如何在窗体初始化的时候就展开所有TreeView控件的所有节点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在窗体初始化的时候就展开所有TreeView控件的所有节点相关的知识,希望对你有一定的参考价值。
利用递归关键的是找出要删除节点的父节点(假如是C),找到父节点C之后继续利用递归找出C的父节点B,找到父节点B之后继续找出B的父节点A.... .... 还需要加一个判断,判断一下 父节点.Parent.Parent 看部分代码:string parentName="";
private void 删除选中节点ToolStripMenuItem_Click(object sender, EventArgs e)
try
TreeNode node = treeView1.SelectedNode.Parent;
if (ChuLi.deleteNode(NodeId))//这个是我自己定义的方法,大家可以忽略
if (node != null)//如果是子节点不是根节点,那么就展开
parentName = node.Text;
//展开的应该是父节点
ExpandNodes(treeView1.Nodes);//调用-----------------------------------------
else
MessageBox.Show("删除失败!");
catch (Exception ex)
MessageBox.Show(ex.Message);
//遍历所有节点,找出指定节点
private void ExpandNodes(TreeNodeCollection tnodes)
foreach (TreeNode node in tnodes)
if (node.Text == parentname)//比较判断,所以需要知道所选节点的父节点名字:node.Parent.Text
ExpandParentNodes(node.Parent.Nodes);//调用下一个递归方法
ExpandNodes(node.Nodes);
//关键点所在
private void ExpandParentNodes(TreeNodeCollection tnodes)
TreeNode parentNode;
foreach (TreeNode node in tnodes)
parentNode = node;
if (parentNode.Parent != null)
parentNode.Parent.Expand();
if (parentNode.Parent.Parent != null)//判断父节点的父节点是否为空,如果已经达到根节点就是null
ExpandParentNodes(parentNode.Parent.Parent.Nodes);
else
break;//已经达到根节点,退出
参考技术A 我倒是有代码,就怕你看不明白,思路是加check 然后用js来写!给你粘上代码,看不懂的问我!
public class ChosePermission : System.Web.UI.Page
protected Microsoft.Web.UI.WebControls.TreeView TreeView2;
protected System.Web.UI.HtmlControls.HtmlInputHidden checkedNodes;
protected System.Web.UI.WebControls.Button Bt_Save;
AccessMethod amd=new AccessMethod();
private void Page_Load(object sender, System.EventArgs e)
TreeView2.Attributes.Add("oncheck","tree_oncheck(this)");
if (!Page.IsPostBack)
BindTree(TreeView2);
for (int i=0;i<TreeView2.Nodes[0].Nodes.Count;i++)
if(TreeView2.Nodes[0].Nodes[i].Checked)
for (int j=0;j<TreeView2.Nodes[0].Nodes[i].Nodes.Count;j++)
TreeView2.Nodes[0].Nodes[i].Nodes[j].Checked=true;
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
this.Bt_Save.Click += new System.EventHandler(this.Bt_Save_Click);
this.Load += new System.EventHandler(this.Page_Load);
#endregion
/// <summary>
/// 绑定树的数据
/// </summary>
/// <param name="treeView"></param>
public void BindTree(Microsoft.Web.UI.WebControls.TreeView treeView)
treeView.Nodes.Clear(); // 清空树
TreeNode rootnode = new TreeNode();
rootnode.Text = "权限选择"; // 给节点绑定显示值
rootnode.NodeData = "0"; // 给节点绑定key值
rootnode.Expanded = false; // 默认根结点为展开
rootnode.CheckBox=true;
rootnode.Target = "MainFrame";
treeView.Nodes.Add(rootnode);
CreateRootNode(rootnode);
/// <summary>
/// 创建根节点
/// </summary>
/// <param name="parentnode"></param>
public void CreateRootNode(TreeNode parentnode)
string sqlString="select * from T_UserGroup";
DataTable dataTable=new DataTable();
dataTable=amd.DatabaseDataTable(sqlString);
foreach(DataRow row in dataTable.Rows)
TreeNode tempnode = new TreeNode();
tempnode.Text = row["usergroup_name"].ToString();
tempnode.NodeData = row["usergroup_id"].ToString();
tempnode.CheckBox=true;
tempnode.Expanded = false;
//tempnode.NavigateUrl = row["Url"].ToString();
tempnode.Target = "MainFrame";
parentnode.Nodes.Add(tempnode);
CreateChildNode(tempnode);
/// <summary>
/// 创建孩子节点
/// </summary>
/// <param name="parentnode"></param>
public void CreateChildNode(TreeNode parentnode)
string sqlString="select user_id,user_name from T_User where usergroup_id=" + parentnode.NodeData ;
DataTable dataTable=new DataTable();
dataTable=amd.DatabaseDataTable(sqlString);
foreach(DataRow row in dataTable.Rows)
TreeNode tempnode = new TreeNode();
tempnode.Text = row["user_name"].ToString();
tempnode.NodeData = row["user_id"].ToString();
tempnode.CheckBox=true;
tempnode.Expanded = false;
//tempnode.NavigateUrl = row["Url"].ToString();
tempnode.Target = "MainFrame";
parentnode.Nodes.Add(tempnode);
//CreateChildNode(tempnode,dataTable);
private void Bt_Save_Click(object sender, System.EventArgs e)
string savaId=this.checkedNodes.Value.ToString();
js:
<script language="javascript">
//初始化选中节点
function initchecknode()
//获得需要初始化选择状态的节点的字符串.
var selectedNodes = document.all.checkedNodes.value;
var arrayNodes = new Array();
arrayNodes = selectedNodes.split(",");
var AllRootNode=new Array();
AllRootNode=document.getElementById("TreeView2").getChildren();
//初始化选择的节点
findAndCheckedNodes(AllRootNode,arrayNodes);
//根据已选择的节点的字符串初始化选择的节点
function findAndCheckedNodes(NodeArray,nodeDatas)
//alert(NodeArray.length);
if(parseInt(NodeArray.length)==0)
return;
else
for(var i=0;i<parseInt(NodeArray.length);i++)
var cNode,nodeData;
cNode=NodeArray[i];
////如果该节点在nodeDatas里则初始化checked = true;
nodeData = cNode.getAttribute("NodeData");
for(var j=0;j<nodeDatas.length;j++)
if(nodeDatas[j] == nodeData)
cNode.setAttribute("checked","true");
break;
//如果有子节点,则继续递归
if(parseInt(cNode.getChildren().length)!=0)
findAndCheckedNodes(cNode.getChildren(),nodeDatas);
//节点的oncheck事件
function tree_oncheck(tree)
var node=tree.getTreeNode(tree.clickedNodeIndex);
var Pchecked=tree.getTreeNode(tree.clickedNodeIndex).getAttribute("checked");
setcheck(node,Pchecked);
document.all.checkedNodes.value="";
document.all.unchecked.value="";
FindCheckedFromNode(TreeView2);
//设置子节点选中
function setcheck(node,Pc)
var i;
var ChildNode=new Array();
ChildNode=node.getChildren();
if(parseInt(ChildNode.length)==0)
return;
else
for(i=0;i<ChildNode.length;i++)
var cNode;
cNode=ChildNode[i];
if(parseInt(cNode.getChildren().length)!=0)
setcheck(cNode,Pc);
cNode.setAttribute("checked",Pc);
//获取所有节点状态
function FindCheckedFromNode(node)
var i = 0;
var nodes = new Array();
nodes = node.getChildren();
for (i = 0; i < nodes.length; i++)
var cNode;
cNode=nodes[i];
if (cNode.getAttribute("checked"))
AddChecked(cNode);
else
AddUnChecked(cNode);
if (parseInt(cNode.getChildren().length) != 0 )
FindCheckedFromNode(cNode);
//添加选中节点
function AddChecked(node)
document.all.checkedNodes.value += node.getAttribute("NodeData");
document.all.checkedNodes.value += ',';
//添加未选中节点
function AddUnChecked(node)
document.all.unchecked.value += node.getAttribute("NodeData");
document.all.unchecked.value += ',';
</script>
另外,站长团上有产品团购,便宜有保证 参考技术B treeView1.ExpandAll(); 参考技术C 你可以加个:
treeview(控件名)点expendAll(); 参考技术D treeView1.ExpandAll();就行了,希望能帮到你
winform窗体 Treeview控件子节点动态添加图片
Treeview控件通过后台访问数据库显示出所有节点信息,后台数据表中其中有一列是存放的图片名称,然后想通过走绝对路径去显示相应的图片,不知道该怎么去做了。在网上搜了很多说用ImageList控件,我也用了,但不知道是自己不会用还怎么回事,最终没有达到自己想要的结果。本人在这方面相当于一个初学者,还望各位高手不吝赐教。谢谢!!下面是我写部分代码的思路:
for (int x = 0; x < tb.Rows.Count; x++)
TreeNode childNode = new TreeNode();
childNode.Text = tb.Rows[x]["us_name"].ToString();
图片绑定代码
node.Nodes.Add(childNode);
树节点的图片要通过imageList 里面的图片才能获得,可以是键值,也可以是索引。我给你个例子。
稍微修改下,你就能用。你可以把Button里面代码包装成一个函数,就可以去添加了

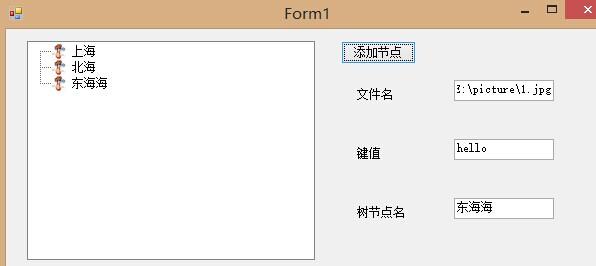
控件就是界面的
后台代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication2
public partial class Form1 : Form
public Form1()
InitializeComponent();
this.treeView1.ImageList = imagelist;
ImageList imagelist = new ImageList();
private void button1_Click(object sender, EventArgs e)
try
string filename = this.textBox1.Text.Trim();
string key = this.textBox2.Text.Trim();
Image im = Image.FromFile(filename);
imagelist.Images.Add(key,im);
string name = this.textBox3.Text.Trim();
TreeNode tn = new TreeNode(name);
tn.ImageKey = key;
this.treeView1.Nodes.Add(tn);
catch
private void Form1_Load(object sender, EventArgs e)
以上是关于如何在窗体初始化的时候就展开所有TreeView控件的所有节点的主要内容,如果未能解决你的问题,请参考以下文章