vue数据埋点
Posted __曾经沧海难为水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue数据埋点相关的知识,希望对你有一定的参考价值。
时间比较紧迫,匆忙写下...
比如现在记录点击按钮的次数
main.js中自定义埋点方法
Vue.directive(\'point\', bind(el, binding) el.addEventListener(\'click\', ()=> console.log(el, binding) // 这里写操作埋点的时候需要做的事情,比如调接口
) )
使用:
<el-button v-point=" option:\'确认\', paras: \'4543\' " >确认</el-button>
二维码扫码数据埋点
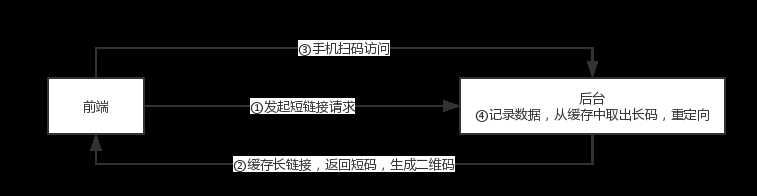
项目中遇到的问题:1.前台为商品扫码数据埋点(二维码中的链接是外链,不是自己的后台),如果直接放外链的话,是统计不到数据的,所以需要先请求到自己后台,然后重定向外链。2. 二维码中链接如果太长,二维码的点会很多,手机扫码识别时间加长,需要设计短链接替换策略

1. vue前端
引用qrcode-lite包生成二维码
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})2. laravel后台
后台主要实现3个功能,生成短链接、长链接的缓存和取用、重定向
public function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}原文地址:https://segmentfault.com/a/1190000015952026
以上是关于vue数据埋点的主要内容,如果未能解决你的问题,请参考以下文章