我对IdentityServer4的初步了解
Posted HelloLLLLL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我对IdentityServer4的初步了解相关的知识,希望对你有一定的参考价值。

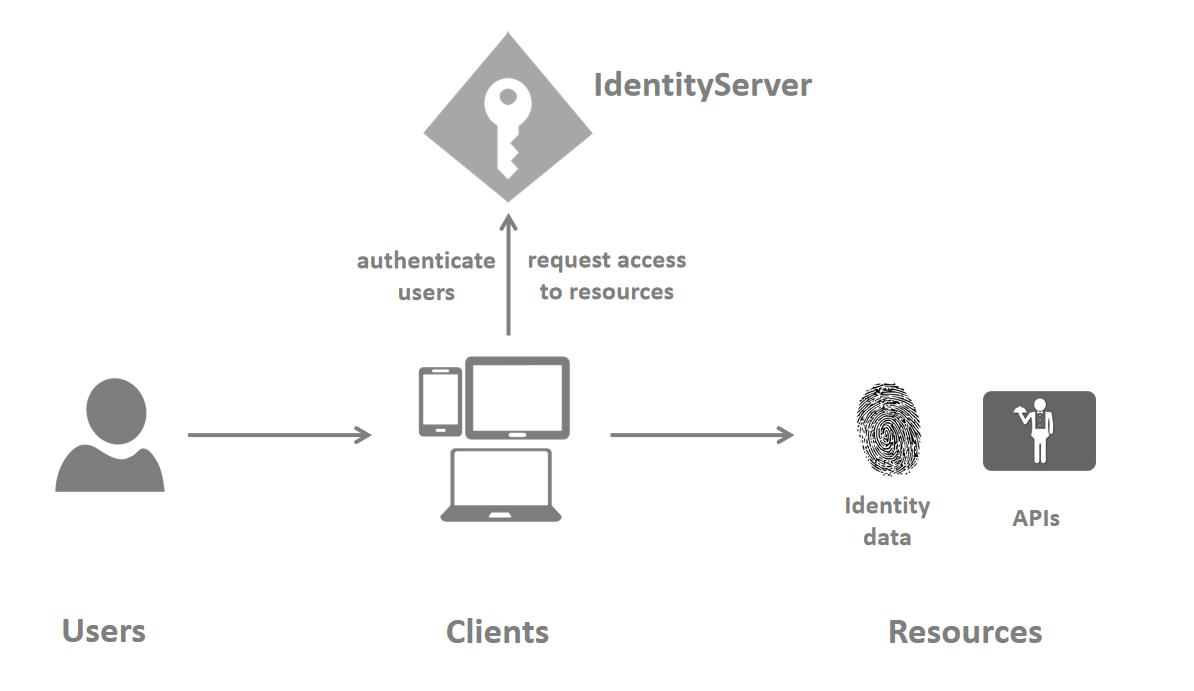
a b c 系统之间还能通过is4实现互相登陆,只需要其中一个系统中有注册的用户,比如a系统,在is4上获得了认证后,就可以在 b c系统上登陆了,b c 系统缺少的用户的信息可以通过token传送,实现的时候,就把is4上的用户身份信息保存在各自的系统。设计系统的时候,感觉可以把 a b c 系统 公用的用户信息设计到is4的服务器上。
jwt认证和is4 .net core 也有一套接口,jwt和is4分别实现了这样的接口,所以看.net core的代码 这两个东西代码都相似。
最后,我联想到 https协议的加密,网站管理人员在ca机构注册了,给你发个密匙,生成一个公共证书。也是靠个证书,和私匙完成加密的。我浏览器请求网址时,首次访问,会提示安装证书,安装后,访问你的网站,其内容就加密了,我服务器的私匙就可以解密这些信息,也只能是这个密匙能解密。
初步了解redux
redux作为react的状态状态管理工具,是十分重要的一部分,但是它在学习起来比较困难。它的写法一共分为三部分,而且他不像其他的东西一样可以写一步,在页面上查看一下。它必须三个部分全部完成之后,才能查看效果,所以redux在报错的时候也是非常的头痛的,不好查找具体是在哪一步写错了内容。
下面简单的说一个我对它的一些了解和使用,给大家提供一些参考
好的,使用redux最开始的一步就是安装
npm i --save redux和npm i --save react-redux
安装完成之后,我们去修改index.js文件的内容,先导入Provider
import {Provider} from ‘react-redux‘
下一步
1 class Index extends React.Component{ 2 render() { 3 return ( 4 <React.Fragment> 5 <Provider> 6 <App/> 7 </Provider> 8 </React.Fragment> 9 ); 10 } 11 } 12 13 ReactDOM.render(<Index />, document.getElementById(‘root‘));
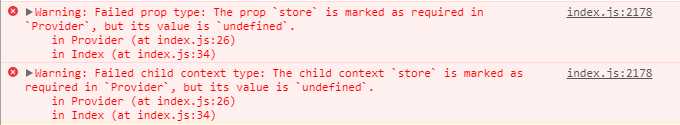
现在页面正常是可以显示出来的,但是在控制台内会有两个报错,这个我们先不用管

接下来回到我们的App.js页面写我们的内容,我们在页面上定义两个点击按钮,一个增值,一个减值
1 <div>计算器:{this.props.state.number}</div> 2 <button onClick={this.incCounter.bind(this)}>+</button> 3 <button onClick={this.decCounter.bind(this)}>-</button>
接下来定义一下点击事件,并且把这个方法传递给index.js页面的方法
1 constructor(){ 2 super() 3 this.iAmount = 0 4 } 5 //将值传递给src/index.js里面的counter 6 //增值 7 incCounter(){ 8 this.props.dispatch({type:"INC",amount:++this.iAmount}) 9 } 10 //减值 11 decCounter(){ 12 this.props.dispatch({type:"DEC",amount:--this.iAmount}) 13 }
现在那我们返回到index.js 写我们的方法
1 function counter(state={number:0},action) { 2 switch (action.type) { 3 case "INC": 4 return{number: action.amount} 5 case "DEC": 6 return{number: action.amount} 7 default: 8 return state 9 } 10 }
现在我们的函数也定义完了,我们需要将它存放一下,我们在导入createStore和combineReducers
1 import {createStore,combineReducers} from ‘redux‘
然后
1 let reducer=combineReducers(//合并多个函数 2 { 3 counter:counter, 4 } 5 ) 6 const store=createStore(reducer); 7 class Index extends React.Component{ 8 render() { 9 return ( 10 <React.Fragment> 11 <Provider store={store}> 12 <App/> 13 </Provider> 14 </React.Fragment> 15 ); 16 } 17 }
好了现在我们基本差不多就要完成了,就剩下最后的一点现在我们返回到App.js导入一个connect以及变换一下导出组件的方法
1 import { connect } from ‘react-redux‘; 2 3 export default connect((state)=>{ 4 return { 5 state: state 6 } 7 })(App);
到目前为止,我们的这个功能也完成了,
希望大家通过以上内容对redux有一个初步的了解,以上内容有什么不足或者错误的地方,欢迎大家提出。
以上是关于我对IdentityServer4的初步了解的主要内容,如果未能解决你的问题,请参考以下文章