如何在macos升级和安全?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在macos升级和安全?相关的知识,希望对你有一定的参考价值。
参考技术AmacOS 更新疑难解答:终极指南
由Al 在macos 中编写
在本文中,我们将介绍更新和升级 Mac 时的所有 macOS 更新过程和一些问题。当您遇到它们时,我们还将讨论一些故障排除修复和变通解决方案。
Apple 每年都会定期向其用户发布更新补丁和安全修复程序。更新您的 Mac 对您设备的安全性和长期稳定性至关重要。
在 Mojave 发布后,Apple 对更新进行了新的更改。软件更新,包括应用程序、安全和操作系统更新,被捆绑到一个更新设置中。
现在,应用程序更新和操作系统更新是分开的。
如何更新 macOS
只需点击几下即可更新您的 Mac。
单击菜单栏左上角的 Apple 标志,然后单击关于本机。将出现一个窗口,显示您当前的 macOS 版本和其他详细信息。
在此窗口中,您可以单击窗口右下角的软件更新,您的 Mac 将自动搜索新更新并进行安装。
我应该让我的 Mac 自动升级到最新的 macOS 版本吗?
启用自动更新将允许您的 Mac 更改两个主要内容:为您当前的 macOS 安装常规安全性和错误修复程序,并在 macOS 发布后将其升级到最新版本。
在大多数情况下,您总是希望安装安全补丁和错误修复,以使您的设备更加稳定并防止黑客入侵。
但是,如果您想立即将 macOS 更新到最新版本,则主要取决于用户偏好。
一些用户更愿意坚持 macOS 升级,看看他们是否喜欢新版本,因为 Apple 每年都会发布新升级,这对某些人来说可能是不必要的。
在决定升级设备之前,有些人可能会坚持进行两到三个 macOS 升级。
此外,如果您的 Mac 自动下载更新的 macOS 版本,安装程序将在完成后自动启动,因此它可能会中断您的工作流程,有时可能会令人讨厌。
您可以管理 Mac 的更新设置,这样您就可以在处理某些事情时避免被更新中断。
管理系统更新:
单击 Apple 标志 > 关于本机 > 软件更新。
检查是否勾选了“自动使我的 Mac 保持最新”复选框。如果您更喜欢手动更新设备,只需取消选中该复选框即可。
将出现一个弹出窗口,询问您是否确定。单击 关闭自动更新 并在出现提示时输入您的密码。
要配置您希望定期接收的更新类型:
转到“ 软件更新” 窗口并单击“ 高级”。
在您要自动安装的更新列表中进行选择,然后单击“ 确定”。
跨平台战役升级:React Native宣布支持MacOS和Windows平台
这是奶爸码农第61篇原创文章,点击上方蓝字关注
01
引言
React Native团队在RN 0.62版本发布中,推出了支持Windows和MacOS的预览版。React Native一直以“Write once,Run Everywhere”而著称,它在移动端提供了非常强大的跨平台开发能力。
对于React的爱好者,React提供了一个非常丰富的生态。React Native能够让开发者使用React的语法编写页面和逻辑,通过Virtual Dom将页面渲染成原生组件,因此在研发效率和用户体验上取得了非常好的平衡。同时,也实现了一套代码可以兼容iOS和Android两个平台。
现在,随着Windows和MacOS平台的支持,一套代码可以兼容四个平台,这将显著提升React Native的生产力。
目前,RN for Windows和MacOS版本已经支持Windows 10的所有设备,包括PC、平板电脑、xbox、虚拟现实设备等,同时也支持macOS的PC和平板电脑。
02
安装依赖环境
首先,你需要按照所有的开发依赖库。
macOS相关依赖:
- Xcode 11.3.1或者更新版本
- 保证安装Xcode Command Line Tools
- 安装CocoaPods
sudo gem install cocoapodsReact Native开发相关依赖:
- 安装RN相关依赖
- 安装Node
brew install node- 安装Watchman
brew install watchman03
开始实践
通过react-native init初始化项目
npx react-native init <projectName> --version 0.61.5当初始化完成,React Native会帮你准备好一个项目目录
cd <projectName>生成好的项目如下:

初试化macOS相关的依赖库
npx react-native-macos-init更新CocoaPods的版本
cd macos && pod install && cd ..启动应用
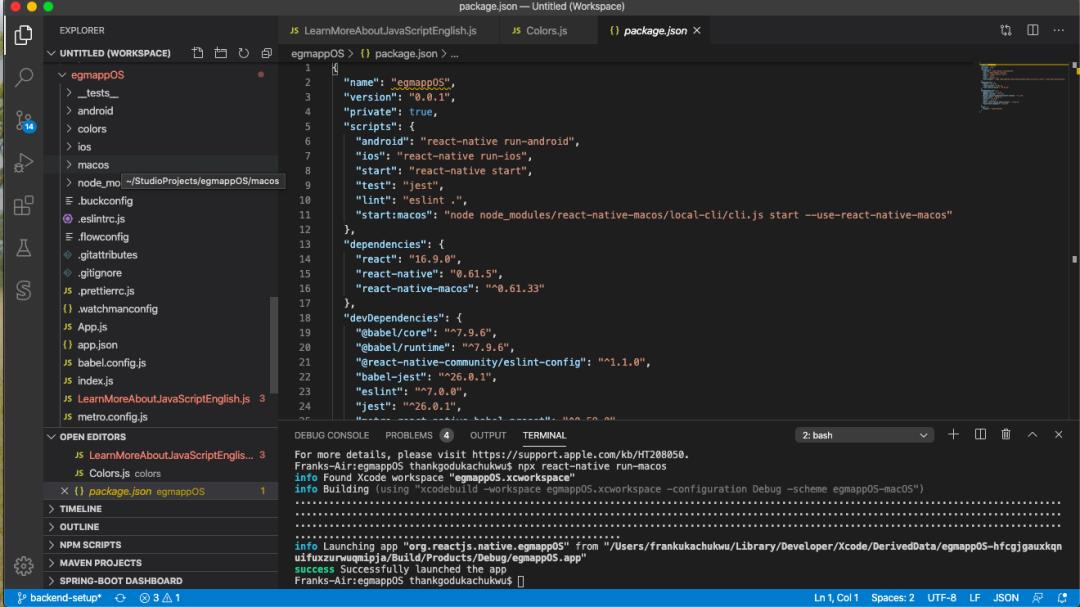
npx react-native run-macos这是看到运行的结果
04
写在最后
近年来随着Flutter的崛起,Flutter基于底层渲染引擎,提供了跨平台的一致性能力,同时相比RN也具备更好的性能体验,而且其跨平台的愿景会涵盖iOS、Android、Web、嵌入式,可谓是一个全能型的选择方案。
React Native这次宣布支持Windows和macOS,相信是对Flutter的一次有力还击。其跨四个平台的能力也的确让人眼前一亮,研发效率进一步提升。
跨平台战役硝烟四起,Flutter和RN的对决暂时还不到胜者,昔日的王者JavaScript或许又会卷土重来,毕竟“凡可 JavaScript,终将 JavaScript”。
-End-
推荐阅读
『奶爸码农』从事互联网研发工作10+年,经历IBM、SAP、陆金所、携程等国内外IT公司,目前在美团负责餐饮相关大前端技术团队,定期分享关于大前端技术、投资理财、个人成长的思考与总结。
以上是关于如何在macos升级和安全?的主要内容,如果未能解决你的问题,请参考以下文章
打算升级到 Monterey?我们为你准备了一份 macOS 安全升级指南