为啥实用text-indent缩进,一定要用float浮动,不用的话就没有效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥实用text-indent缩进,一定要用float浮动,不用的话就没有效果相关的知识,希望对你有一定的参考价值。
<style>
span
background:url(JQ/15/img/3.gif) no-repeat;
width:31px;
height:22px;
text-indent:12px;
float:left;
</style>
</head>
<body>
<span>5566666</span>
</body>
段落排版--缩进(text-indent)
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:
p{text-indent:2em;} <p>1922年的春天,一个想要成名名叫尼克卡拉威(托比?马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
注意:2em的意思就是文字的2倍大小。
示例:
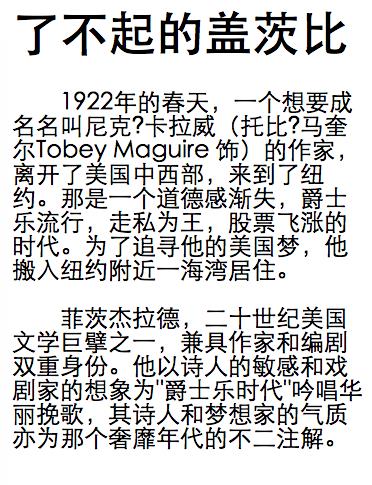
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>缩进样式</title> <style type="text/css"> p{text-indent:2em;} </style> </head> <body> <h1>了不起的盖茨比</h1> <p>1922年的春天,一个想要成名名叫尼克?卡拉威(托比?马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p> <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p> </body> </html>
效果:

以上是关于为啥实用text-indent缩进,一定要用float浮动,不用的话就没有效果的主要内容,如果未能解决你的问题,请参考以下文章