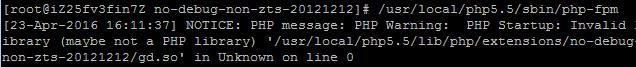
nginx+php 生成缩略图的时候发现没有jpeg支持安装完了重启php-fpm出错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx+php 生成缩略图的时候发现没有jpeg支持安装完了重启php-fpm出错相关的知识,希望对你有一定的参考价值。
安装jpegsrc-v6 编译完成后去安装文件gd文件夹下面执行phpize gd.so也生成了 php.ini extension=gd.so报错求解决
nginx版本2.1 php版本5.5.3 jpeg版本v6

nginx把对php的请求发给php-fpm fastcgi进程来处理,默认的php-fpm只会输出php-fpm的错误信息,在php-fpm的errors log里也看不到php的errorlog
原因是php-fpm的配置文件php-fpm.conf中默认是关闭worker进程的错误输出,直接把他们重定向到/dev/null,所以我们在nginx的error log 和php-fpm的errorlog都看不到php的错误日志。
调试起来就很痛苦了。解决nginx下php-fpm不记录php错误日志的办法:
1.修改php-fpm.conf中配置 没有则增加
catch_workers_output = yes
error_log = log/error_log
2.修改php.ini中配置,没有则增加
log_errors = On
error_log = "/usr/local/lnmp/php/var/log/error_log"
error_reporting=E_ALL&~E_NOTICE
3.重启php-fpm,
当PHP执行错误时就能看到错误日志在"/usr/local/lnmp/php/var/log/error_log"中了
请注意:
1. php-fpm.conf 中的php_admin_value[error_log] 参数 会覆盖php.ini中的 error_log 参数
所以确保你在phpinfo()中看到的最终error_log文件具有可写权限并且没有设置php_admin_value[error_log] 参数,否则错误日志会输出到php-fpm的错误日志里。
2.找不到php.ini位置,使用php的phpinfo()结果查看
3.如何修改PHP错误日志不输出到页面或屏幕上
修改php.ini
display_errors = off //不显示错误信息(不输出到页面或屏幕上)
log_errors = on //记录错误信息(保存到日志文件中)
error_reporting = E_ALL //捕获所有错误信息
error_log = //设置日志文件名
程序中修改以上配置
ini_set("display_errors",0)
ini_set("error_reporting",E_ALL); //这个值好像是个PHP的常量
ini_set("error_log","<日志文件名>")
ini_set("log_errors",1);
4.如何将php的错误日志输出到nginx的错误日志里
在PHP 5.3.8及之前的版本中,通过FastCGI运行的PHP,在用户访问时出现错误,会首先写入到PHP的errorlog中
如果PHP的errorlog无法写入,则会将错误内容返回给FastCGI接口,然后nginx在收到FastCGI的错误返回后记录到了nginx的errorlog中
在PHP 5.3.9及之后的版本中,出现错误后PHP只尝试写入PHP的errorlog中,如果失败则不会再返回到FastCGI了,错误日志会输出到php-fpm的错误日志里。
所以如果想把php错误日志输出到nginx错误日志,需要使用php5.3.8之前的版本,并且配置文件中php的error_log对于php worker进程不可写追问
我不是想看日志!我想知道怎么才能把jpeg扩展安装上
Android 中为图片生成卷角+圆角缩略图的方法
Android 中为图片生成卷角+圆角缩略图的方法
在 Android 的一些界面中,有时候我们需要为一副图片生成大小为 n * n 的缩略图,有时候需要的缩略图特殊一些,比如:
1、带圆角的缩略图:
如果我们需要带圆角的缩略图,但提供的图片是 n * n 的正方形的图片,该怎么办?这时候可以在贴图之前,先利用 Paint.setXfermode 方法来设置图片叠加时的混合模式,从而达到目的。一般而言,使用方法如下:
Paint paint = new Paint();
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.XXX);
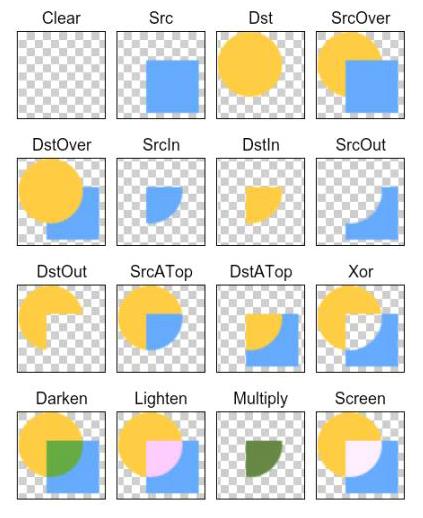
canvas.drawBitmap(srcBmp, rc, rc, paint);关于 PorterDuff.Mode 的值,确定了 SrcBmp 和 DstBmp 交叠时像素的处理方式,其作用用一幅图片展示如下:

我们看出 SrcIn 这个模式,只保留 SrcBmp 和 DstBmp 直接的交集部分,并且只展现 SrcBmp 上这部分交集的内容。这个模式适合我们做带圆角的缩略图。我们先在 Canvas 上绘制一个实心圆角矩形,其他部分透明,然后用这个模式把缩略图再绘制到 Canvas 上即可:
Bitmap roundThumbBitmap = Bitmap.createBitmap(
rc.width(), rc.height(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(roundThumbBitmap);
Paint paint = new Paint();
paint.setColor(0xFFFF0000); // 任何不透明的颜色均可。(作为掩码色)
paint.setAntiAlias(true); // 开启抗锯齿,防止圆角毛躁.
// 填充一个圆角矩形.
final float radius = 5.0f;
canvas.drawRoundRect(new RectF(rc), radius, radius, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, rc, rc, paint);做出的效果如下:

2、带 “卷角+圆角” 的缩略图:
有时候,我们需要为一张普通的图片生成 “卷角+圆角” 效果的图,像这样:

这时候,我们可以用两张辅助图来实现这个效果,一张底图做掩码,得到 “圆角+左上角切角” 的效果,然后用另一张图片覆盖在上面,得到 “灰色边框+右上角卷角” 的效果,我们需要的两张图如下:

代码如下:
Bitmap rollAngleThumbBmp = Bitmap.createBitmap(rc.width(), rc.height(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(rollAngleThumbBmp);
Bitmap maskBmp = BitmapFactory.decodeResource(context.getResources(), R.drawable.mask);
Bitmap borderBmp = ((BitmapDrawable)context.getResources().getDrawable(R.drawable.border)).getBitmap();
Paint paint = new Paint();
paint.setAntiAlias(true);
// 先贴掩码图.
canvas.drawBitmap(maskBmp, rc, rc, paint);
// 再用 SrcIn 的模式贴缩略图.
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(srcBmp, rc, rc, paint);
// 先取消 Xfermode.
paint.setXfermode(null);
// 再贴边框卷角图.
canvas.drawBitmap(borderBmp, rc, rc, paint);得到的效果如下(看起来有些毛躁,纯属是我切的 mask 和 border 图片的问题,不是方法的问题):

以上是关于nginx+php 生成缩略图的时候发现没有jpeg支持安装完了重启php-fpm出错的主要内容,如果未能解决你的问题,请参考以下文章