JavaScript 循环问题,感谢大家!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 循环问题,感谢大家!相关的知识,希望对你有一定的参考价值。
addClass(rows[0], "one");
addClass(rows[2], "one");
addClass(rows[5], "one");
addClass(rows[7], "one");
addClass(rows[9], "one");
addClass(rows[11], "one");
addClass(rows[13], "one");
addClass(rows[16], "one");
addClass(rows[18], "one");
addClass(rows[20], "one");
以上是我手动写的代码可以用,但由于会有很多,我只能用JavaScript的for循环实现,但我这个稍微有点不太规则,不懂如何循环,请问大家。
问题是这样的:
addClass(rows[0], "one");//0开始正常
addClass(rows[2], "one");//+2=2正常
addClass(rows[5], "one");//这里重点,是加3=5!
addClass(rows[7], "one");////+2=7正常
addClass(rows[9], "one");//+2=9正常
主要是这5列中第三列是+3才需要输出CLASS。
然后按这规律继续下次N位的循环,请问我下面的代码要如何改?谢谢
以下是我现在的JS代码,无法做到准确的判断。
function stripeTable()
var tables = document.getElementsByTagName("table"); //遍历文档中的所有table
for (var i = 0; i < tables.length; i++)
var rows = document.getElementsByTagName("td");
for (var j = 0; j < rows.length; j++)
if (j % 2 == 0)
addClass(rows[j], "one"); //如是偶数行,则添加class为odd的属性
stripeTable循环了所有表格却每个表格里循环所有表格的行,目测有点问题。
document.getElementsByTagName("td")取出来的是所有表格的td
要单独取出某个表格的要用tables[i].getElementsByTagName("td")
分析你的代码发现,你的表格可能是有两种结构
1:是遍历table的循环有效,手写的row[0]-row[x]分布在不同的表格里,因为表格拆分导致部分序列不连续【可能性大】
2:是遍历每个表格里的td,各自的row[0]-row[x],你所说的规律【所有表格的td数量一直?】
第一种应该比较好解决,第二种只要后面的规律也是逢3进3也是好解决的
到底是哪种模式,你贴出html结构才知道 参考技术A 设置一个数组存index就好了
var index = [0,2,5,7,9,11,13,16,18,20];
var len = index.length;
for(;len--;) addClass(rows[index[len]], "one");
完整代码:
function stripeTable() var tables = document.getElementsByTagName("table"); //遍历文档中的所有table for (var i = 0; i < tables.length; i++) var rows = document.getElementsByTagName("td");
var index = [0,2,5,7,9,11,13,16,18,20];
var len = index.length;
for(;len--;) addClass(rows[index[len]], "one");
追问
我只是举了个例啊,有NNNN多,50多组呢,而且后续肯定还会越来越多的!加数组肯定不太合理的!~感谢
追答你这个是无规律的 肯定无法直接循环 要么你在加3的位置 手动加一下 然后再循环
不然的话 数组应该是最简洁的 如果太多手动加的代码 不容易阅读和维护
要么你在加3的位置 手动加一下
这里也不好判断啊~
addClass(rows[5], "one");要加
addClass(rows[16], "one");要加
其他加3不需要
这里怎么判断呢?
简述JavaScript事件循环EventLoop
宏任务包括:
主任务(例如一个script标签,在html中一个script标签就是一个宏任务)
setTimeout
setInterval
I/O
UI交互事件
postMessage
MessageChannel
setImmediate(Node.js 环境)
微任务包括:
Promise.then
Object.observe
MutaionObserver
process.nextTick(Node.js 环境)
知道了谁是宏任务谁是微任务,也就是有了原料了,怎么加工呢,
第二,就是机制怎么运转
上图解释:
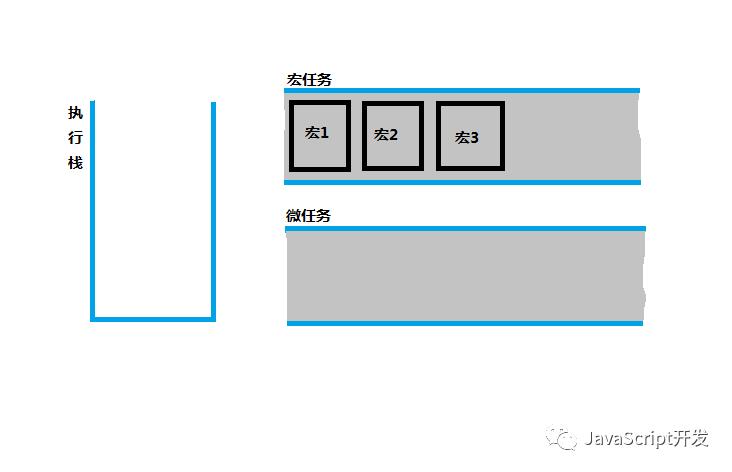
 一个js程序(比如一个网页被打开)一开始是酱婶的,为什么只有宏任务有东西。因为开始运行,我们写的代码还没开始执行,底层只能看到我们写的一坨坨代码,也就是主任务。所以一开始,底层会把所有静态主程序怼到宏任务里。等待执行
一个js程序(比如一个网页被打开)一开始是酱婶的,为什么只有宏任务有东西。因为开始运行,我们写的代码还没开始执行,底层只能看到我们写的一坨坨代码,也就是主任务。所以一开始,底层会把所有静态主程序怼到宏任务里。等待执行
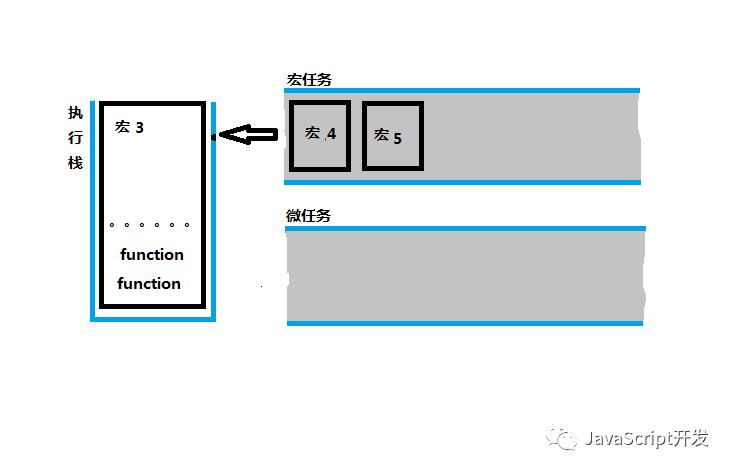
下面就开始执行了,继续上图

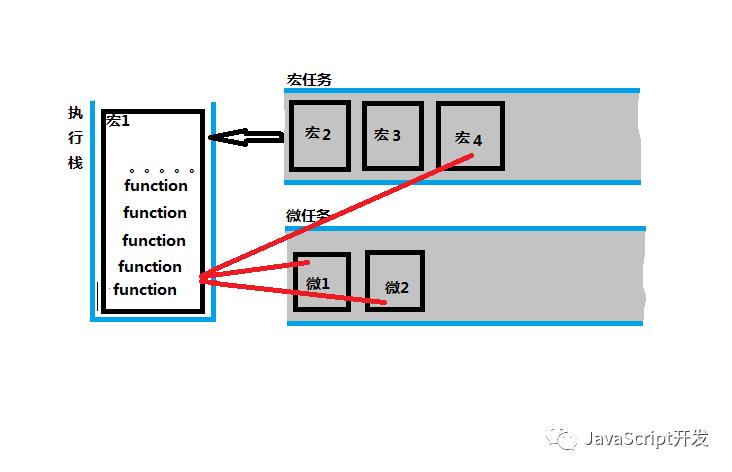
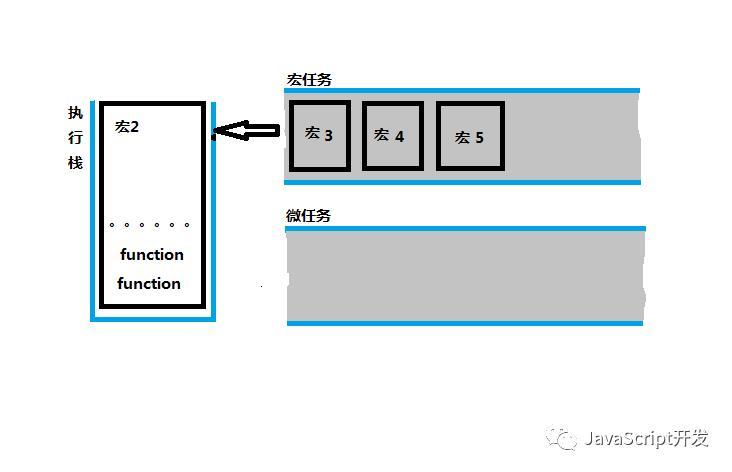
宏1被压入执行栈执行,在宏1执行中有可能产生宏任务和微任务,只要产生宏或微,就按照产生的顺序插入到相应的任务队列尾部。
接下来宏1执行完毕,宏1出栈

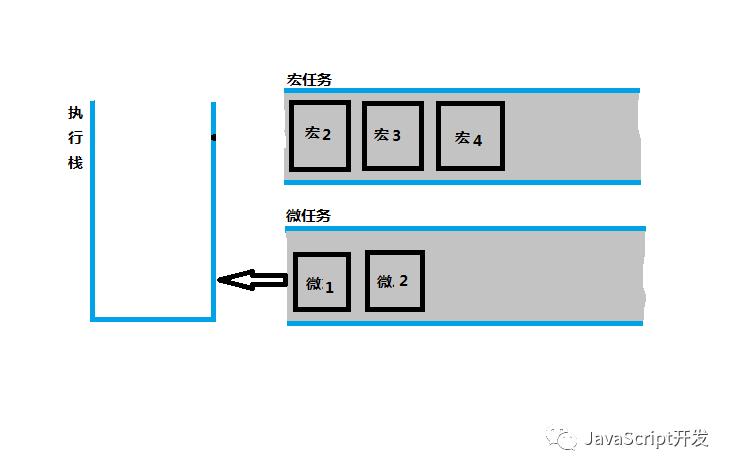
接下来,底层会检查微任务队列中有没有任务。如果有就会执行所有等待执行的微任务

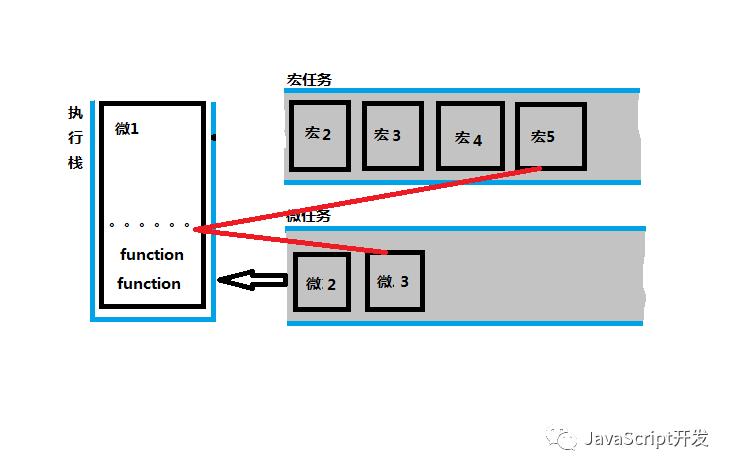
在微任务运行过程中也有可能产生微任务和宏任务。一样,只要产生宏或微,就按照产生的顺序插入相应的队尾。
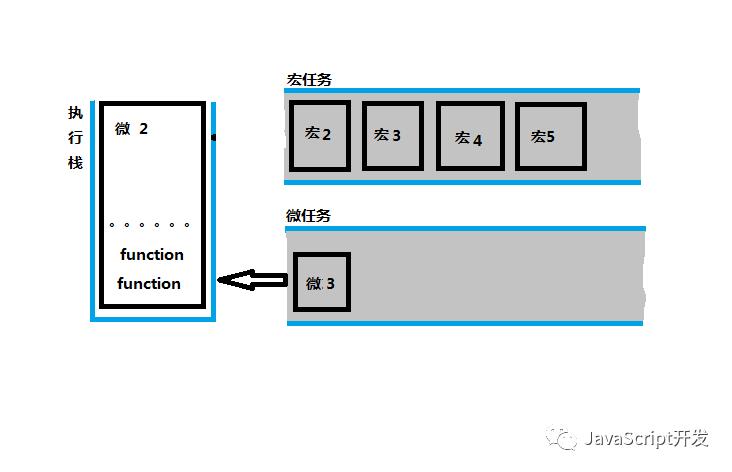
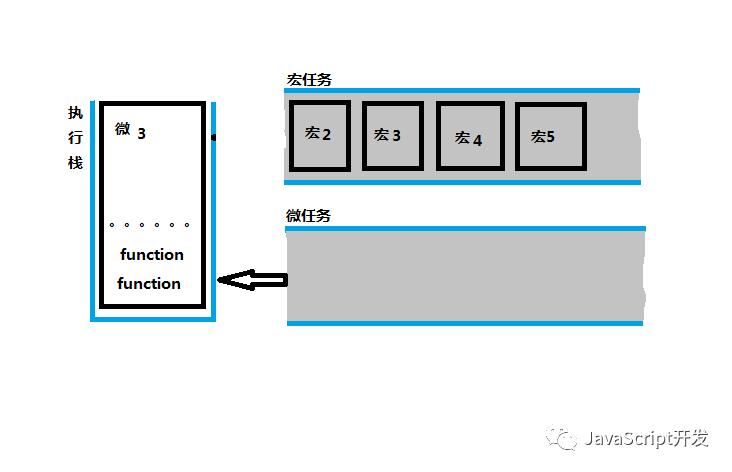
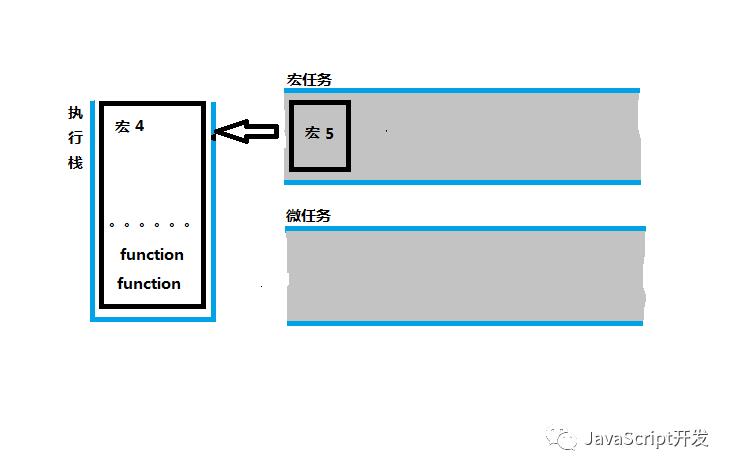
微1执行完毕,出栈,接下来微2会入栈执行,然后是微3入栈执行


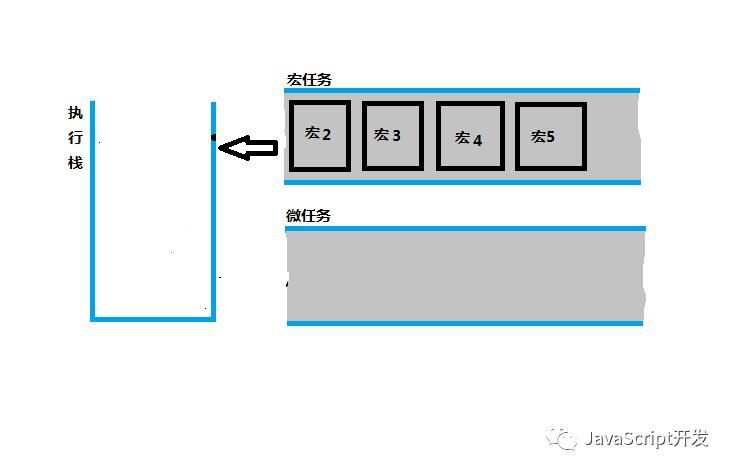
所有微任务执行完毕,这时才会重新从宏任务队列中选择下一个任务执行,直到所有任务执行完毕




到此就是一个事件循环的过程,文中把事件循环的过程极其精简化了,就是为了能有一个整体的认识,提供给进一步学习一个框架,希望对大家有帮助。
要想详细的了解event的过程,向大家介绍一本书,阳波的《JavaScript核心技术开发解密》。里面详细的介绍了事件循环的过程,讲的很明白。书封皮是一只橘红色的狐狸
以上是关于JavaScript 循环问题,感谢大家!的主要内容,如果未能解决你的问题,请参考以下文章