用JQUERY怎么做出来 图片从右到左自动切换,点击向右的标志,向右移动一张图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JQUERY怎么做出来 图片从右到左自动切换,点击向右的标志,向右移动一张图片相关的知识,希望对你有一定的参考价值。
这种插件非常多, 你可以挑一个用
如果你要问原理, 关键点是
外层div是一个窗口, 控制好长宽, 设置overflow为hidden, 那么只有在此区域内的内容才会被显示
内容是一堆图片, 通过js控制位置, 比如用relative定位, 通过css控制left, 就是移动效果
如果要轮播, 注意控制边界图片次序
你能帮我写代码吗
参考技术A 网上的代码多了。用animate函数,这个是专门做这种动画的函数,原理就是将改变图片的左右距容器的像素,将改变的过程赋予一个时间,你上网搜搜这个函数,然后搜点这样的代码改改就行。很简单的。 参考技术B jquery slider一搜一大把,很多的,然后找个觉得不错的,能看得知道一点儿的用吧Excel怎么改变工作表从右到左显示
方法一:
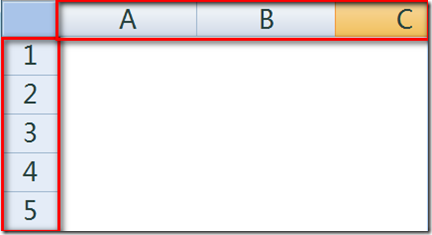
正常的工作表一般显示都是如下图,最左面是行号,最上面是列标,从左到右。
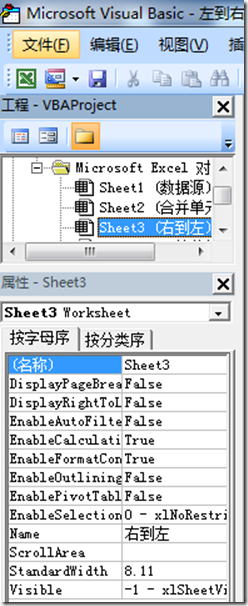
按<Alt+F11>组合键进入VBE界面。
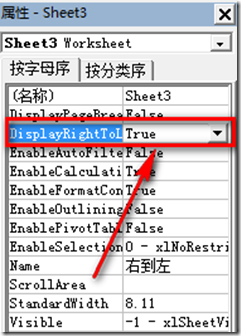
在【属性】框里将“DisplayRightToLeft”选项改成TRUE。
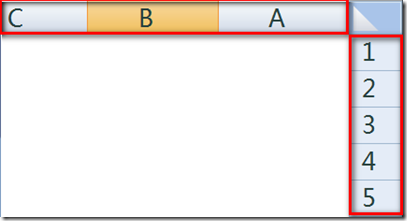
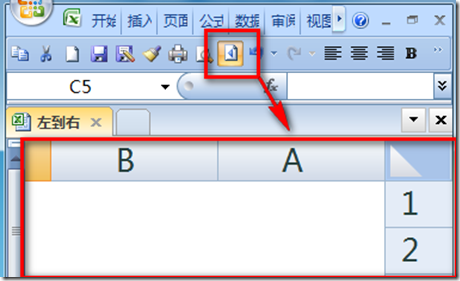
再回到Excel工作表界面,界面就变成了下面的样式。同样的方法,如果改成FALSE则工作表显示还是从左到右。
方法二:
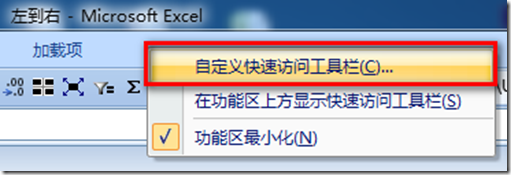
在功能区空白区鼠标右键,选择【自定义快速访问工具栏】。
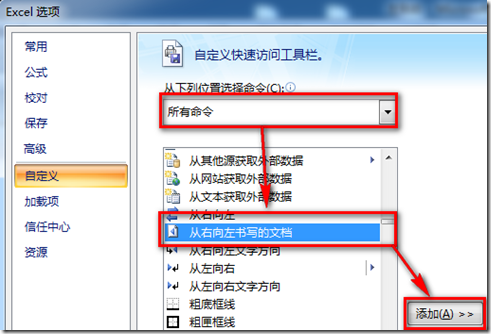
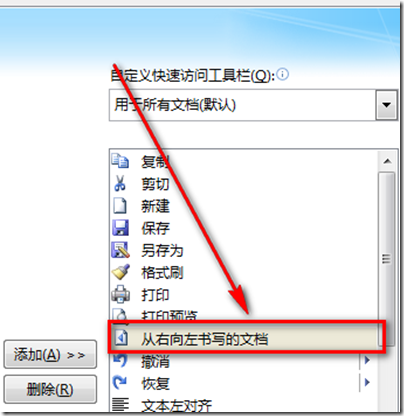
选择【所有命令】,并找到【从右向左书写的文档】,点击【添加】按钮。
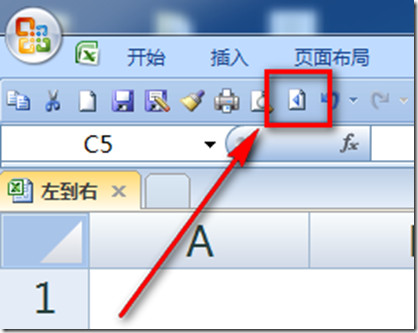
如上操作并确定后,快速访问工具栏就会出现一个按钮。
我们点击该按钮工作表将在两种显示状态之间切换。
群福利
进群下载素材,进行练习:419562729
获取实时更新,扫描二维码关注
以上是关于用JQUERY怎么做出来 图片从右到左自动切换,点击向右的标志,向右移动一张图片的主要内容,如果未能解决你的问题,请参考以下文章
Swift - 从右到左执行 eguewithidentifier 转换样式