js设置打印字体
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js设置打印字体相关的知识,希望对你有一定的参考价值。
参考技术A 在网上找到的一段代码, 你可以试下:<script language="JavaScript" type="text/javascript">
//========================= 设置字体大中小 start =============
function doZoom(size)
var artibody = document.getElementById('artibody');
if(!artibody)
return;
var artibodyChild = artibody.childNodes;
artibody.style.fontSize = size + 'px';
//再对artibody div内的直接html节点设置fontSize属性
for(var i = 0; i < artibodyChild.length; i++)
if(artibodyChild[i].nodeType == 1)
artibodyChild[i].style.fontSize = size + 'px';
//========================= 设置字体大中小 end =============
//========================= 打印正文部分 start =============
//print js begin
function LoadPrintJsCallBack()
if(typeof forSPrint == "object" && forSPrint.Print)
forSPrint.Print();
function SinaPrintGetBrowser()
if (navigator.userAgent.indexOf("MSIE") != -1)
return 1;
else if (navigator.userAgent.indexOf("Firefox") != -1)
return 2;
else if (navigator.userAgent.indexOf("Navigator") != -1)
return 3;
else if (navigator.userAgent.indexOf("Opera") != -1 )
return 4;
else
return 5;
function LoadPrintJs()
var myBrowser = SinaPrintGetBrowser();
if(myBrowser == 1)
var js_url = "http://image2.sina.com.cn/dy/col/2007/0207/print.js";
var js = document.createElement( "script" );
js.setAttribute( "type", "text/javascript" );
js.setAttribute( "src", js_url);
js.setAttribute( "id", "sinaPrintJsUrl");
document.body.insertBefore( js, null);
document.getElementById("sinaPrintJsUrl").onreadystatechange = LoadPrintJsCallBack;
else
var js_url = "http://image2.sina.com.cn/dy/col/2007/0207/print.js";
var js = document.createElement( "script" );
js.setAttribute( "type", "text/javascript" );
js.setAttribute( "src", js_url);
js.setAttribute( "id", "sinaPrintJsUrl");
js.setAttribute( "onload", "LoadPrintJsCallBack()");
document.body.insertBefore( js, null);
//print js end
//========================= 打印正文部分 end =============
//]]>
</script>
【<a href="javascript:doZoom(16)">大</a> <a href="javascript:doZoom(14)">中</a> <a href="javascript:doZoom(12)">小</a>】【<a href="javascript:LoadPrintJs();">打印</a>】【<a href="javascript:window.close()">关闭</a>】本回答被提问者和网友采纳 参考技术B 这个是做不到的。 参考技术C f
js设置字体颜色
参考技术Ajs改变字体的颜色是用的“color”属性,xmlHttp.open("GET",URL,true)是设置ajax的请求地址和请求方式,不能去掉。
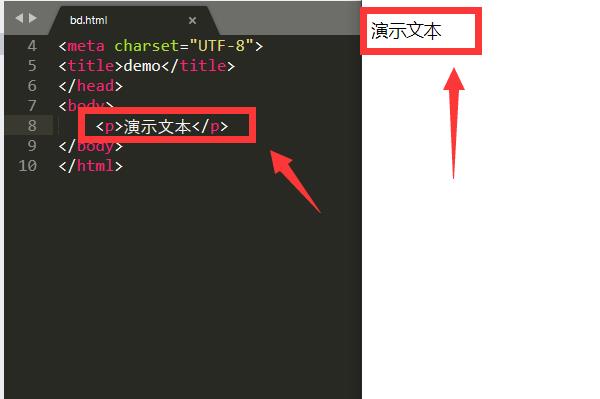
1、新建html文档,在body标签中添加p标签,标签内容是“演示文本”,这时字体的默认颜色是黑色的:

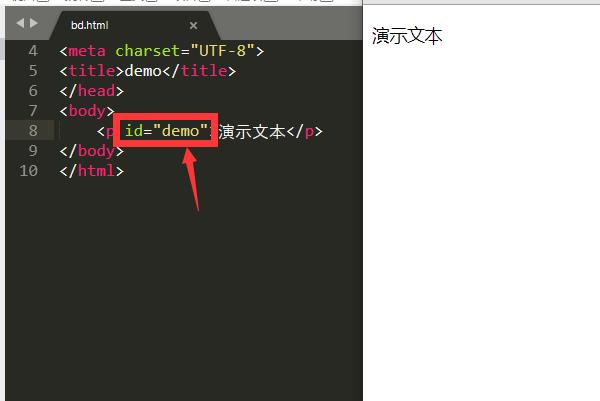
2、为了方便获取到这个p标签,给p标签添加上id,这里以“demo”为例:

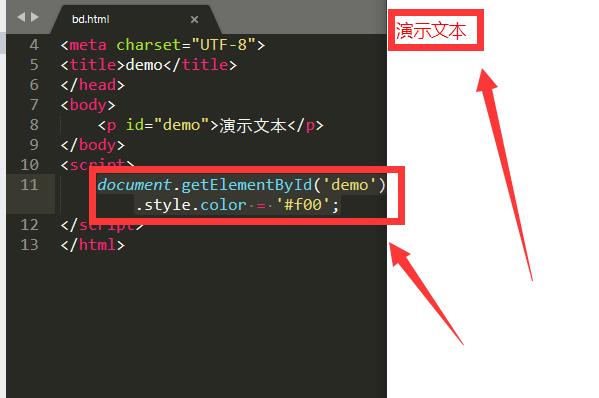
3、添加script标签,在js标签中输入代码“document.getElementById('demo').style.color = '#f00'; ”,这样文本的字体颜色就变成了红色:

以上是关于js设置打印字体的主要内容,如果未能解决你的问题,请参考以下文章