锋利的jQuery 要点归纳(一) jQuery选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了锋利的jQuery 要点归纳(一) jQuery选择器相关的知识,希望对你有一定的参考价值。
参考技术A 1基本选择器
$(#id)
根据给定的id匹配一个元素
$(.class)
根据给定的类名匹配元素
$(element)
根据给定的元素名匹配元素
$(*)
匹配所有元素
$(selector1,selector2,...,selectorN)
将每一个选择器匹配到的元素合并后一起返回
2
层次选择器
$("ancestor
descendant")
选取ancestor元素里的所有descendant(后代)元素
$("parent
>
child")
只选取parent元素下的child(子层级)元素,与$("ancestor
descendant")有区别,前者选择所有后代元素(含且不限于子层级)
$('prev
+
next')
选取紧接在prev元素后的next元素
$('prev
~
siblings')
选取prev元素之后的next元素
3
过滤选择器
3.1
基本过滤选择器
$("selector:first")
选取第一个元素
$("selector:last")
选取最后一个元素
$("selector:not(selector2)")
去除所有与给定选择器匹配的元素
$("selector:even")
选取索引是偶数的所有元素,索引从0开始
$("selector:odd")
选取索引是奇数的所有元素,索引从0开始
$("selector:eq(index)")
选取索引等于index的元素,index从0开始
$("selector:gt(index)")
选取索引大于index的元素,index从0开始
$("selector:lt(index)")
选取索引小于index的元素,index从0开始
$(":header")
选取所有的标题元素,如h1,h2,h3等等
$(":animated")
选取当前正在执行动画的所有元素
3.2
内容过滤选择器
$(":contains(text)")
选取含有文本内容为"text"的元素
$(":empty")
选取不包含子元素或者文本的空元素
$(":has(selector2)")
选取含有选择器所匹配的元素的元素
$(":parent")
选取含有子元素或者文本的元素
3.3
可见性过滤选择器
$(":hidden")
选取所有不可见的元素
$(":visible")
选取所有可见的元素
3.4
属性过滤选择器
$("selector[attribute]")
选取拥有此属性的元素
$("selector[attribute=value]")
选取属性的值为value的元素
$("selector[attribute!=value]")
选取属性的值不等于value的元素
$("selector[attribute^=value]")
选取属性的值以value开始的元素
$("selector[attribute$=value]")
选取属性的值以value结束的元素
$("selector[attribute*=value]")
选取属性的值含有value的元素
$("selector[selector2][selectorN]")
用属性选择器合并成一个复合属性选择器,满足多个条件。每选择一次,缩小一次范围,如$("div[id][title$='test']")选取拥有属性id,并且属性title以"test"结束的<div>元素
3.5
子元素过滤选择器
$(":nth-child(index/even/odd/equation)")
选取每个父元素下的第index个子元素或者奇偶元素,index从1算起
$("selector:first-child")
选取每个父元素的第一个子元素
$("selector:last-child")
选取每个父元素的最后一个子元素
$("selector:only-child")
如果某个元素是它父元素中唯一的子元素,那么将会被匹配。如果父元素中含有其他元素,则不会被匹配
3.6
表单对象属性过滤选择器
$("selector:enabled")
选取所有可用元素
$("selector:disabled")
选取所有不可用元素
$("selector:checked")
选取所有被选中的元素(radio,checkbox)
$("selector:selected")
选取所有被选中的选项元素(select)
4
表单选择器
$(":input")
选取所有的<input>,<textarea>,<select>,<button>元素
$(":text")
选取所有的单行文本框
$(":password")
选取所有的密码框
$(":radio")
选取所有的单选框
$(":checkbox")
选取所有的复选框
$(":submit")
选取所有的提交按钮
$(":image")
选取所有的图像按钮
$(":reset")
选取所有的重置按钮
$(":button")
选取所有的按钮
$(":file")
选取所有的上传域
$(":hidden")
选取所有不可见元素
锋利的jQuery ——jQuery中的事件和动画
一、jQuery中的事件
1)加载DOM
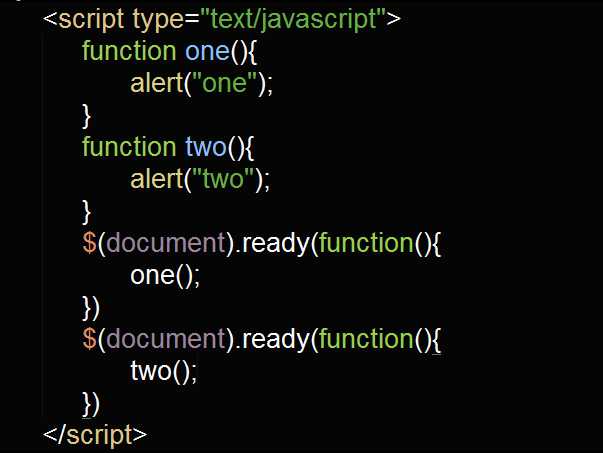
$(document).ready()和window.onload的区别
1》执行时机
$(document).ready(){} 方法内注册的事件,只要DOM就绪就会被执行。 window.onload则是所有内容加载完毕后才会触发。
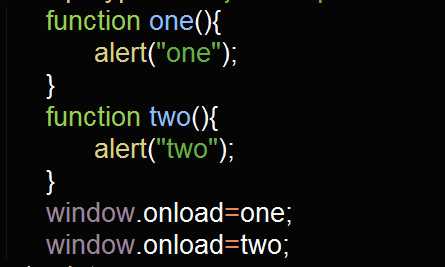
2》多次使用


js的onload事件一次只能保存对一个函数的引用,他会自动用后面的函数覆盖前面的函数。
3》简写方式
$(document).ready(function(){ 编写代码})==$(function(){编写代码})=$().ready(function(){ });
2、事件绑定
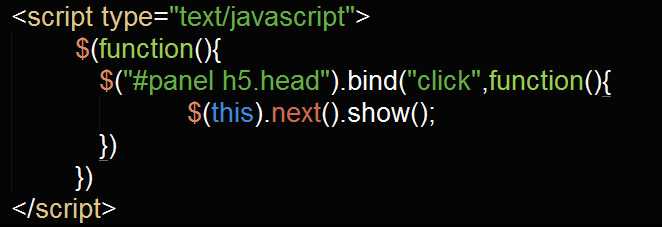
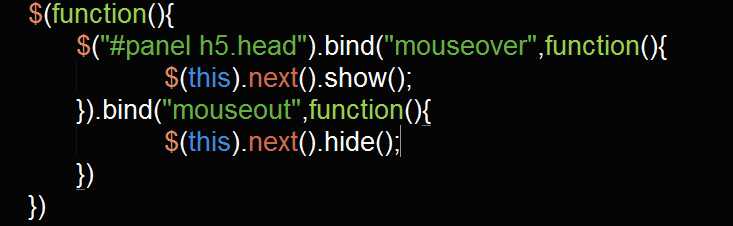
文档加载完成后,如果打算为元素绑定事件来完成某些操作,则可以用bind()方法来匹配元素进行特定事件的绑定。
bind(type[,data],fn);
1》基本效果

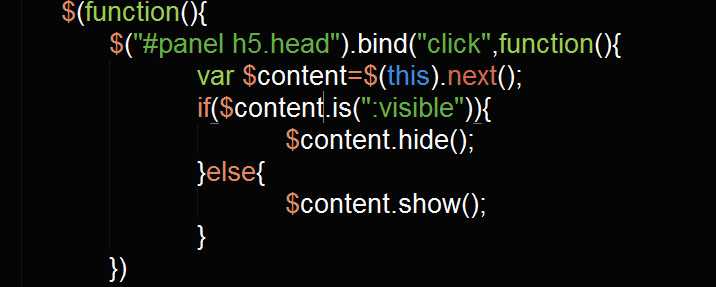
2》加强效果
为了判断元素是否显示,可以使用jQuery中的is()方法来完成。

实现加强效果后,内容会隐藏和显示两种状态下切换。当相同的选择器在代码里多次出现时,用变量把它缓存起来。
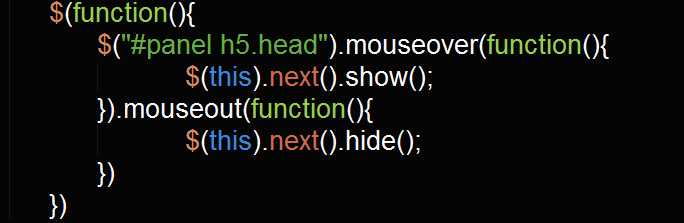
3》改变绑定事件的类型
事件类型换成mouseover和mouseout。

除此之外,bind()方法还能绑定其他所有的javascript事件。
4》简写绑定事件

更好的减少代码量
3、合成事件
jQuery有两个合成事件,一个是hover(),一个是toggle(),都属于jQuery自定义的方法。
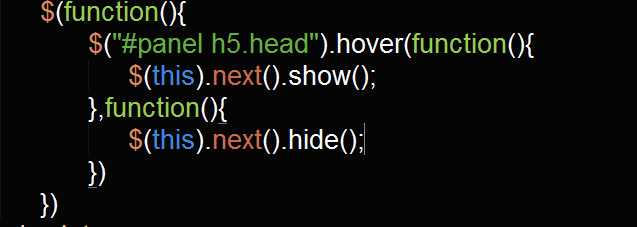
1》hover()方法
hover(enter,leaver)是光标悬停事件,移动到上面是触发enter,移除时触发leave。

hover(function(){},function(){})
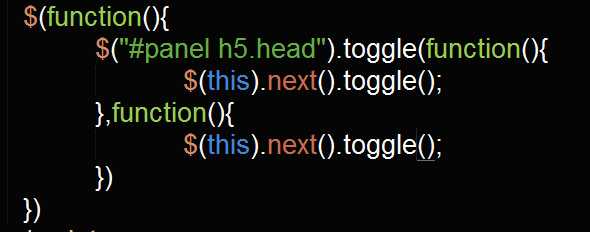
2》toggle()方法
toggle()方法的语法结构是:toggle(fn1,fn2,。。fnN);
该方法用于鼠标连续单击事件,点击1次用fn1,点击2次用fn2.

3.》再次加强效果
addClass()和removeClass() 添加样式后添加行为。
4)事件冒泡
什么是冒泡事件,比如body>div>span 标签,每个元素都有click事件,那么点击span的时候同样也点击到了div和body,那么各个事件都会按照特定顺序响应click事件。
以上是关于锋利的jQuery 要点归纳(一) jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章