js如何获取easyui Basic ComboGrid值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取easyui Basic ComboGrid值相关的知识,希望对你有一定的参考价值。
参考技术A 这控件有从combo继承方法吧,那么$('#id').combogrid('getValue');或者getValues不知道行不行?或者你先获取表格,再获取表格选中行,就可以获得行内各个字段的值了么。
官方有这些说明来着...
var g = $('#cc').combogrid('grid'); // 获取表格控件对象
var r = g.datagrid('getSelected'); //获取表格当前选中行
alert(r.name);//随便 点出行内各个字段属性值本回答被提问者和网友采纳
EasyUI第一章Application之Basic CRUD(增删改查)
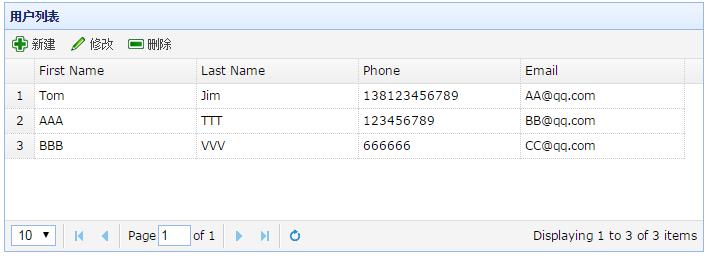
先看效果图:

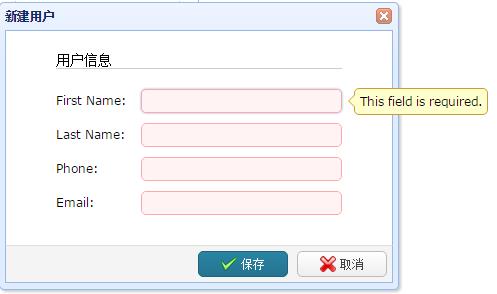
增加:

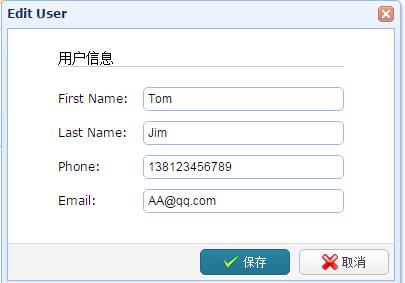
修改:

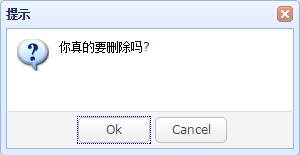
删除:

具体实现:
html与js代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic CRUD Application - jQuery EasyUI CRUD Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/color.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> </head> <body> <table id="dg" title="用户列表" class="easyui-datagrid" style="width:700px;height:250px" url="/Home/GetUserInfo" toolbar="#toolbar" pagination="true" rownumbers="true" fitcolumns="true" singleselect="true"> <thead> <tr> <th field="FirstName" width="50">First Name</th> <th field="LastName" width="50">Last Name</th> <th field="Phone" width="50">Phone</th> <th field="Email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="newUser()">新建</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-edit" plain="true" onclick="editUser()">修改</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-remove" plain="true" onclick="destroyUser()">删除</a> </div> <div id="dlg" class="easyui-dialog" style="width:400px" closed="true" buttons="#dlg-buttons"> <form id="fm" method="post" novalidate style="margin:0;padding:20px 50px"> <div style="margin-bottom:20px;font-size:14px;border-bottom:1px solid #ccc">用户信息</div> <div style="margin-bottom:10px"> <input name="FirstName" class="easyui-textbox" required="true" label="First Name:" style="width:100%"> </div> <div style="margin-bottom:10px"> <input name="LastName" class="easyui-textbox" required="true" label="Last Name:" style="width:100%"> </div> <div style="margin-bottom:10px"> <input name="Phone" class="easyui-textbox" required="true" label="Phone:" style="width:100%"> </div> <div style="margin-bottom:10px"> <input name="Email" class="easyui-textbox" required="true" validtype="email" label="Email:" style="width:100%"> </div> </form> </div> <div id="dlg-buttons"> <a href="javascript:void(0)" class="easyui-linkbutton c6" iconcls="icon-ok" onclick="saveUser()" style="width:90px">保存</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript:$(\'#dlg\').dialog(\'close\')" style="width:90px">取消</a> </div> <script type="text/javascript"> var url; //新建 function newUser() { $(\'#dlg\').dialog(\'open\').dialog(\'center\').dialog(\'setTitle\', \'新建用户\'); //打开、居中、设置标题 $(\'#fm\').form(\'clear\'); //清除表单数据 url = \'/Home/SaveUsers\'; } //编辑 function editUser() { var row = $(\'#dg\').datagrid(\'getSelected\'); //获取选中的行 if (row) { $(\'#dlg\').dialog(\'open\').dialog(\'center\').dialog(\'setTitle\', \'Edit User\'); $(\'#fm\').form(\'load\', row); url = \'/Home/SaveUsers\'; } else { $.messager.alert({ title: \'系统提示\', msg: \'请选择需要修改的行\' }); } } //保存 function saveUser() { $(\'#fm\').form(\'submit\', { url: url, onSubmit: function () { return $(this).form(\'validate\'); }, success: function (result) { var result = eval(\'(\' + result + \')\'); if (result.IsSuccess) { $.messager.show({ title: \'系统提示\', msg: result.Message }); $(\'#dg\').datagrid(\'reload\'); // 刷新 } else { $.messager.show({ title: \'系统提示\', msg: "保存失败" }); } } }); } //删除 function destroyUser() { var row = $(\'#dg\').datagrid(\'getSelected\'); if (row) { //提示用户是否真的删除 $.messager.confirm(\'提示\', \'你真的要删除吗?\', function (r) { if (r) { $.post(\'/Home/DeleteUsers\', { id: row.Id }, function (result) { if (result.IsSuccess) { $.messager.show({ //错误提示 title: \'系统提示\', msg: result.Message }); $(\'#dg\').datagrid(\'reload\'); // 刷新已经删除的记录 } else { $.messager.show({ //错误提示 title: \'系统提示\', msg: "删除失败" }); } }, \'json\'); } }); } else { $.messager.alert({ title: \'系统提示\', msg: \'请选择要删除的数据\' }); } } </script> </body> </html>
后台CS代码:
public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult ApplicationBasicCRUD() { return View(); } [HttpPost] public JsonResult GetUserInfo() { EasyUiPages easyUiPages = new EasyUiPages(); List<UserInfo> userInfo = new List<UserInfo>(); userInfo.Add(new UserInfo() { Id = 1, FirstName = "Tom", LastName = "Jim", Phone = "138123456789", Email = "AA@qq.com" }); userInfo.Add(new UserInfo() { Id = 2, FirstName = "AAA", LastName = "TTT", Phone = "123456789", Email = "BB@qq.com" }); userInfo.Add(new UserInfo() { Id = 3, FirstName = "BBB", LastName = "VVV", Phone = "666666", Email = "CC@qq.com" }); easyUiPages.total = userInfo.Count(); easyUiPages.rows = userInfo; return Json(easyUiPages); } public ActionResult SaveUsers() { ResultState resultState = new ResultState(); resultState.IsSuccess = true; resultState.Message = "保存成功"; return Json(resultState); } public ActionResult DeleteUsers() { ResultState resultState = new ResultState(); resultState.IsSuccess = true; resultState.Message = "删除成功"; return Json(resultState); } } public class ResultState { public bool IsSuccess { get;set;} public string Message { get; set; } }
UserInfo类:
public class UserInfo { public int Id { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string Phone { get; set; } public string Email { get; set; } } public class EasyUiPages { /// <summary> /// 所有数据 /// </summary> public object rows { get; set; } /// <summary> /// 总行数 /// </summary> public object total { get; set; } }
以上是关于js如何获取easyui Basic ComboGrid值的主要内容,如果未能解决你的问题,请参考以下文章