用BootstrapBlazor制作修改订单字段的页面
Posted amisoft
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用BootstrapBlazor制作修改订单字段的页面相关的知识,希望对你有一定的参考价值。
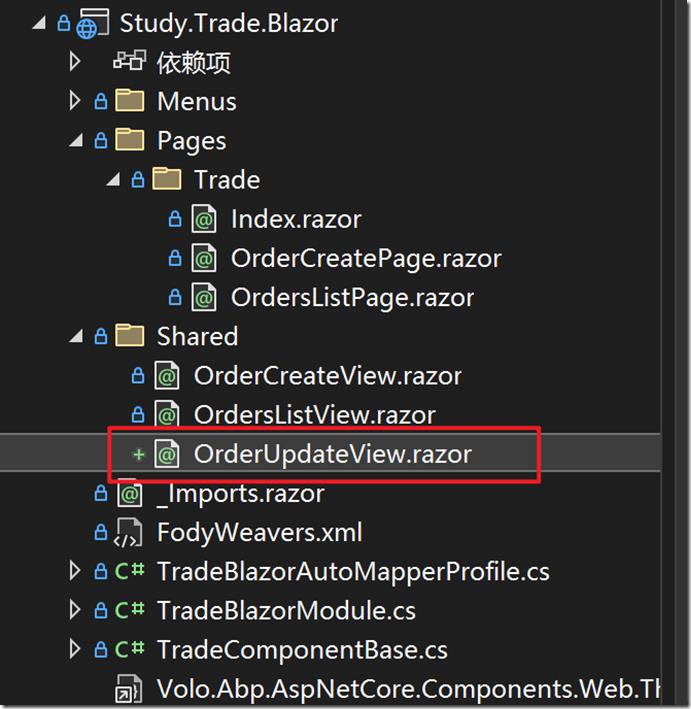
1、在Shared文件夹下新增一个razor
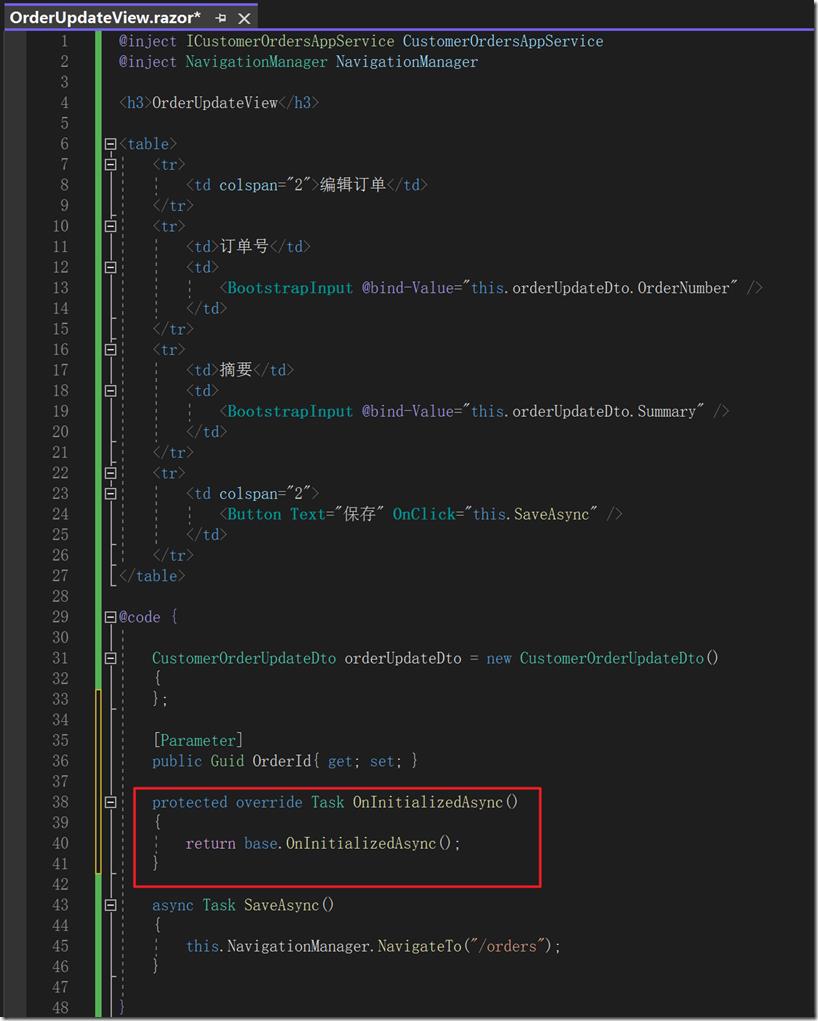
2、页面初始化的时候获取订单信息
准备一个名为OrderId的参数
准备重写页面初始化时的方法
改成异步的形式来重写
4、获取数据
就3行代码。
声明这个razor从TradeComponentBase继承,仅仅是为了直接调用ObjectMapper。
因为ABP Suite自动生成的代码,只能直接返回Dto对象,而不能直接返回UpdateDto,所以需要先获取Dto,再映射到UpdateDto。
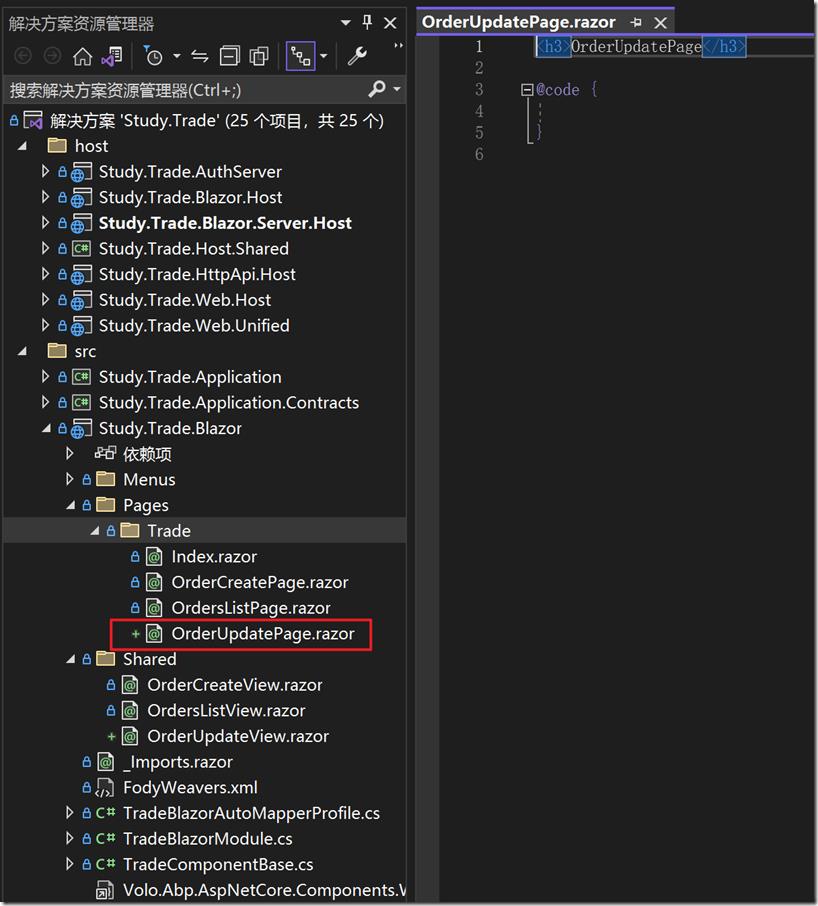
5、准备OrderUpdatePage来测试效果
6、OrderUpdatePage从URL里面获取订单的编号
7、在页面合适的区域放置OrderUpdateView,并且把URL中的OrderID,传递给OrderUpdateView组件
8、启动程序,在浏览器中测试效果
直接输入编辑订单的网址,页面报错
控制台有详细的异常信息,原来是没有CustomerOrderDto到CustomerOrderUpdateDto的映射:
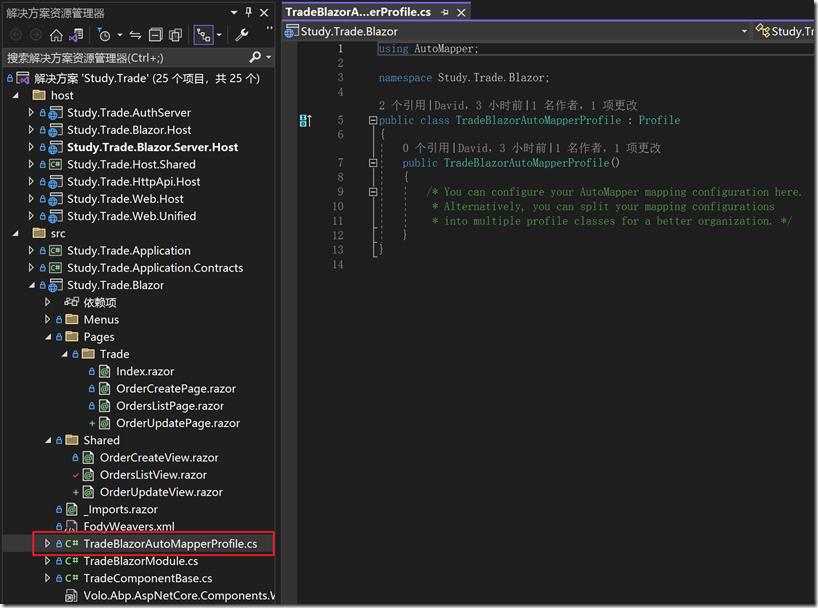
9、添加CustomerOrderDto到CustomerOrderUpdateDto的映射
打开Study.Trade.Blazor项目的TradeBlazorAutoMapperProfile.cs文件
添加一行:
10、再次直接进入编辑页面,成功
黑夜里不停折腾的代码行者。
Tableau销售数据看板制作
参考技术A 看板数据:(1)订单数量 (2)产品分类销售总额 (3)利润-销售总额直方图
(4)平均教付时间 (5)平均折扣率 (6)平均订单数
(7)销售利润率 (8)销售利润比 (9)不同地区订单数量
(1) 创建计算字段,统计订单量
(2)列设置为年,行设置为计数字段,标记设置为区域,通过推拽计数字段至标签处显示数据标签
(1)根据segment字段进行分列,并把产品门类推拽至颜色字段对数据维度进一步细分
(1)单击profit字段进行数据分箱
(2)统计不同利润空间的销售总额
(1)添加计算字段,交付时间 = 运送时间 - 下单时间
(1)拖拽度量字段“Discount”至文本,度量选择平均值
1)拖拽度量字段“Quantity”至文本,度量选择平均值
环形图制作:
(1)添加两个行字段min(1),并把其中一个设置为次轴
(2)显示方式选择饼图,调整饼图大小
(3)把内圆颜色设置为透明
(4)外环显示商品类别以及销售利润占比
(5)添加计算字段销售利润率,并在内部显示销售利润率
内部显示销售利润率
(1)列添加Sales字段,行添加Profit字段,推拽Customer Name字段至详细信息处形成散点图
(1)列添加orders计算字段,行添加Region字段,推拽Ship Mode字段至颜色处进行细分
把仪表盘垂直分割为九个模块,添加时间筛选器,动态展示数据
以上是关于用BootstrapBlazor制作修改订单字段的页面的主要内容,如果未能解决你的问题,请参考以下文章