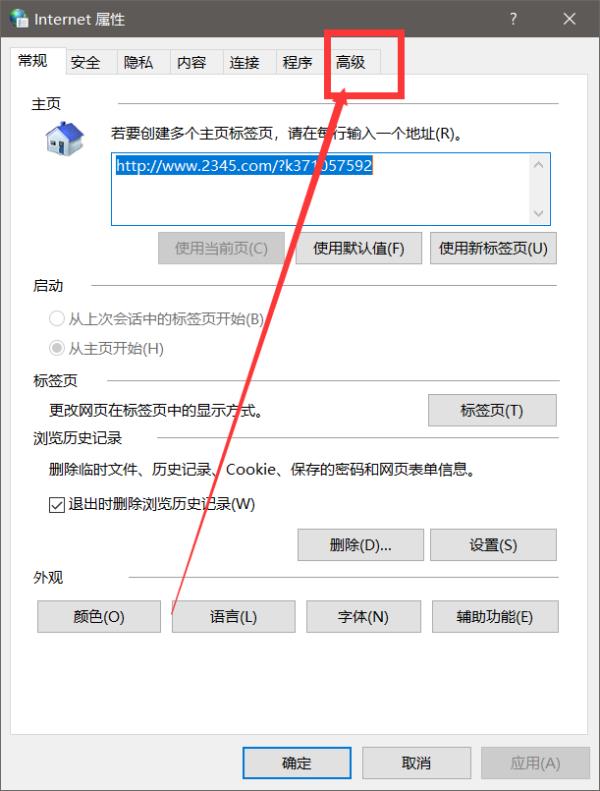
3、从弹出的界面上,找到“高级”按钮,然后点击。

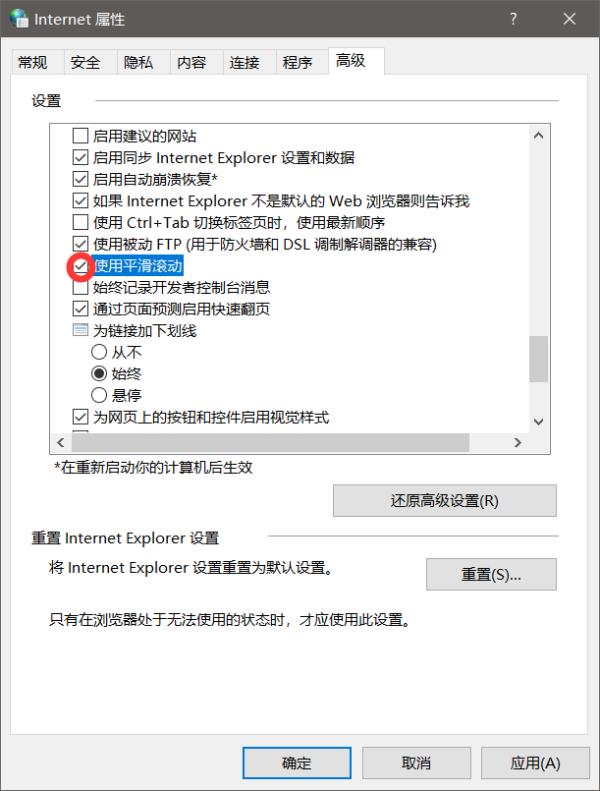
4、在“高级”选项卡中,找到“使用平滑滚动”选项。

5、取消其选中状态,再按“确定”按钮,重启浏览器即可。

jQuery---鼠标滚轮控制div横向滚动条左右移动
HTML
<div class="table-responsive"> <div class="fhtable" style="width:2000px"></div> </div>
JavaScript
//鼠标滚轮控制div左右移动 $(".fhtable").each(function(index,element) element.onwheel = function(event) var table = $(element).parents(".table-responsive"); var right = $(element).width()-table[0].offsetWidth; if (table.scrollLeft()<right&&event.deltaY>0) //禁止事件默认行为(此处禁止鼠标滚轮行为关联到"屏幕滚动条上下移动"行为) event.preventDefault(); var left = (table.scrollLeft() + 50); table.scrollLeft(left) if (table.scrollLeft()>0&&event.deltaY<0) //禁止事件默认行为(此处禁止鼠标滚轮行为关联到"屏幕滚动条上下移动"行为) event.preventDefault(); var left = (table.scrollLeft() - 50); table.scrollLeft(left) )
这里不能上传JavaScript代码,所以只能显示HTML的效果
测试效果
以上是关于网页不能用鼠标滚轮控制滚动条 我鼠标滚轮上下滚动。。但网页没反应。这是怎么回事。。怎么修复。。的主要内容,如果未能解决你的问题,请参考以下文章