RuoYi-Vue下载与运行
Posted pingcode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RuoYi-Vue下载与运行相关的知识,希望对你有一定的参考价值。
一、源码下载
若依官网:RuoYi 若依官方网站
鼠标放到"源码地址"上,点击"RuoYi-Vue 前端分离版"。

跳转至Gitee页面,点击"克隆/下载",复制HTTPS链接即可。
源码地址为:https://gitee.com/y_project/RuoYi-Vue.git

打开IDEA,选择"Get from VCS"。

将源码地址粘贴到URL输入框中,并选择本地项目路径,点击"Clone"。

源码下载完成后,点击"Trust Project",即可打开项目。

附:Git下载与安装
二、启动后端项目
1.确认运行环境
运行后端项目需要JDK环境(JDK >= 1.8)。

2.修改Maven配置
将Maven设置为本地版本(Maven >= 3.0),修改完成后记得刷新右侧的Maven,等待其下载后端依赖。

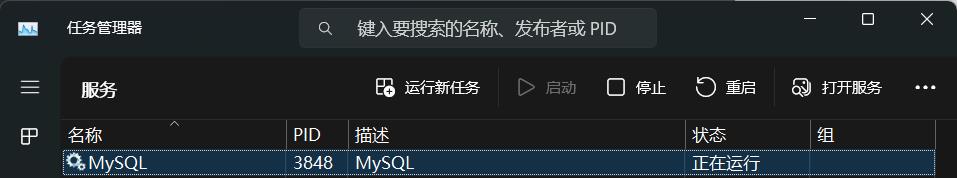
3.搭建MySQL数据源
启动本地MySQL服务(MySQL >= 5.7.0),使用客户端进行连接,并创建数据库ry-vue。


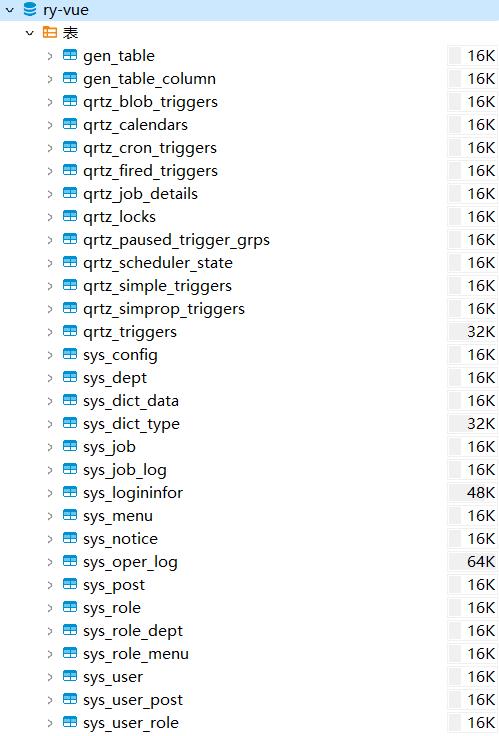
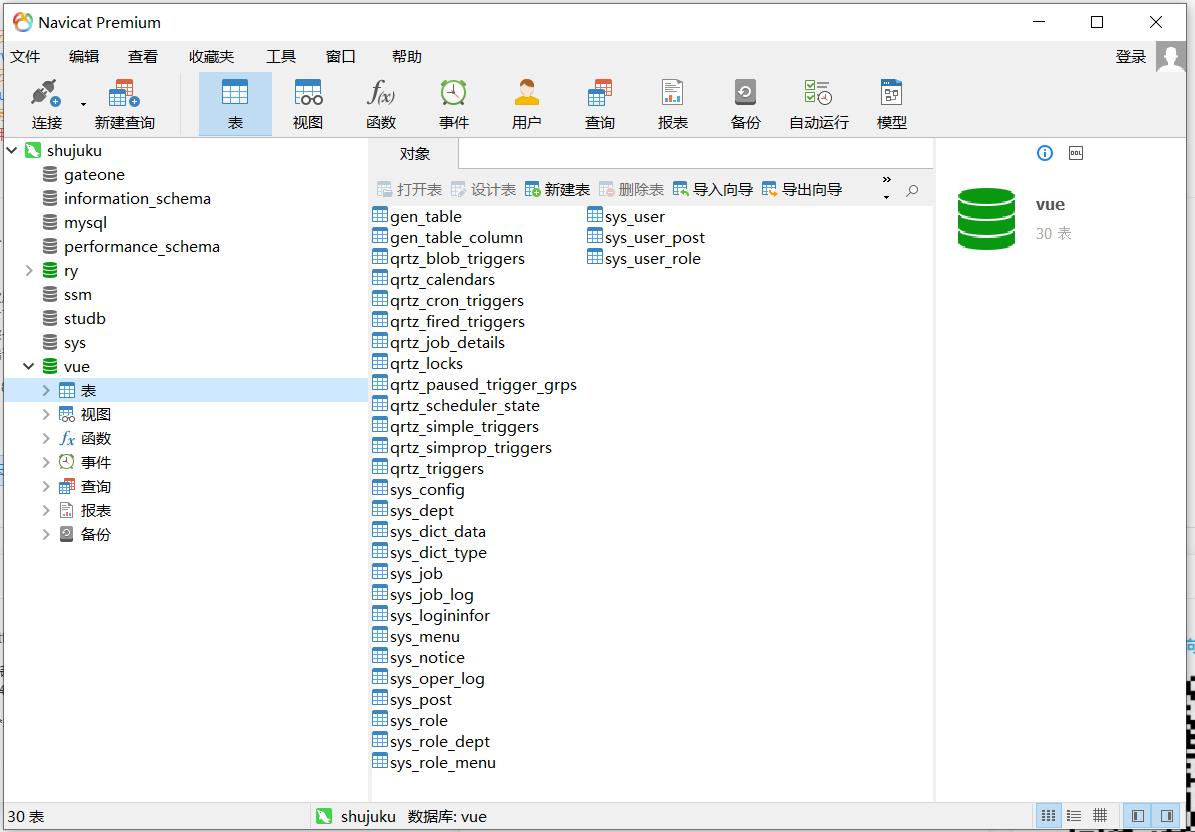
在ry-vue数据库环境下,执行项目中的以下两个sql脚本。

执行完成后会在该数据库下生成以下表。

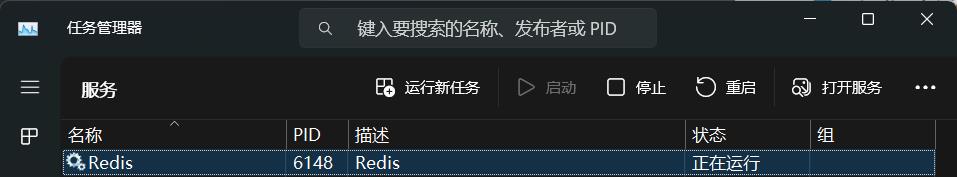
4.启动Redis服务

5.修改配置文件的密码
5.1修改Redis密码
修改ruoyi-admin模块下的application.yml文件。

5.2修改MySQL密码
修改ruoyi-admin模块下的application-druid.yml文件。

6.启动后端项目
找到ruoyi-admin模块下的RuoYiApplication.java文件,点击"run RuoYiApplication",启动后端项目。
控制台打印如下日志。

浏览器输入localhost:8080,可访问如下页面,则后端项目启动成功。

三、启动前端项目
1.确认运行环境
运行前端项目需要node环境。

2.打开前端项目
在新窗口打开ruoyi-ui目录。


3.安装依赖
打开Terminal,在ruoyi-ui路径下执行npm install命令,等待其下载前端依赖。

依赖下载完成后,会在项目下生成一个node_modules文件夹。

4.启动前端项目
继续在ruoyi-ui路径下执行npm run dev命令,启动前端项目。

5.访问项目
浏览器输入访问地址:http://localhost/login,即可访问登录页面。
一般情况下,前端项目启动完成后会自行弹出登录页面,验证码加载成功则表示前后端交互成功。

ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置
本地部署ruoyi-vue前后端分离版
后端配置
下载源码并数据库建表
安装redis
后端配置完成,运行RuoYi-Vue-master\\ruoyi-admin\\src\\main\\java\\com\\ruoyi下的RuoYiApplication.java文件启动
前端配置
配置node环境
在E:\\eclipse\\spaceone\\RuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cd ruoyi-ui
添加依赖输入npm install --registry=https://registry.npm.taobao.org可以看见在下载完成依赖
再输入npm run dev,回车完成运行且自动弹出界面
这就完成了本地环境的部署
后端配置
下载源码并数据库建表
1.在https://gitee.com/y_project/RuoYi-Vue下载源码并解压至本地文件
2.将sql文件下的两个sql文件导入数据库生成表

3.在E:\\eclipse\\spaceone\\RuoYi-Vue-master\\ruoyi-admin\\src\\main\\resources\\application-druid.yml修改数据库名和密码

4.在E:\\eclipse\\spaceone\\RuoYi-Vue-master\\ruoyi-admin\\src\\main\\resources\\application.yml配置redis的host和port,这两个第一次安装的时候是默认的并且没有密码
安装redis
1.链接:https://pan.baidu.com/s/1aLYs8u6HcuZaNs6-zkkqNA
提取码:f3wi
下载redis并解压至自定义的redis文件夹

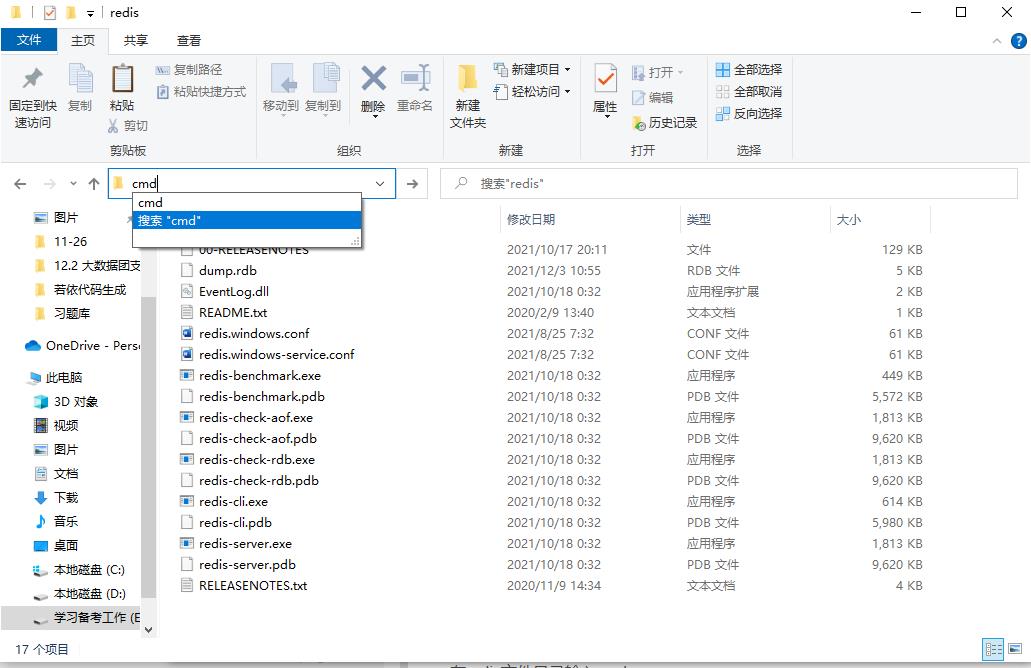
2.在redis文件目录输入cmd并回车,弹出命令行

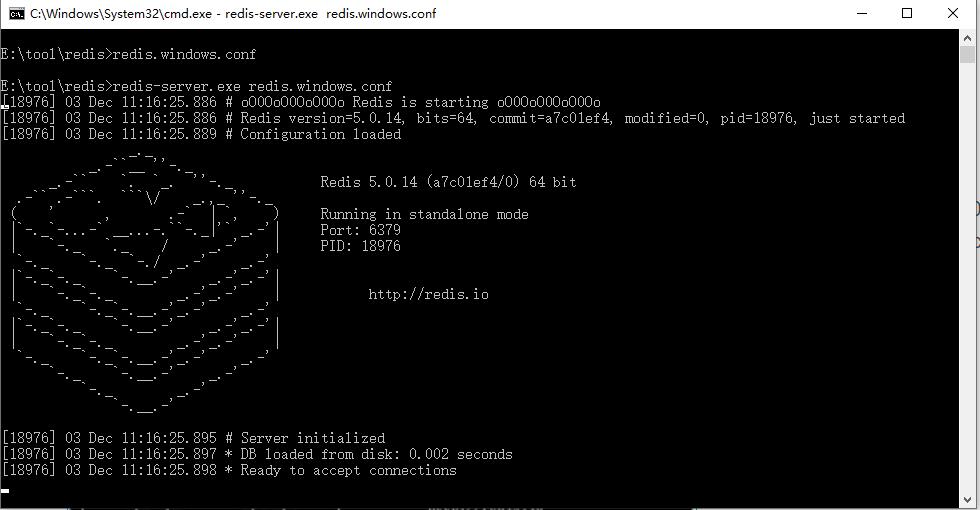
3.首先输入redis-server.exe redis.windows.conf

4.再在该路径下打开命令行,输入redis-cli.exe -h 127.0.0.1 -p 6379,再输入ping,弹出pong后表示redis连接成功

后端配置完成,运行RuoYi-Vue-master\\ruoyi-admin\\src\\main\\java\\com\\ruoyi下的RuoYiApplication.java文件启动

通过localhost可以访问该页面,表示后端配置完成

前端配置
配置node环境
1.在https://nodejs.org/zh-cn/download/下下载压缩包文件解压至本地,根据自己的操作系统来

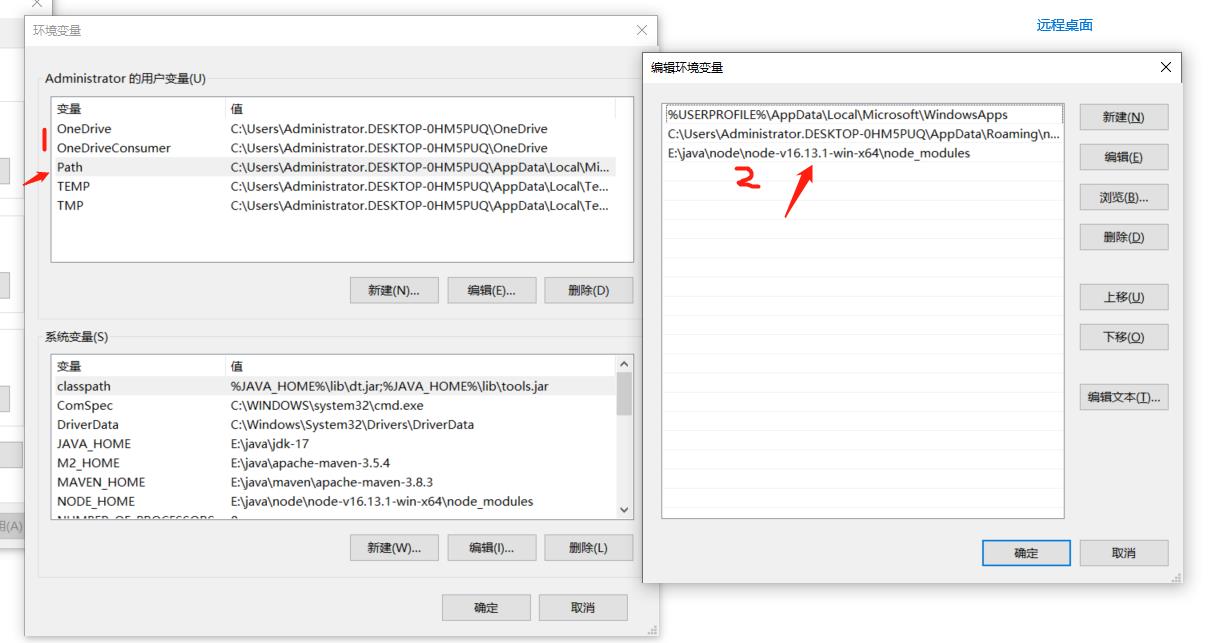
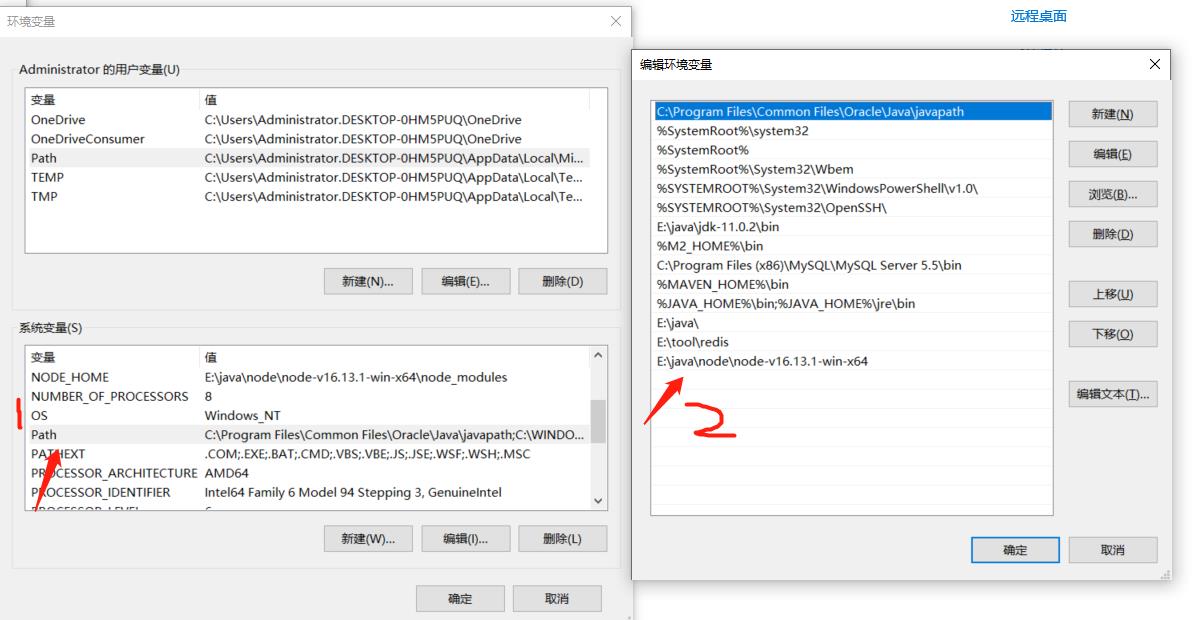
2.配置环境变量
这是我node文件夹下的路径




3.输入win+R,输入cmd打开命令行窗口,输入node,如图所示,配置node成功

在E:\\eclipse\\spaceone\\RuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cd ruoyi-ui
添加依赖输入npm install --registry=https://registry.npm.taobao.org可以看见在下载完成依赖
再输入npm run dev,回车完成运行且自动弹出界面

等待加载
运行成功,并且自动弹出窗口
这就完成了本地环境的部署
————————————————
版权声明:本文为CSDN博主「希望这个有用」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_45114975/article/details/121693651
以上是关于RuoYi-Vue下载与运行的主要内容,如果未能解决你的问题,请参考以下文章