前端基本功:JS(十一)动画封装(CSS样式获取、JSON遍历)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基本功:JS(十一)动画封装(CSS样式获取、JSON遍历)相关的知识,希望对你有一定的参考价值。
盒子 原来的位置 0 + 10 盒子现在的offsetLeft 10
|-5| = 5
这三个函数都是 数学函数
Math
比如说 console.log(Math.ceil(1.01)) 结果 是 2
console.log(Math.ceil(1.9)) 结果 2
console.log(Math.ceil(-1.3)) 结果 是 -1
比如说 console.log(Math.floor(1.01)) 结果 是 1
console.log(Math.floor(1.9)) 结果 1
console.log(Math.floor(-1.3)) 结果 是 -2
console.log(Math.round(1.01)) 结果 是 1
console.log(Math.round(1.9)) 结果 是 2
匀速动画的原理: 盒子本身的位置 + 步长
缓动动画的原理: 盒子本身的位置 + 步长 (不断变化的)
( 缺陷:只能水平方向!随后的“封装运动框架单个属性会进一步改进” )
我们访问得到css 属性,比较常用的有两种:
点语法可以得到 width 属性 和 top属性 ** 带有单位的 。 100px
但是这个语法有非常大的 缺陷**, 不变的。
后面的width 和 top 没有办法传递参数的。
var w = width;
box.style.w
最大的优点 : 可以给属性传递参数
我们想要获得css 的样式, box.style.left 和 box.style.backgorundColor
但是它只能得到 行内的样式。
但是我们工作最多用的是 内嵌式 或者 外链式 。
怎么办?
核心: 我们怎么才能得到内嵌或者外链的样式呢?
外部(使用<link>)和内嵌(使用<style>)样式表中的样式(ie和opera)
两个选项是必须的, 没有伪类 用 null 替代
我们这个元素里面的属性很多, left top width ===
我们想要某个属性, 就应该 返回该属性,所有继续封装 返回当前样式的 函数。
千万要记得 每个 的意思 : 那是相当重要
flag在js中一般作为开关,进行判断。
等动画执行完毕再去执行的函数 回调函数
我们怎么知道动画就执行完毕了呢?
很简单 当定时器停止了。 动画就结束了
案例源码:
in运算符也是一个二元运算符,但是对运算符左右两个操作数的要求比较严格。in运算符要求第1个(左边的)操作数必须是字符串类型或可以转换为字符串类型的其他类型,而第2个(右边的)操作数必须是数组或对象。只有第1个操作数的值是第2个操作数的属性名,才会返回true,否则返回false
案例源码:
链接: http://pan.baidu.com/s/1miEvqoo
data:2022-11-17
author:lfp
move运动函数
dom--需要运动的对象
json--width:100,height:100,left:100,top:100
callback--回调函数 可调用自己 实现异步动画效果
*/
//主函数
function move(dom,json,callback)
//让每一次动画都是新的开始,防止出现动画一直不停的运行
if(dom.timer)clearInterval(dom.timer);
//在对象中增加timer 便于控制他停止
dom.timer=setInterval(function()
//循环每一个目标属性添加动画方法
for(var attr in json)
//获取当前attr的属性值 已经去除了px 还有 如果初始值是auto 用零代替
var cur=getStyle(dom,attr);
//拿到该属性的目标值
var target=json[attr];
//设置每次增加的长度1
var speed=1;
//实践证明 将速度累加到cur上,不停的累加是无限接近目标值,但是没办法达到目标值,所以呢要给他用math
//ceil提上去
speed>0?speed=Math.ceil(speed):speed=Math.floor(speed);
console.log(speed+"====="+cur)
//如果没有达到目标值就一直加
if(cur!=target)
dom.style[attr]=cur+speed+"px";
else
//达到目标值了就停止或者其他情况也停止
clearInterval(dom.timer);
//等停止了动画再回调函数进行另外的操作
if(callback)callback.call(dom);
;
;
,45);
;
//配套函数
function getStyle(dom,attr)
var value="";
if(window.getComputedStyle)
value=window.getComputedStyle(dom,false)[attr];
else
value=dom.currentStyle[attr];
;
value=parseInt(value);
return value || 0;//如果你再样式中没有设置初始的值就会出现NaN 所以要用0来补充
;
function $(id)
//return document.getElementById(id);
return document.querySelector("#"+id);
;
前端基础学习CSS过渡与动画
transition过渡
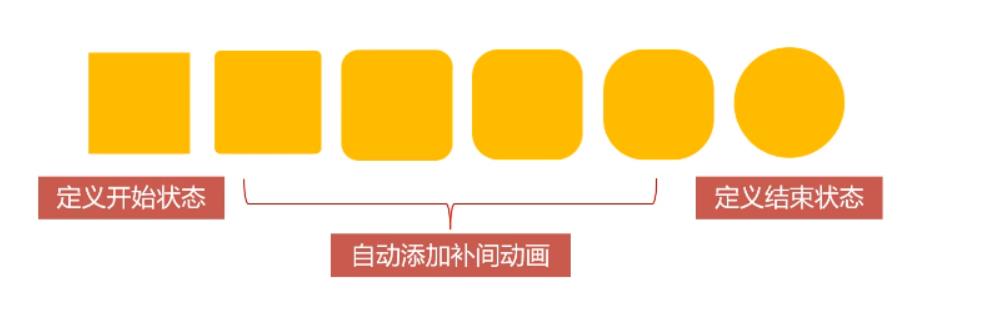
transition过渡属性是CSS3浓墨重彩的特性,过渡可以为一个元素在不同样式之间变化自动添加“补间动画”;

- 兼容性良好,动画更细腻,内存开销小;
过渡的基本使用
transition属性基本使用
transition有四个要素
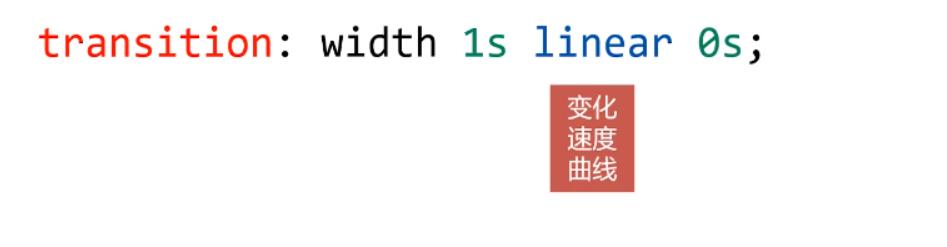
transition: width 1s linear 0s;

哪些属性可以参与过渡
- 所有数值类型的属性,都可以参与过渡,比如
width、height、left、top、border-radius; - 背景颜色和文字颜色可以被过渡;
- 所有变形(包括2D和3D)都能被过渡;
all
- 如果要所有的属性都参与过渡,可以写all;
transition: all 1s linear 0s;
过渡的四个小属性
| 属性 | 意义 |
|---|---|
| transition-property | 那些属性要过渡 |
| transition-duration | 动画时间 |
| transition-timing-function | 动画变化曲线(缓动效果) |
| transition-delay | 延迟时间 |
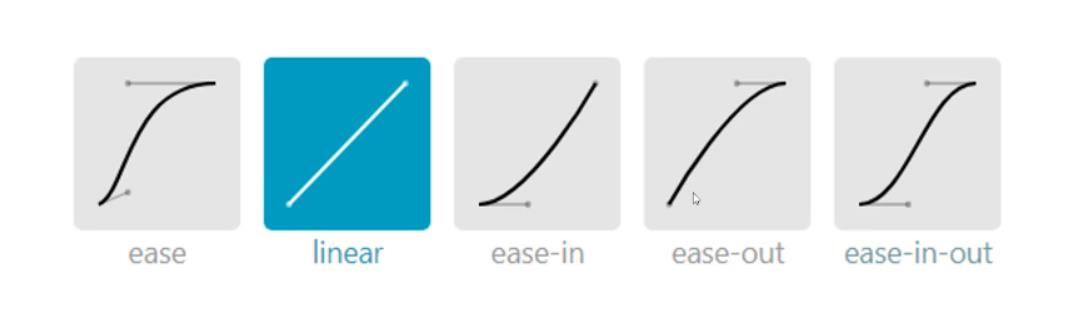
过渡的缓动效果
缓动参数
- transition的第三个参数就是缓动参数,也是变化速度曲线;
transition: width 1s linear 0s;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>过渡的缓动效果</title>
<style>
*
margin: 0;
padding: 0;
div
margin-bottom: 10px;
.box1
border: 1px solid #000;
.box1 p
width: 60px;
height: 60px;
background-color: orange;
margin-bottom: 10px;
position: relative;
left: 0;
transition: left 5s linear 0s;
.box1 p:nth-child(2)
transition-timing-function: ease;
.box1 p:nth-child(3)
transition-timing-function: ease-in;
.box1 p:nth-child(4)
transition-timing-function: ease-out;
.box1 p:nth-child(5)
transition-timing-function: ease-in-out;
.box1 p:nth-child(6)
.box1:hover p
left: 1000px;
</style>
</head>
<body>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>
贝塞尔曲线
- 网站
https://cubic-bezier.com/可以生成贝塞尔曲线,可以自定义动画缓动参数
过渡效果实战课
动画
动画的定义和调用
动画的定义
- 可以用
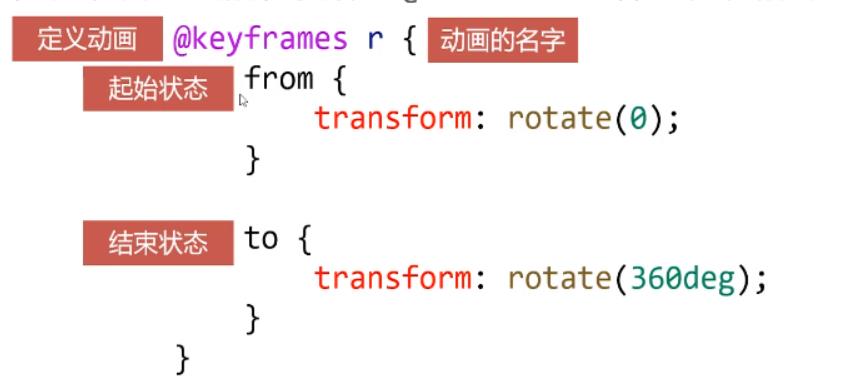
@keyframes来定义动画,keyframes表示“关键帧”,在项目上线前,要补上@-webkit-这样的私有前缀;
@keyframes r
from
transform: rotate(0);
to
transform: rotate(360deg);

中间状态由CSS3自动补全
动画的调用
- 定义动画之后,就可以使用
animation属性来调用动画;
animation: r 1s linear 0s;

动画的执行次数
- 第五个参数就是动画的执行次数
animation: r 1s linear 0s 3;
- 如果永远想执行的话可以写
infinite;
alternate和forwards
- 如果想让动画的第2、4、6…(偶数次)自动逆向执行,那么要加上alternate参数即可
animation: movelr 2s linear 0s infinite alternate;
- 如果想让动画停止在最后结束状态,那么要加上forwars
animation: changeToCircle 1s linear 0s forwards;
多关键帧动画
@keyframes changeColor
0%
background-color: red;
20%
background-color: yellow;
40%
background-color: blue;
60%
background-color: green;
80%
background-color: purple;
100%
background-color: orange;
动画效果实战课
制作一个发光的灯泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
.dengpao
position: absolute;
top: 300px;
left: 300px;
.guang
position: absolute;
top: 235px;
left: 222px;
//设置动画时间,无限循环+正反
animation: ss 1s ease 0s infinite alternate;
//定义动画
@keyframes ss
from
opacity: 1;
to
opacity: 0;
</style>
</head>
<body>
<img class="dengpao" src="../images/transition/dengpao.png" />
<img class="guang" src="../images/transition/guang.png" />
</body>
</html>
效果:

不会截GIF;
以上是关于前端基本功:JS(十一)动画封装(CSS样式获取、JSON遍历)的主要内容,如果未能解决你的问题,请参考以下文章