帆软组合图表中根据条件显示不同颜色的柱子
Posted sdou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了帆软组合图表中根据条件显示不同颜色的柱子相关的知识,希望对你有一定的参考价值。
我使用的是帆软8.0版本(其余版本使用者可以参考其思路)
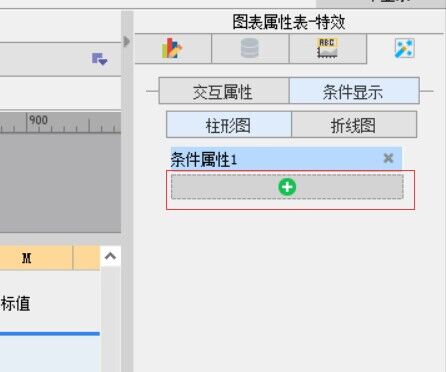
1、找到图表属性中的特效列,点击+

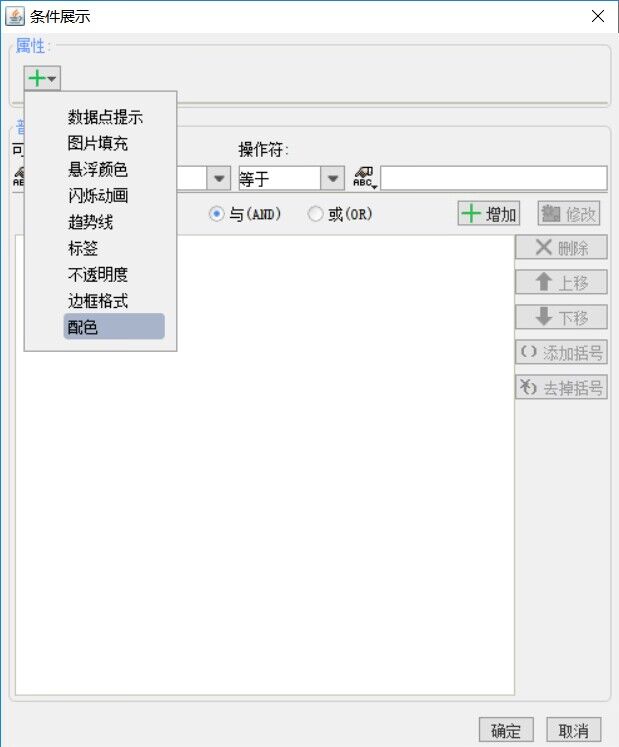
2、点击+后弹出如下窗口,点击左上角按钮选择其中的配色(配色:柱子或者折线显示的颜色)

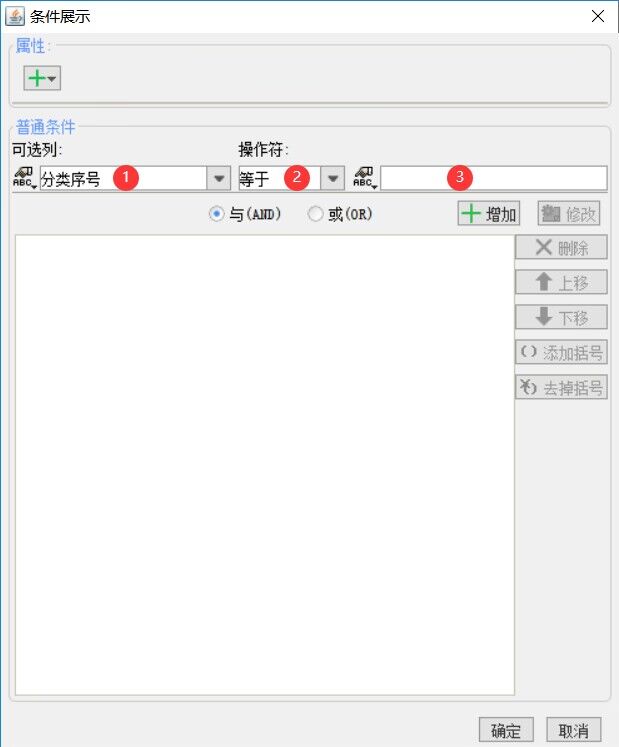
3、选好颜色后(我选的是红色),就可以添加显示条件了。
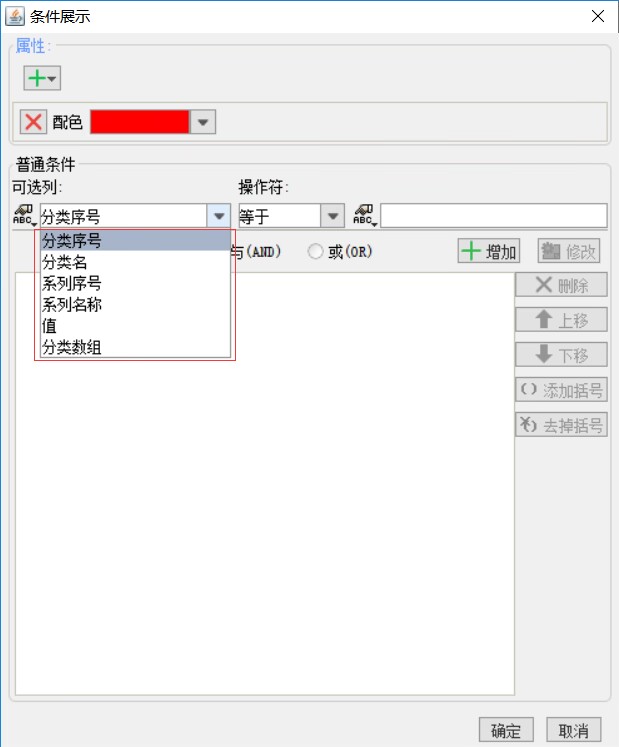
① 选择图表中的属性
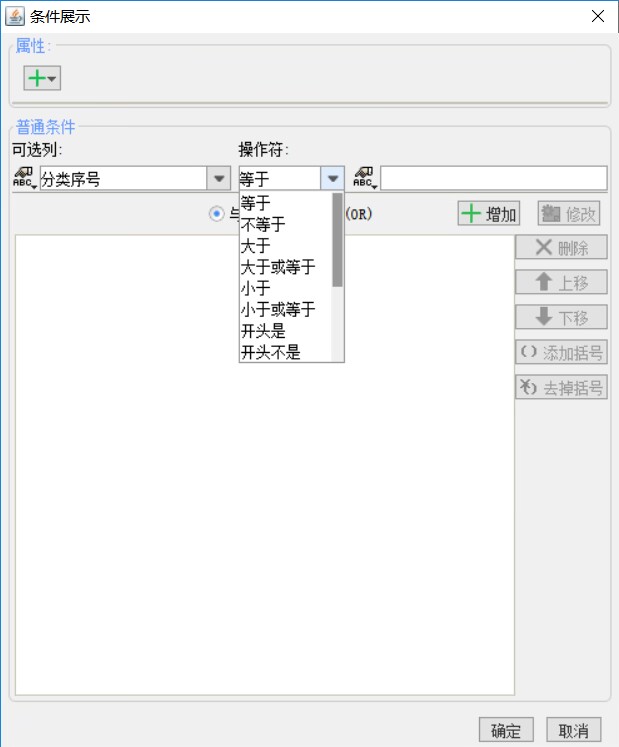
② 选择操作符号(大于、小于、包含....)
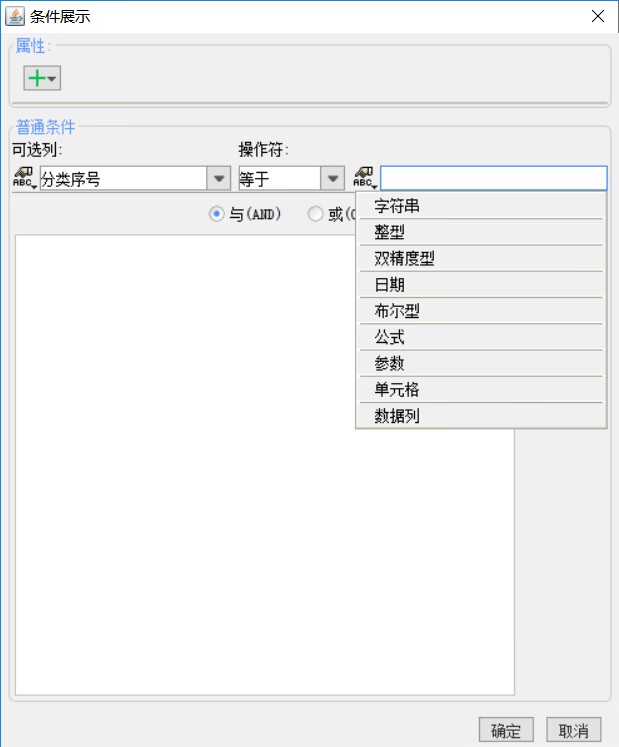
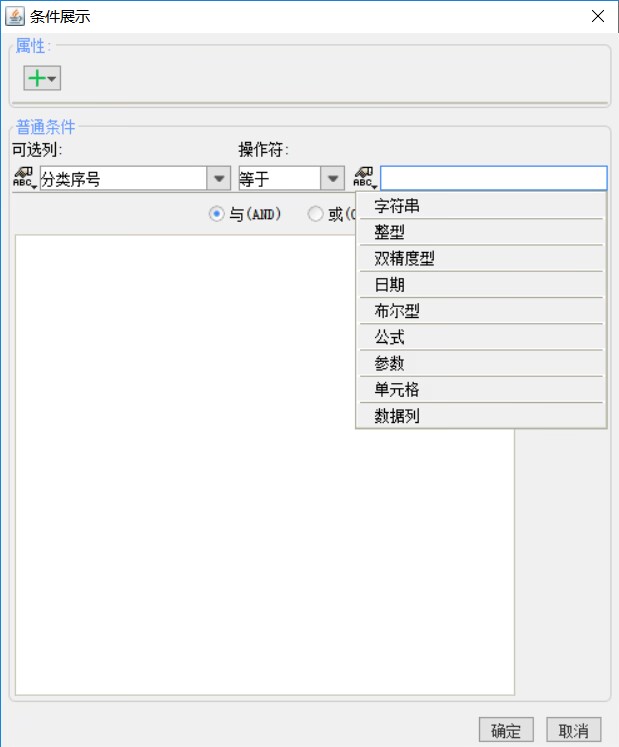
③ 选择条件(数据列、公式、自定义值...)



4、选择图表中的值,其中
分类序号:多个分类的下标。
分类名:X轴名称。
系列序号:多个系列的下标。
系列名称:系列的名称。
值:柱子的值。
分类数组:分类项的数组。

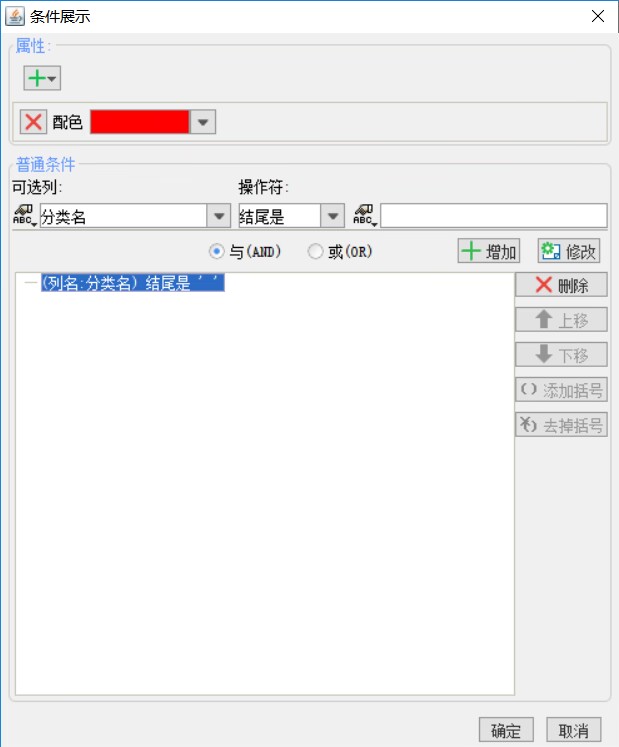
5、选择条件属性值
注:数据列会生成类似于数组的格式,所以操作符选择大于、小于之类的时候,最终页面显示会出现颜色混乱显示。

6、我的解决方案:通过SQL中的CASE WHEN ... THEN ... ELSE .. END 语法,给分类名的结尾追加一个空格,
操作符选 结尾是 条件值选 字符串 (注意输入空格),最终实现柱子根据特定条件显示不同的颜色。

如何在Google图表库的刻度区域网格中显示颜色
我希望每个刻度都有不同的颜色..试过这个但不起作用。现在我们只能更改图表整个背景区域的颜色,但不能将其自定义为特定的刻度区域
vAxis: {
title: 'Score',ticks: [{v:32, color:'red'}, {v:64, f:'blue'}],
`}
答案
最后能够在Google库的组合图表中使用stepped area图表...其中每个步进区域的值是刻度值。
这是jsfiddle code的链接
以上是关于帆软组合图表中根据条件显示不同颜色的柱子的主要内容,如果未能解决你的问题,请参考以下文章

