用BootstrapBlazor组件制作新增Customer Order的页面
Posted amisoft
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用BootstrapBlazor组件制作新增Customer Order的页面相关的知识,希望对你有一定的参考价值。
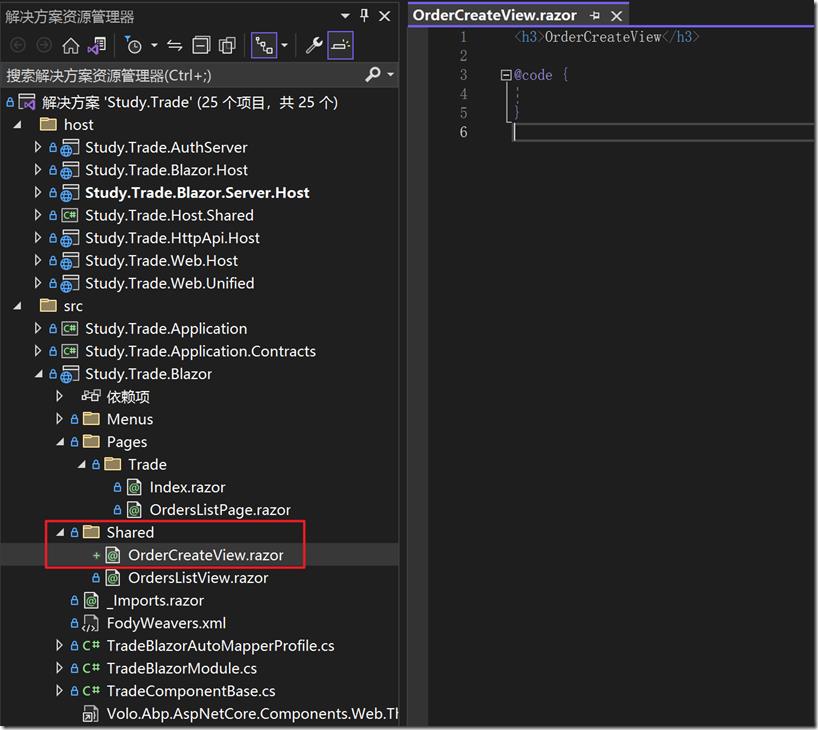
1、在Shared目录下新建OrderCreateView.razor文件:
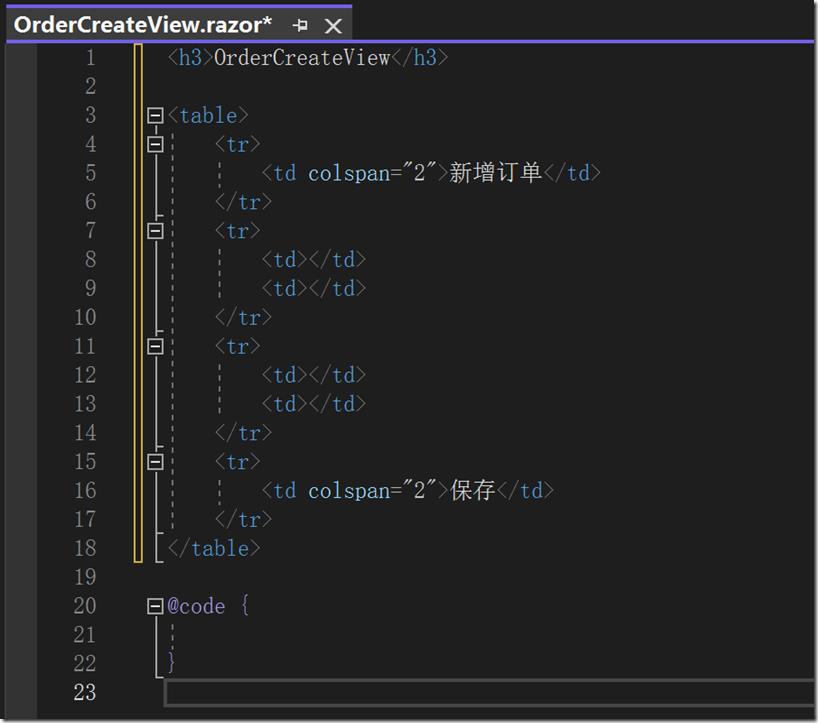
2、在OrderCreateView.razor里用最简单的表格准备好布局
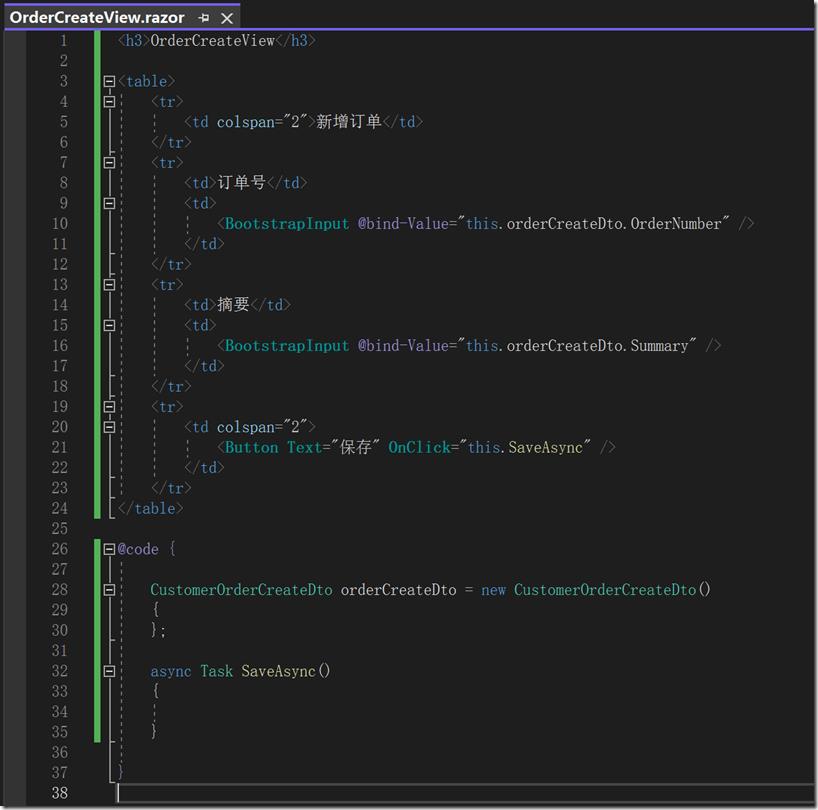
3、准备好BootstrapBlazor的组件
4、注入和调用ABP Suite自动生成的服务
就两行代码,第一行是页面顶部的依赖注入,第二行是按钮要触发的增加数据的动作。
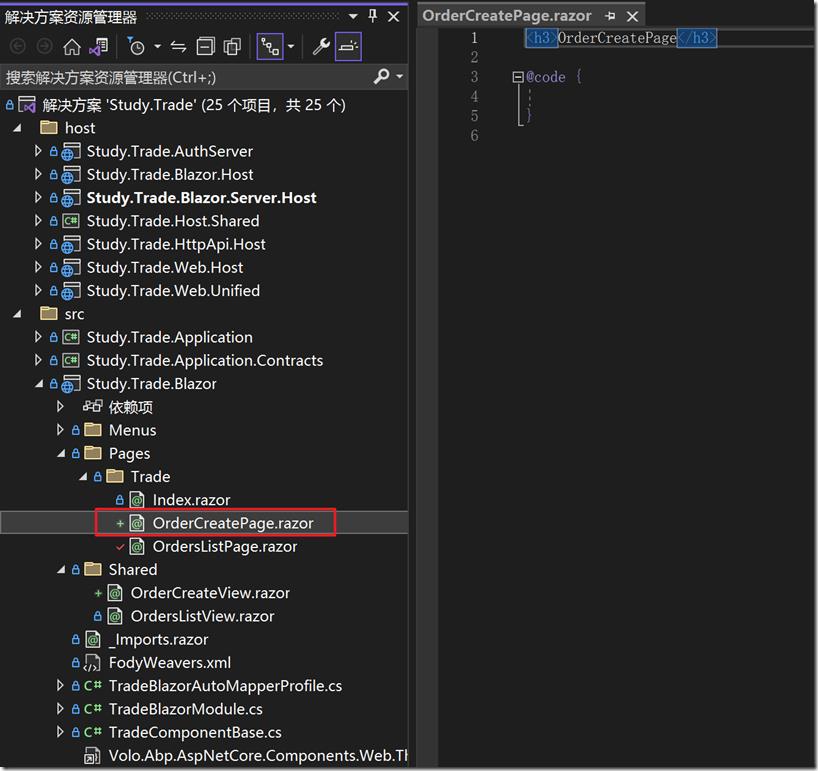
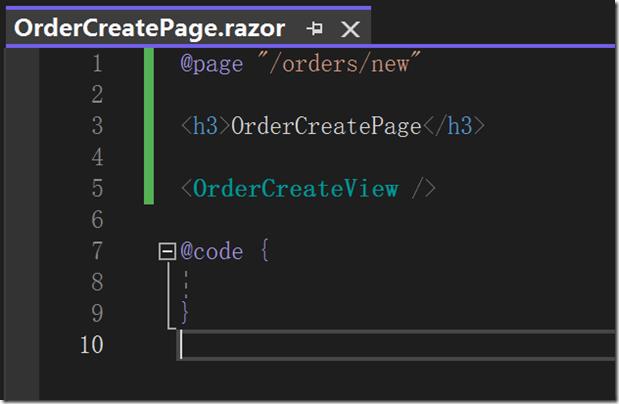
5、准备一个新增订单的页面
6、给razor设置路由的路径,把功能视图加入到合适的位置
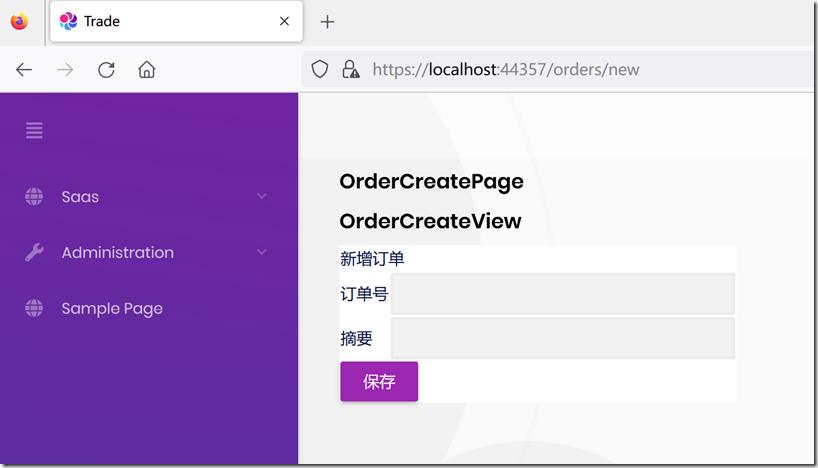
7、大胆运行吧
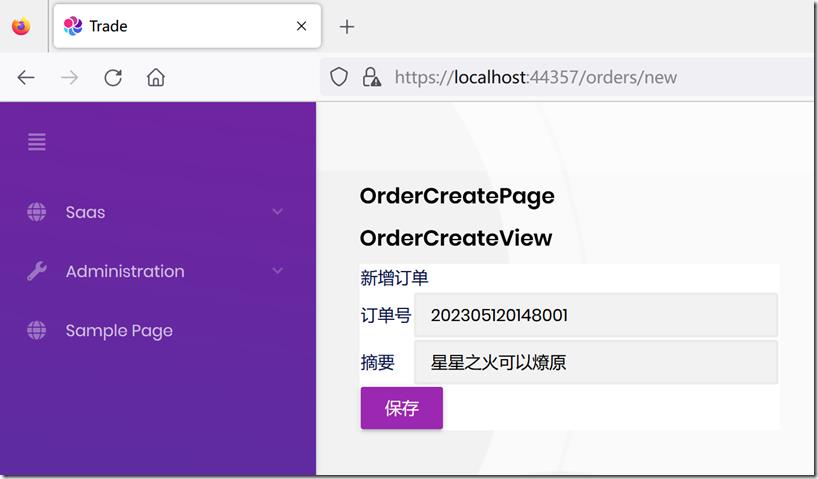
8、录入一条数据
9、输入列表的网址,看看有没有成功?
下一篇文章就是把列表和新增的功能串起来。
用.NET进行客户端Web开发?看这个Bootstrap风格的BlazorUI组件库
点击上方“Dotnet9”添加关注哦
一、前言
今天在下班的路上(地铁上),站长习惯性的掏出手机,就收到知乎向站长推送的一篇BlazorUI组件库推荐文章,是码云官方的:原文链接[1],于是我立即打开码云了解,才知道这款BlzaorUI组件库(BootstrapBlazor)是如此优秀,已完成的组件是如此丰富,应用实战开发也是可以的。
该库十分优秀,所谓酒香不怕巷子深,今天我还是来简单介绍下,希望能让更多的人知道它、使用它。
下面是码云官方推荐文章截图(本文标题照搬,并且大部分荐文参考该仓库README.MD而来):

下面是BootstrapBlazor在码云上的截图:

二、Blazor是什么?
Blazor为数百万.NET开发人员带来了WebAssembly的世界,允许他们编写在浏览器上运行的C#。
多年来,如果您想编写代码以在浏览器中运行,您的选择是JavaScript。对于某些浏览器上的几个短暂时期,您可以使用其他语言,但它们并不重要:IE上的VBScript和特殊版Chrome上的Dart。
还有一些语言可以编译成JavaScript(TypeScript,CoffeeScript,...),但它们仍然是真正的JavaScript。JavaScript单一文化的日子随着WebAssembly(Wasm)的出现而打破。对于.NET开发人员,Wasm以Blazor的形式到达。
...
三、关于BootstrapBlazor UI组件库
一个使用 .NET 生成交互式客户端 Web UI 的框架,如果你想学习学习的话不妨接着往下看。
项目名称: BootstrapBlazor
作者QQ号: 5196060(技术交流,欢迎勾兑)
开源许可协议: LGPL-3.0
四、项目简介
4.1 使用.NET
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
-
使用 C# 代替 JavaScript 来创建丰富的交互式 UI。 -
共享使用 .NET 编写的服务器端和客户端应用逻辑。 -
将 UI 呈现为 HTML 和 CSS,已支持众多浏览器,其中包括移动浏览器。
4.2 使用.NET的优势
使用 .NET 进行客户端 Web 开发可提供以下优势:
-
使用 C# 代替 JavaScript 来编写代码。 -
利用现有的 .NET 库生态系统。 -
在服务器和客户端之间共享应用逻辑。 -
受益于 .NET 的性能、可靠性和安全性。 -
始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。 -
以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
本项目是利用 Bootstrap 样式进行封装的 UI 组件库。
4.3 组件
Blazor应用基于组件。Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET 类,用来:
-
定义灵活的 UI 呈现逻辑。 -
处理用户事件。 -
可以嵌套和重用。 -
可以作为 Razor 类库或 NuGet 包共享和分发。
4.4 内置组件
内置组件 传送门[2]
4.5 分支说明
-
master 稳定分支 -
dev 开发功能分支 -
publish 与演示网站同步 -
其他 均为临时分支
4.6 演示地址

点击跳转 BootstrapBlazor[3]
4.7 项目截图
下面是部分截图,欲了解更多,请点击上面链接查看。
-
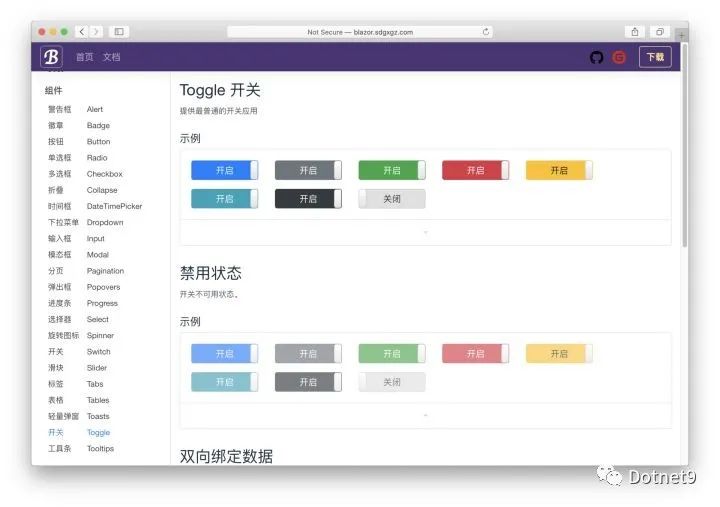
Toggle开关

-
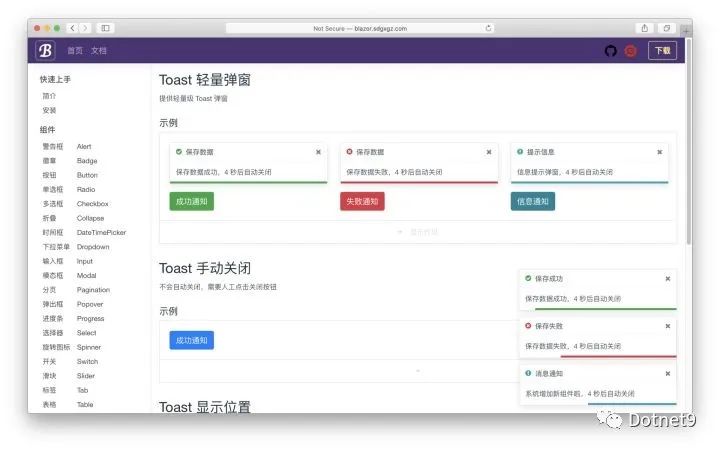
Toast轻量弹窗

-
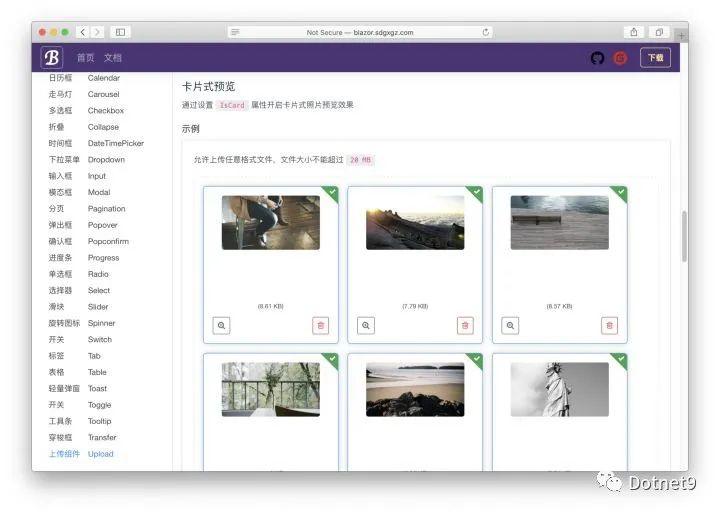
卡片式预览

-
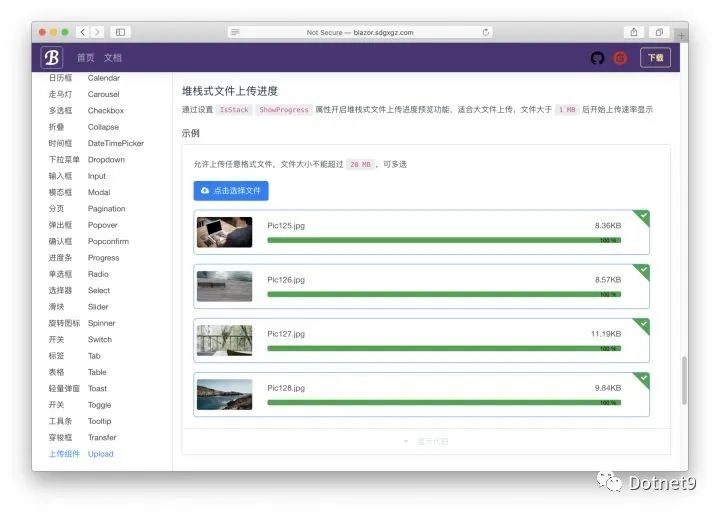
堆栈式文件上传进度

-
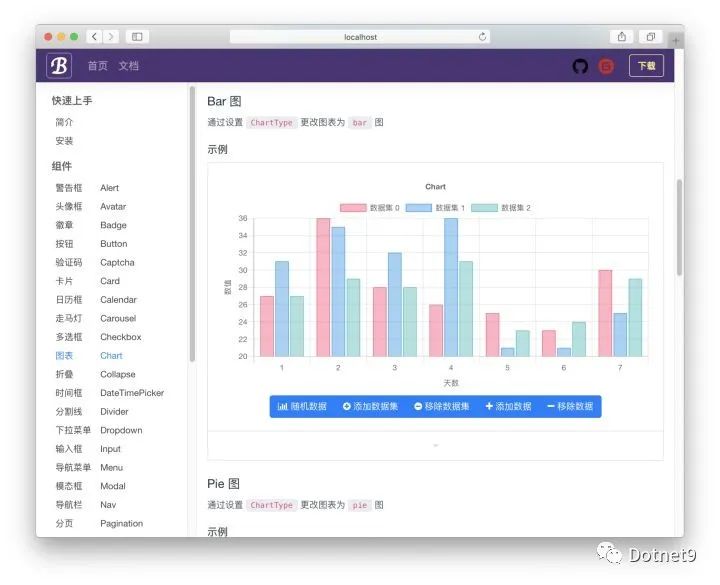
Bar图

-
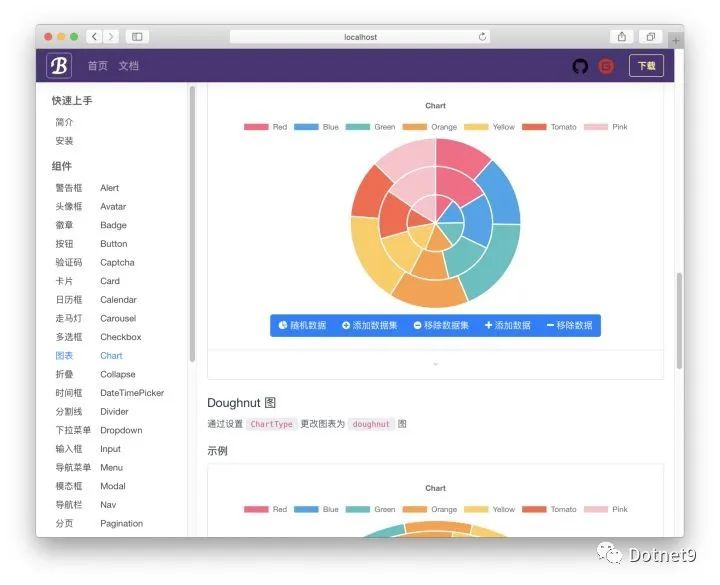
Pie图

-
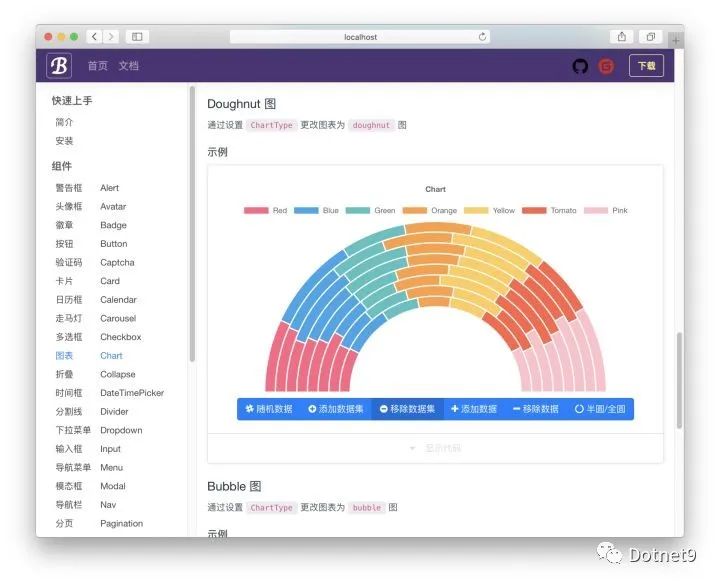
Doughnut图

目前这个项目仍然在不断地完善中, 如果你想参与进来,或者想看看这个项目更详细的情况,那就点击后面的链接去项目主页看看吧。
原文链接: https://zhuanlan.zhihu.com/p/147193082?utm_source=wechat_session&utm_medium=social&utm_oi=714039936084344832
[2]传送门: http://blazor.sdgxgz.com/alerts
[3]BootstrapBlazor: http://blazor.sdgxgz.com
以上是关于用BootstrapBlazor组件制作新增Customer Order的页面的主要内容,如果未能解决你的问题,请参考以下文章