el-autocomplete select事件传递多个参数
Posted 菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-autocomplete select事件传递多个参数相关的知识,希望对你有一定的参考价值。
问题
<el-autocomplete v-model="state" :fetch-suggestions="querySearchAsync" placeholder="请输入内容" @select="handleSelect" ></el-autocomplete>
这是 Element UI 官方文档中 el-autocomplete 的示例,而这里的 handleSelect 默认绑定的参数是你选中的那条数据。
但是如果你需求用 v-for 生成多个组件,要把 index 给传进这个方法,你可能会这样做:
@select="handleSelect(item, index)"
经试验这是行不通的,那么该如何做呢?
方法
<el-autocomplete v-model="state" :fetch-suggestions="querySearchAsync" placeholder="请输入内容" @select="((item) => handleSelect(item, index))" ></el-autocomplete>
这样你就能在 handleSelect 方法中拿到 index 参数了。
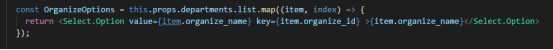
react Select给后台传值的问题.
因为是初学者,所以将自己用的笨方法整理出来,如果有大神有好点的写法,望指教! 学习使我进步.


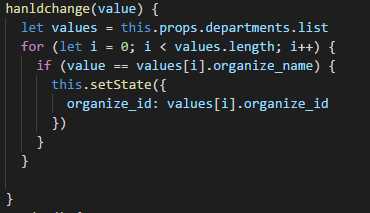
因为value只能传一个值,所以这块加了onchang事件.

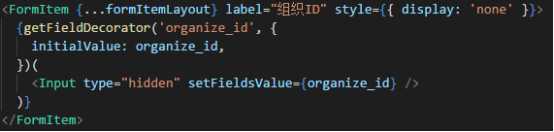
用的是笨办法将id作为state传入

常用的<setStorage方法要在初始化localStorage的方法中使用>
window.localStorage.setItem(‘username‘, payload.loginInformation_name);
然后在页面调用
system_id:window.localStorage.getItem(‘username‘)
以上是关于el-autocomplete select事件传递多个参数的主要内容,如果未能解决你的问题,请参考以下文章