GPU渲染流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GPU渲染流程相关的知识,希望对你有一定的参考价值。
参考技术A GPU(Graphics Processing Unit):一种可进行绘图运算工作的专用微处理器。GPU 能够生成 2D/3D 的图形图像和视频,从而能够支持基于窗口的操作系统、图形用户界面、视频游戏、可视化图像应用和视频播放。GPU 具有非常强的并行计算能力。GPU 的并行计算能力使其能够快速将图形结果计算出来并在屏幕的所有像素中进行显示。
GPU 及其相关驱动实现了图形处理中的 OpenGL 和 DirectX 模型,从而允许开发者能够轻易地操作硬件。OpenGL 严格来说并不是常规意义上的 API,而是一个第三方标准(由 khronos 组织制定并维护),其严格定义了每个函数该如何执行,以及它们的输出值。至于每个函数内部具体是如何实现的,则由 OpenGL 库的开发者自行决定。实际 OpenGL 库的开发者通常是显卡的生产商。DirectX 则是由 Microsoft 提供一套第三方标准。
GPU 图形渲染流程的主要工作可以被划分为两个部分:
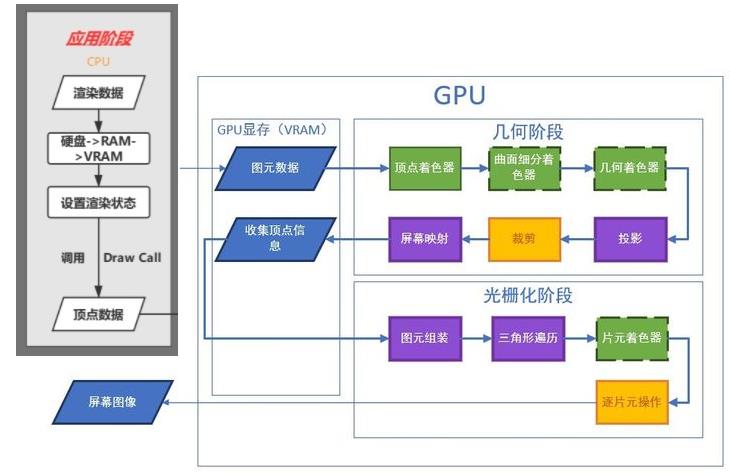
GPU 图形渲染流程的具体实现可分为六个阶段,如下图所示。
第一阶段,顶点着色器。 该阶段的输入是 顶点数据(Vertex Data) 数据,比如以数组的形式传递 3 个 3D 坐标用来表示一个三角形。顶点数据是一系列顶点的集合。顶点着色器主要的目的是把 3D 坐标转为另一种 3D 坐标,同时顶点着色器可以对顶点属性进行一些基本处理。
第二阶段,形状(图元)装配。 该阶段将 顶点着色器 输出的所有顶点作为输入,并将所有的点装配成指定图元的形状。图中则是一个三角形。 图元(Primitive) 用于表示如何渲染顶点数据,如:点、线、三角形。
第三阶段,几何着色器。 该阶段把图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。例子中,它生成了另一个三角形。
第四阶段,光栅化。 该阶段会把图元映射为最终屏幕上相应的像素,生成片段。 片段(Fragment) 是渲染一个像素所需要的所有数据。
第五阶段,片段着色器。 该阶段首先会对输入的片段进行 裁切(Clipping) 。裁切会丢弃超出视图以外的所有像素,用来提升执行效率。
第六阶段,测试与混合。 该阶段会检测片段的对应的 深度值( z 坐标) ,判断这个像素位于其它物体的前面还是后面,决定是否应该丢弃。此外,该阶段还会检查 alpha 值( alpha 值定义了一个物体的透明度),从而对物体进行混合。因此,即使在片段着色器中计算出来了一个像素输出的颜色,在渲染多个三角形的时候最后的像素颜色也可能完全不同。
关于混合,GPU 采用如下公式进行计算,并得出最后的颜色。
关于公式的含义,假设有两个像素 S(source) 和 D(destination),S 在 z 轴方向相对靠前(在上面),D 在 z 轴方向相对靠后(在下面),那么最终的颜色值就是 S(上面像素) 的颜色 + D(下面像素) 的颜色 * (1 - S(上面像素) 颜色的透明度) 。
上述流水线以绘制一个三角形为进行介绍,可以为每个顶点添加颜色来增加图形的细节,从而创建图像。但是,如果让图形看上去更加真实,需要足够多的顶点和颜色,相应也会产生更大的开销。为了提高生产效率和执行效率,开发者经常会使用 纹理(Texture) 来表现细节。 纹理是一个 2D 图片(甚至也有 1D 和 3D 的纹理) 。 纹理一般可以直接作为图形渲染流水线的第五阶段的输入 。
上述阶段中的着色器事实上是一些程序,它们运行在 GPU 中成千上万的小处理器核中。这些着色器允许开发者进行配置,从而可以高效地控制图形渲染流水线中的特定部分。由于它们运行在 GPU 中,因此可以降低 CPU 的负荷。着色器可以使用多种语言编写,OpenGL 提供了 GLSL(OpenGL Shading Language) 着色器语言。
渲染管道子流程
1. 3个阶段的子流程

1.1 几何阶段
- 工作内容:顶点坐标变换、光照、裁剪、投影以及屏幕映射等。
- 工作地点:GPU计算单元。
- 工作产出:变换、投影后的顶点坐标、颜色、以及纹理坐标,一堆三角形面片,装配后的图元(根据顶点连接,还原出的模型网格结构)。
1.2 光栅化阶段
图元装配(三角形组装)、三角形遍历、片段着色器、逐片元操作。
以上是关于GPU渲染流程的主要内容,如果未能解决你的问题,请参考以下文章