如何在浏览器的新标签页显示新的内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在浏览器的新标签页显示新的内容?相关的知识,希望对你有一定的参考价值。
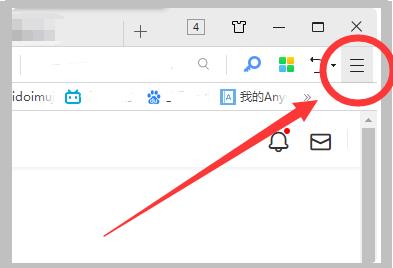
参考技术A1、首先打开电脑中使用的浏览器,在浏览器页面中点击右上角的三条横线的图标。

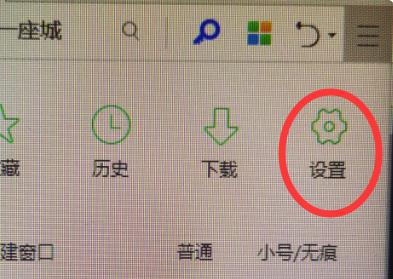
2、点击后在打开的选项菜单中选择“设置”选项。

3、打开选项“设置”页面后,在其左侧的菜单栏中选择“标签设置”选项。

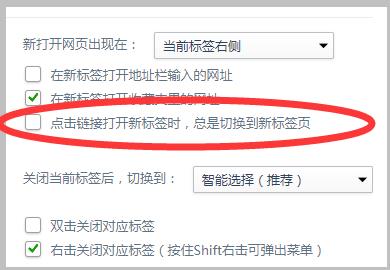
4、然后在打开的界面中勾选“点击链接打开新标签时,总是切换到新标签页”即可在打开新网页时直接切换到新网页。

- 官方服务
- 官方网站官方网站
如何在我的扩展程序的新标签页中将其他扩展程序的新标签页加载为 iFrame
【中文标题】如何在我的扩展程序的新标签页中将其他扩展程序的新标签页加载为 iFrame【英文标题】:How to Load other extension's new tab page as iFrame in my extension's new tab page 【发布时间】:2018-03-11 07:07:56 【问题描述】:内容脚本不能被注入到扩展页面中 chrome-extension:// 方案。
只需在 iFrame 中加载页面,我不想/不需要在其中加载内容脚本,因此用户可以两全其美,或者也可以吃蛋糕,我的标签管理器扩展和他们最喜欢的 default new tab extension 来自 chrome 商店。
我的实验
我从另一个扩展的选项页面打开了开发工具,
chrome-extension://ckkdlimhmcjmikdlpkmbgfkaikojcbjk/content/options.html
附加此 HTML sn-p,向 dom 添加 iframe
<iframe src="chrome-extension://hddnkoipeenegfoeaoibdmnablmgkpip/newtab.html">
</iframe>
iFrame 已加载,但它是带有不可见 html 元素的空白页面(未加载资产、未应用样式且未执行 JS)
控制台中的错误消息
Denying load of chrome-extension://hddnkoipeenegfoeaoibdmnablmgkpip/newtab.html. Resources must be listed in the web_accessible_resources manifest key in order to be loaded by pages outside the extension.
Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-AmiIBiDMlUtAs2tJB7jErMe/d3rBPYNUQQIZZdI0/mw='), or a nonce ('nonce-...') is required to enable inline execution.
多个~与后面的第二条错误消息相同
必须有一种安全*的方式来在另一个扩展中的页面中显示一个扩展中的页面,这是一种适当、有效的用法, 而您可以拒绝工具栏扩展(还记得 Chrome 之前的 Internet Explorer 工具栏吗?)。
* “安全”意味着一个相对框架/窗口不能访问扩展页面的另一个相对框架的 DOM 或操作它(在其中执行 JS)。 (相对=孩子/父母/兄弟姐妹) Chrome 已经使用原生默认 pdf 插件 iframe 做到了这一点。
【问题讨论】:
假设有人为 chrome 编写了一个电子邮件扩展程序,该扩展程序在一个额外的弹出窗口中列出了用户的电子邮件。您是否可以在自己的扩展程序中打开此扩展程序的窗口并读错?我想这永远不会奏效是有原因的。 @DB 我提到了安全,也许我应该加粗。这意味着一个相对框架/窗口无法访问扩展页面的另一个相对框架的 dom 或对其进行操作(在其中执行 JS)。 (relative = child/parent/sibling) chrome 已经使用原生默认 pdf 插件 iframe 做到了这一点。我同意你的看法。 我看到ckkdlimhmcjmikdlpkmbgfkaikojcbjk 是markdown viewer。 hddnkoipeenegfoeaoibdmnablmgkpip 是什么?我在 Chrome 网上应用店中收到 404。
哦 - 我明白了 - hdd... 是 Momentum (lao...) 的解压版本吗?
【参考方案1】:
我也有同样的问题! :) 我让它只适用于为其设置的扩展。我用两个未打包的扩展进行了测试,所以商店里都没有。从扩展 ID omf...,我想加载一个页面表单扩展 ID oii...。
解决方案
在omf 中,我在popup.html 中添加了<div id="container"/> 和<script src="popup.js"/>。
在omf,在popup.js,我做到了:
let pc = document.getElementById('container');
let iframe = document.createElement('iframe');
iframe.src = "chrome-extension://oiifekahljigbmnkdacklolgniafenlj/quux.html";
pc.appendChild(iframe);
它运行良好。注意我在onload 的popup.html 之前做了这个之后 - 我没有在onload 之前尝试过。
警告
仅当目标扩展 oii 在其 web_accessible_resources manifest entry 中声明 quux.html 时才有效。具体来说,oii 具有以下部分清单:
"name": "test",
"manifest_version": 2,
...
"web_accessible_resources": [
"quux.html"
]
如果我从oii 中的web_accessible_resources 部分中删除了quux.html,那么omf 中的<iframe> 给了我你看到的“拒绝执行”消息。
调试辅助
有趣的是,就我而言,“拒绝执行”错误消息实际上是针对内置 Chrome 错误页面 chrome-extension://invalid/ 中的脚本的。我可以通过手动将错误消息中的hash 值复制到omf 中的content_security_policy 清单条目中来加载该页面。比如在omf的manifest.json:
"content_security_policy": "script-src 'self' 'sha256-AmiIBiDMlUtAs2tJB7jErMe/d3rBPYNUQQIZZdI0/mw=' blob: filesystem: chrome-extension-resource: ; object-src 'self'"
包含与错误消息一样多的空格分隔的sha256 条目。每条错误消息都与具有自己哈希值的特定脚本相关,并且这些消息会深思熟虑地告诉您哈希值!所以,如果你有四个错误,你会得到:
"content_security_policy": "script-src 'self' 'sha256-1' 'sha256-2' 'sha256-3' 'sha256-4'"
将sha256-1..4 替换为四个错误消息中的实际哈希值。如果您遇到脚本问题,并且您确信脚本是安全的,您可以添加它们的哈希值并重试。请注意,更改 content_security_policy 时必须重新加载整个扩展。
(在上面的示例中,object-source 'self' 是 default policy 的一部分,所以我在测试期间将其保留。blob、filesystem 和 chrome-extension-resource 来自 this section of the docs。)
安全
您询问了安全性。根据 woxxom here,权限遵循页面来源。我的测试就是这样,所以我认为你很好。
omf 拥有tabs 权限,而oii 没有。如果我跑
chrome.windows.getAll(populate:true,function(wins)console.log(wins);)
在omf 的上下文中,我为每个打开的标签获得url。如果我在oii 的上下文中运行它,我不会获得url 或任何其他需要tabs 权限的信息。
同样,在omf 中,window.frames[oii 的 iframe 索引] 是 undefined,而在 oii iframe 中,window.parent 是未定义的。
omf 的弹出窗口加载omf iframe,则iframe 和父级可以通过window.frames 和window.parent 相互通信,并且iframe 可以访问tabs 权限.
【讨论】:
以上是关于如何在浏览器的新标签页显示新的内容?的主要内容,如果未能解决你的问题,请参考以下文章
如何新打开一个标签页后,页面不跳转到新的标签页,而是停留在当前标签页?