把Customer Order的列表页面的代码,分离到组件里
Posted amisoft
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了把Customer Order的列表页面的代码,分离到组件里相关的知识,希望对你有一定的参考价值。
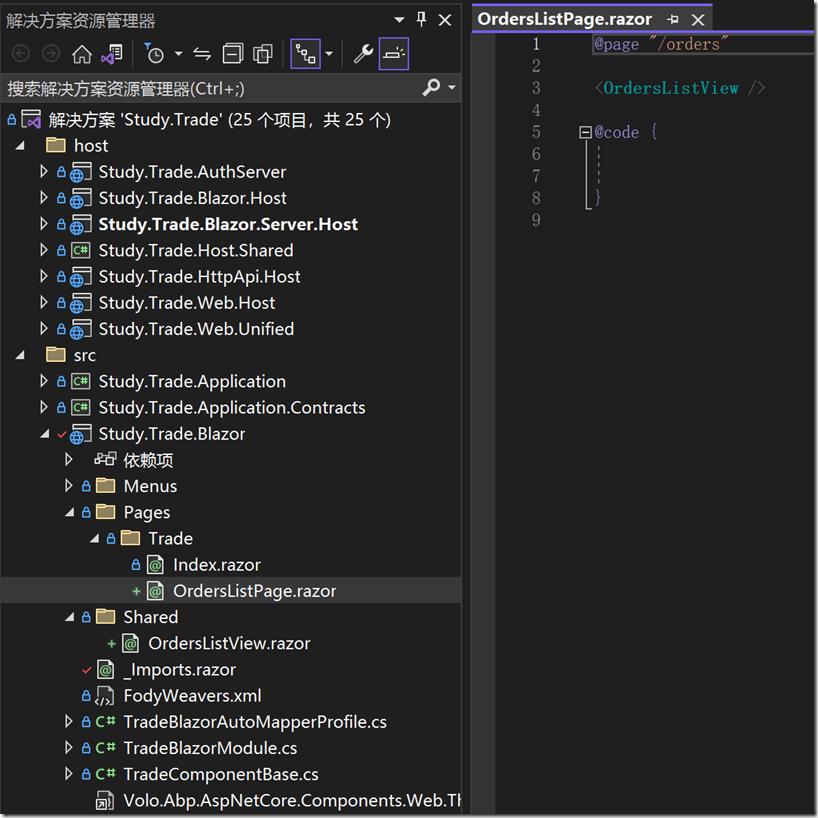
1、新增Shared文件夹,在Shared下新增OrdersListView.razor
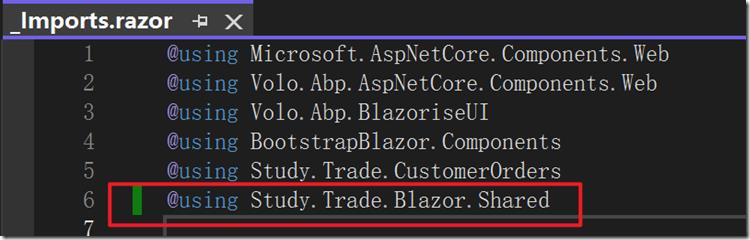
2、在_Imports.razor文件里添加一行
3、重命名Pages/Trade目录下的OrdersList为OrdersListPage,删除移走的代码,直接使用OrdersListView
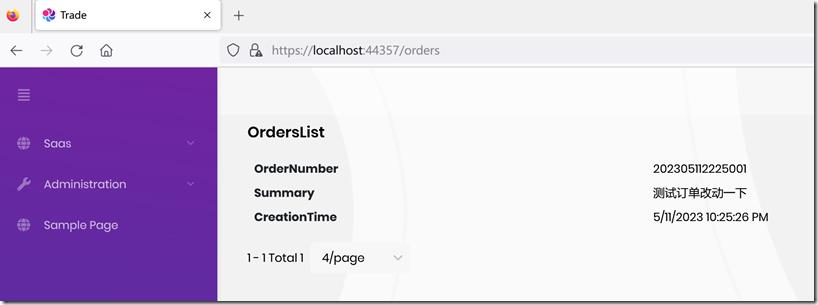
4、启动网页,一切照旧。
黑夜里不停折腾的代码行者。
更新关系而不加载导航属性
我有两个实体Order和Customer具有以下关系:
* Order -1Customer
(Customer是Order的导航酒店)
如果我在CustomerId中将Order定义为外键,我可以通过以下代码更新Customer的Order:
using(var ctx = new MyContext)
{
var ord = new Order{ Id = 1, CustomerId = 10 };
ctx.Orders.Attach(ord);
ctx.Entry(ord).Property(x=>x.CustomerId).IsModified = true;
ctx.SaveChanges();
}
但是,如果我没有在CustomerId中定义Order,有没有类似的方法来更新这个关系而不加载Customer实体?
以下代码导致运行时错误:
using(var ctx = new MyContext)
{
var ord = new Order{ Id = 1, Customer = new Customer {Id = 10}};
ctx.Orders.Attach(ord);
ctx.Entry(ord).Property(x=>x.Customer).IsModified = true;
ctx.SaveChanges();
}
因为我们不能使用Property()for导航属性。
答案
声明两个具有导航属性的类。使用主键上的ForeignKey属性标记其中一个表(从属表)。
public class Customer
{
public int Id { get; set; }
public ICollection<Order> Orders { get; set; }
}
public class Order
{
public int Id { get; set; }
...
public int CustomerId { get; set; }
[ForeignKey("CustomerId")]
public Customer Customer{ get; set; }
}
Remigrate之后你可以这样做:
using(var ctx = new MyContext)
{
var ord = new Order{ Id = 1, Customer = new Customer {Id = 10}};
ctx.Orders.Add(ord);
ctx.SaveChanges();
}
以上是关于把Customer Order的列表页面的代码,分离到组件里的主要内容,如果未能解决你的问题,请参考以下文章