关于jquery ajax问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于jquery ajax问题相关的知识,希望对你有一定的参考价值。
jquery有一个拖拽排序插件。
$('.con').sortable().bind('sortupdate', function()
//拖拽后ajax执行更新,把更新后的排序保存到数据库 );
我自己又定义了
添加 $(".add").click(function()...)
删除$(".del").click(function()...)
获取内容getData()...
我原来的思路是 先用getData()获取数据,然后add方法里,操作后添加一个getData和$('.con').sortable(),删除也是如此。这样做虽然可以实现,但是ajax要把async设为false也就是同步才可以。不然加载的数据,无法进行排序。
感觉这样写会有问题,会出现假死,但是不知道该怎么来写,才能实现ajax用户定制栏目的功能。求各位大神指点
例
function getData()
$.get(url, function(response)
afterGetData(response);
);
function afterGetData(response)
//你要做的事情
另外我觉得你不需要两次调用getData(),应该是一次就可以了。步骤为
1- 获取数据,并将其转换为html添加到页面
2- 为新添加的html执行sortable初始化,使其可以拖拽排序
3- 当元素的排序发生变化时,计算新的顺序同时用ajax发送给后台进行保存
这就可以了,因为拖动后显示效果是对的,不需要再次getData然后重新显示一次了。追问
拖拽那边我没有再次getData,只是添加和删除那边加了getData。添加和删除之后需要执行sortable初始化,因为添加和删除的时候对应的顺序也要改变,比如原来是0,1,2,3,删除了2以后剩下的应该变为0,1,2,而不是0,1,3.不然再添加会出错。我的困惑也就在这里
追答具体的排序结果(0,1,2)不需要有任何的体现,而是应该在提交后台保存的时候重新计算,这样就保证正确性了。
add比较麻烦,用delete举例吧
1
2
3
如果你删除2,那么js要做什么呢?
方法1:
1- 获取要删除的元素的特征码(比如id=2)
2- 隐藏要删除的元素
3- 获取非隐藏的元素,并计算其顺序
4- 将删除的数据编号和其他数据的新顺序提交后台保存
5-后台返回处理:成功则删除隐藏元素,失败则显示隐藏元素
方法2:
1- 获取要删除的元素的特征码(比如id=2)
2- ajax提交删除申请
3- 删除结果处理:失败-无处理,成功-删除要删除的元素并调用更新排序的方法
更新排序的方法的行为:
获取所有排序元素,重新计算它们的序号,然后交给后台保存。
delete如果不从数据库再次获取数据而是通过js来处理也是可以的,但是真正的问题就在于add。如果delete掉不影响排序功能。但是add后,需要把add的数据也要sortable初始化,也就是经过sortable这个js插件处理过的,而add的数据是在js执行以后显示的,这个就不知道该怎么办了。
追答必须有一个js方法用来动态生成item,如
function getItem(jsonOption)
var li = $('');
li.attr('data-key', jsonOption.id);
li.text(jsonOption.title);
return li;
在add后,var item = getItem(response); item.appendTo($('.con'));以及编辑后$('.con > li[data-key=' + response.id + ']').replaceWith(item)的方式动态更新html内容。
sortable方法可能需要同时销毁然后重新初始化,不过我记得sortable有添加/删除item或类似方法的样子。
关于排序序号的处理和删除是一样的。
对于增加:程序处理的时候新的元素必然是追加在末尾的,然后通过update更新为正确的值,这是两个步骤,不要尝试单步完成,单步完成一是比较复杂(因为影响到其他元素的序号),二是复用率低。
关于jQuery.ajax()的jsonp碰上post详解
前言
以前一直以为当$.ajax()的 dataType设置为jsonp时,其method(请求方法)无论怎么设置,都会变成get,直到前两天遇到了一个坑。
下面来一起看看详细的介绍:
关于跨域请求与jsonp
- 跨域:由于受到同源策略(协议、域名、端口三者必须全部相同)的影响,ajax请求会受到限制,要突破这种限制,跨域便产生了。跨域的解决方案有多种,这里不展开阐述,只是针对GET请求中的jsonp跨域解决方案做一下说明。
- jsonp,本质上jsonp不是xhr异步请求,就是请求了一个js文件,因此在chrome的network面板中的xhr标签下看不到jsonp的跨域请求,在js标签下能看到。就是利用script标签中src不受同源策略的限制,前端定义了回调函数,请求的js脚本中获取数据,并执行前端的回调函数,因此前后端需要统一定义下回调函数名。
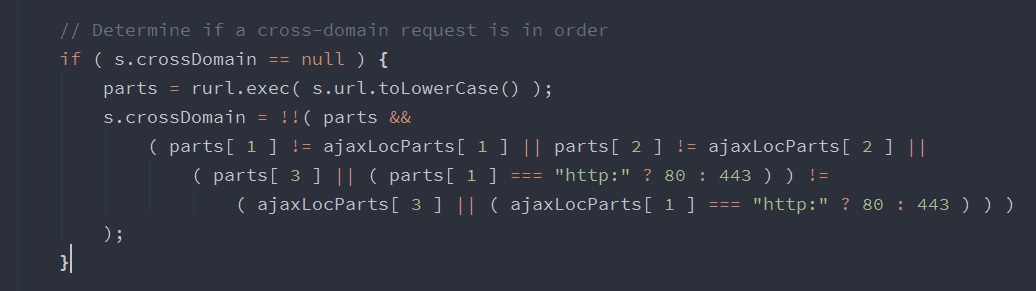
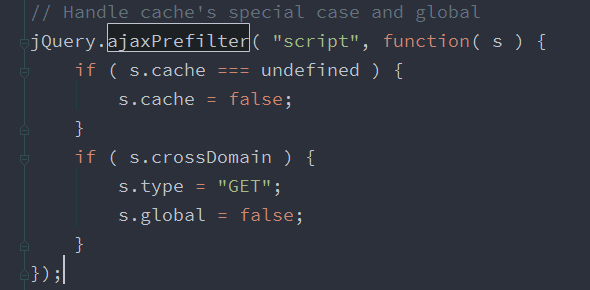
$.ajax中jsonp,$.ajax对jsonp进行了封装看起来像是ajax请求。由于jsonp是针对get请求的跨域解决,因此之前的经验告诉我,即使type设置了post,在jsonp的时候,也会自动转换成get,直到有一天踩了个坑。翻看$.ajax模块的源码发现,只有去手动设置crossDomain为true,或者实际上是跨域,才会设置为get。否则还是填入的type

结论:
手动设置crossDomain为true,或者真的是跨域,才会修改type为GET,否则还是传入的type参数
以上是关于关于jquery ajax问题的主要内容,如果未能解决你的问题,请参考以下文章