自动化运维Python系列之Django路由系统Ajax请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化运维Python系列之Django路由系统Ajax请求相关的知识,希望对你有一定的参考价值。
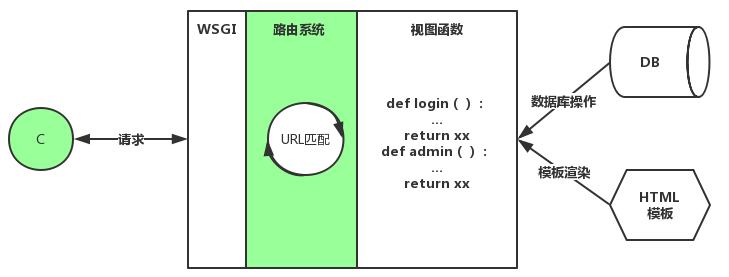
路由系统
路由系统负责分析处理用户请求网址内容,向后视图函数分发处理任务,根据对应的处理函数处理完成后给用户return模板渲染结果;路由系统分类很多,常见的有基本单一路由,正则路由,带额外参数路由,二层三层路由还有通过反射机制来完成的动态路由。
1)单一路由
url(r‘^admin/‘, admin.site.urls)
2)基于正则的路由
url(r‘^detail/(\d+)/‘, views.detail), url(r‘^detail2/(?P<p1>\d+)/(?P<x2>\d+)/‘, views.detail2), def detail2(request, p1, x2): print(p1, x2) return HttpResponse(‘ok‘)
3)添加额外参数的路由
url(r‘^manage/(?P<name>\w*)‘, views.detail3,{‘id‘:333}),4)为路由设置名称
url(r‘^home‘, views.home, name=‘h1‘), url(r‘^index/(\d*)‘, views.index, name=‘h2‘),
为路由设置名称的好处是可以在不同的地方调用,如:
a.模板中使用生成URL {% url ‘h2‘ 2012 %}
b.函数中使用生成URL reverse(‘h2‘, args=(2012,)) 路径:django.urls.reverse
c.Model中使用获取URL 自定义get_absolute_url() 方法
class NewType(models.Model):
caption = models.CharField(max_length=16)
def get_absolute_url(self):
"""
为每个对象生成一个URL
应用:在对象列表中生成查看详细的URL,使用此方法即可.
:return:
"""
# return ‘/%s/%s‘ % (self._meta.db_table, self.id)
# 或
from django.urls import reverse
return reverse(‘NewType.Detail‘, kwargs={‘nid‘: self.id})
# 获取请求成功的url信息
request.resolver_match5)二三层路由
url(r‘^web/‘, include(‘app01.urls‘)),
模板
Django的模板执行是先读取模板,然后将从数据库model中查询到的数据插入其中,再将整个模板渲染成特定格式的字符串返回给用户
jinja语法
服务端返回如下信息(一个普通字典):
def template(request):
return render(request, ‘template.html‘, {‘k1‘: ‘v1‘, ‘k2‘: [77, 88, 99]})
{{ k1 }} # 取k1值
{{ k1.0 }} #取列表值用点
{{ k1.name }}
{% for item in k2 %} # for 循环取值
# item值 forloop.counter索引1 forloop.counter索引0 forloop.first 是否为首元素
<p>{{ item }}, {{ forloop.counter }}, {{ forloop.counter0 }}, {{ forloop.first }}</p>
{% endfor %}
# 可以条件判断
{% if k1 == ‘v1‘ %}
<h1>V1</h1>
{% elif k1 == ‘v2‘ %}
<h2>V2</h2>
{% else %}
<h3>hha</h3>
{% endif %}
# 输出
v1 v
77, 1, 0, True
88, 2, 1, False
99, 3, 2, False
V1自定义jinja方法
有时候系统内置的语法不能满足我们的输出需求,需要我们自定义一些输出语法
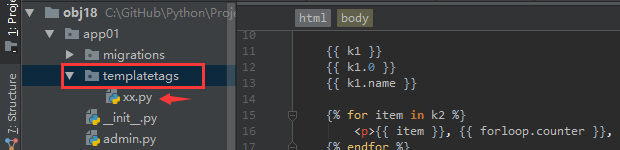
1)在项目文件中创建指定的文件夹templatetags(名字不得修改)
2)创建任意xx.py文件
# 导入模块 from django import template from django.utils.safestring import mark_safe # register 名称不能变 register = template.Library() # 创建函数 并加载装饰器filter方法 # filter方法和下面的simple_tag比较的话 缺点是传参限制 最多2个参数 # 优势是可以在函数内部使用ifelse判断 @register.filter() def f1(value, arg): return value + "666" + arg # simple_tag可以传多个参数 @register.simple_tag() def f2(s1, s2, s3): return s1 + s2 + s3 + "777"
模板中如下调用
# 在模板body头部先引用我们定义的xx.py
{% load xx %}
{{ k1|f1:‘root‘ }}
{% f2 ‘a‘ ‘b‘ ‘c‘ %}
# 输出
v1666root abc777
母版
我们给后台管理页面中不需要经常变动的内容专门放置在一个固定模板中,供其他子页面来调用,我们就称该页面为其他页面的母版;母版中会定义出特定的区域,让子页面插入内容来展示
母:
# 母版中可以自定义的区域有三个 分别是css、body、js
{% block css %}{% endblock %}
{% block body %}{% endblock %}
{% block js %}{% endblock %}
子:
# 子模板想使用母版前先调用
{% extends ‘layout.html‘ %}
{% block body %}
<ul>
<li>...</li>
</ul>
{% endblock %}
# 引入重复内容
{% include son.html %}
Ajax
Ajax是Asynchronous JavaScript and XML的缩写,意思是用JavaScript执行异步网络请求,最常见的应用就还是在各大网站注册页面上,用户填写完注册信息时,页面会偷偷在后台发送验证请求,避免由于用户名重复,点击提交后页面被刷新,所有已经填写的信息都被清空;
Ajax分为原生Ajax和jquery ajax,原生Ajax是由浏览器XMLHttpRequest对象发出的 会受浏览器同源策略影响 只能给同源域名发送请求;也有跨域名ajax,使用jsonp取消浏览器的同源限制
一个简单的ajax请求
# views视图模块接收请求 判断后返回数据
def ajax_demo(request):
ret = {‘status‘: False, ‘message‘: ‘‘}
if request.method == ‘POST‘:
u = request.POST.get(‘username‘, None)
p = request.POST.get(‘pwd‘, None)
if u == ‘111‘ and p == ‘222‘:
ret[‘status‘] = True
# 将字典转换成json格式发出
return HttpResponse(json.dumps(ret))
else:
ret[‘message‘] = ‘用户名或者密码错误...‘
return HttpResponse(json.dumps(ret))
return render(request, ‘ajax_demo.html‘)模板中调用ajax
# 首先引入jquery
# 功能:当用户输入正确用户名和密码后页面跳转 否则 提示用户名或者密码错误
<script src="/static/jquery-1.12.4.js"></script>
<script>
function SubmitForm() {
$.ajax({
url:‘/web/ajax_demo/‘,
type:‘POST‘,
data:{‘username‘: $(‘#username‘).val(), ‘pwd‘: $(‘#pwd‘).val()},
// js 内部将字符串转换成json格式
dataType: ‘JSON‘,
success: function (data) {
// var data_dict = JSON.parse(data);
if(data.status){
location.href = ‘http://www.baidu.com‘;
}else {
alert(data.message)
}
}
})
}
</script>JSONP
JSONP,有个限制,只能用GET请求,并且要求返回JavaScript。这种方式跨域实际上是利用了浏览器允许跨域引用JavaScript资源
以163的股票查询URL为例,对于URL:http://api.money.126.net/data/feed/0000001,1399001?callback=refreshPrice,你将得到如下返回:
refreshPrice({"0000001":{"code": "0000001", "percent": 0.001604,...}所以我们只需要准备一个用户接受数据的回调函数refreshPrice
function refreshPrice(data) {
var p = document.getElementById(‘test-jsonp‘);
p.innerHTML = ‘当前价格:‘ +
data[‘0000001‘].name +‘: ‘ +
data[‘0000001‘].price + ‘;‘ +
data[‘1399001‘].name + ‘: ‘ +
data[‘1399001‘].price;
}最后用最后用getPrice()函数触发
function getPrice() {
var
js = document.createElement(‘script‘),
head = document.getElementsByTagName(‘head‘)[0];
js.src = ‘http://api.money.126.net/data/feed/0000001,1399001?callback=refreshPrice‘;
head.appendChild(js);
}就完成了一个跨域请求。
本文出自 “改变从每一天开始” 博客,请务必保留此出处http://lilongzi.blog.51cto.com/5519072/1902459
以上是关于自动化运维Python系列之Django路由系统Ajax请求的主要内容,如果未能解决你的问题,请参考以下文章