无法将json-server项识别为cmdlet
Posted 哩个啷个波
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无法将json-server项识别为cmdlet相关的知识,希望对你有一定的参考价值。
在使用 启动服务器执行命令: json-server --watch db.json 报错
json-server : 无法将“json-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
报错信息
json-server : 无法将“json-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ json-server --watch db.json
+ ~~~~~~~~~~~
+ CategoryInfo : ObjectNotFound: (json-server:String) [], CommandNotFound
Exception
+ FullyQualifiedErrorId : CommandNotFoundException
这是因为啥呢,
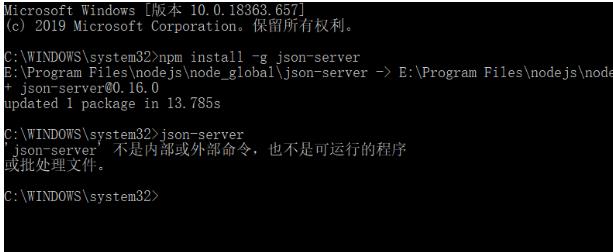
- 首先查看cmd下能否正确执行json-server – watch db.json,如果可以正确运行,说明安装没有问题。
果然出错了,

但是前面刚把json-server安装好了.
其实,像这种“XXX不是内部或外部命令,也不是可运行的程序 或批处理文件。”,基本上就是没有配置环境变量。
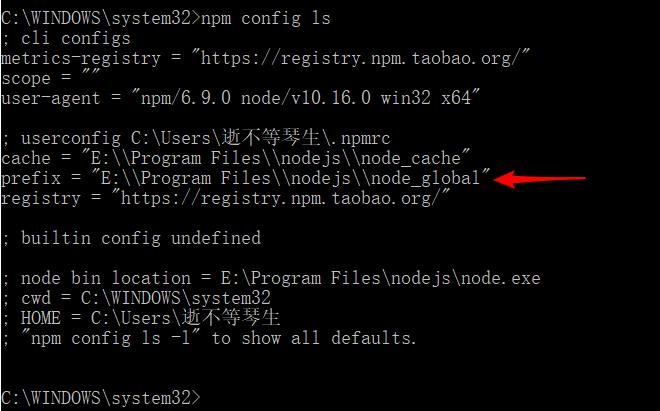
npm config ls
使用上述命令查看npm的配置,找到prefix="…",如下图所示,就是prefix = “E:\\Program Files\\nodejs\\node_global”,将改路径加入到path环境变量中即可

配置系统环境变量(跟jdk配置环境变量一样),点击path进行编辑,输入自己的,再次重新打开cmd输入json-server命令就可以了.
无法将“vue”项识别为 cmdlet函数脚本文件或可运行程序的名称
一、问题描述
创建Vue项目vue init webpack demo 提示“无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称”
二、解决方法
1、首先确认是否安装了脚手架vue-cli,没有的话,先进行安装
npm install vue-cli -g
2、使用命令npm config get prefix获取相关目录

3、将该目录放进系统环境变量Path中

以上是关于无法将json-server项识别为cmdlet的主要内容,如果未能解决你的问题,请参考以下文章
无法将“vue”项识别为 cmdlet函数脚本文件或可运行程序的名称
tsc : 无法将“tsc”项识别为 cmdlet函数脚本文件或可运行程序的名称
tsc : 无法将“tsc”项识别为 cmdlet函数脚本文件或可运行程序的名称
无法将“vue”项识别为 cmdlet函数脚本文件或可运行程序的名称