WebStorm 10.0.4 注释颜色怎么改?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm 10.0.4 注释颜色怎么改?相关的知识,希望对你有一定的参考价值。
参考技术A
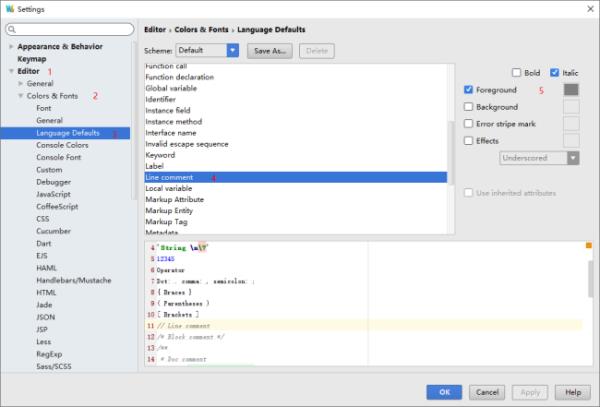
在 Editor - Colors & Fonts - Language Defaults 中设置默认语言的颜色;
还可以单独配置某一种语言的颜色,以JavaScript为例,在 Editor - Colors & Fonts - JavaScript 中设置。
设置方法:
1、点击 Save As... ,另存一个颜色方案,因为默认的颜色方案是不允许更改的。
2、如果要修改 行注释 的颜色,点击“Line comment”
如果要修改 块注释 的颜色,点击 “block comment”
3、点击图片中数字5的地方修改颜色
4、保存。
webstorm中怎么在网页中随用户设置网页的背景颜色?
javascript,注意是在代码输出的网页上,来个颜色选择器,随用户自己选择喜欢颜色
自己优化,实现方式就是这样的,如果觉得rgb不好,那你也可以写一个调色板<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>用户选择背景颜色主题</title>
<style type="text/css">
*
padding:0;
margin:0;
html,body
width:100%;
height:100%;
.box
width:100%;
height:100%;
color:#fff;
text-align: center;
</style>
</head>
<body id="color">
<div class="box">
<div style="background:#ccc;">
<form name="frm">
<br>
R: 0 <input type="range" min="0" max="255" step="1" value="0" id="txtRangeRed" onchange="color_change()"> 255
G: 0 <input type="range" min="0" max="255" step="1" value="0" id="txtRangeGreen" onchange="color_change()"> 255
B: 0 <input type="range" min="0" max="255" step="1" value="0" id="txtRangeBlue" onchange="color_change()"> 255
</form>
</div>
</div>
<script>
function $(id)
return document.getElementById(id);
function color_change()
var r=$("txtRangeRed").value;
var g=$("txtRangeGreen").value;
var b=$("txtRangeBlue").value;
var color="rgb("+r+","+g+","+b+")";
$("color").style.backgroundColor=color;
</script>
</body>
</html> 参考技术A 这不简单吗??在代码中添加个下拉,直接预定义一些方案,选择哪项,直接用代码控制背景颜色变化。追问
就是想问具体怎么设置呀
追答那你得会写代码啊,看你样子不会写啊。
参考技术B 可以紧急设置背景,就可以改变你的背景颜色啦,或者去百度以上是关于WebStorm 10.0.4 注释颜色怎么改?的主要内容,如果未能解决你的问题,请参考以下文章