CSS浏览器兼容问题,只有IE浏览器显示不居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS浏览器兼容问题,只有IE浏览器显示不居中相关的知识,希望对你有一定的参考价值。
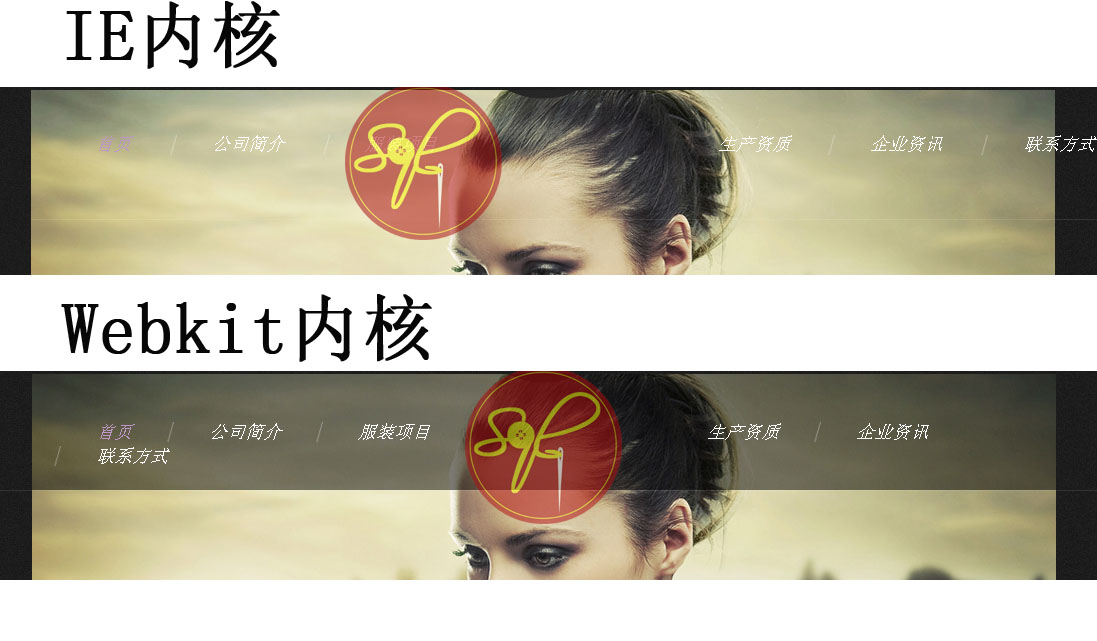
我的电脑有IE8,但我习惯使用搜狗双核浏览器。我在处理网页的时候,如图的问题一直得不到解决,请各位高人赐教。
-------------------------HTML端代码开始-------------------------
<div class="nav">
<nav>
<ul class="menu">
<li class="current li-none"><a href="#">首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">服装项目</a></li>
<li class="li-left li-none"><a href="#">生产资质</a></li>
<li><a href="#">企业资讯</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</div>
-------------------------HTML端代码结束-------------------------
-------------------------CSS端代码结束-------------------------
nav background:url(../images/nav.png) 0 0 repeat; width:1024px; margin:3px auto 0 auto; position:relative;
.subpages-nav position:relative; width:100%; z-index:999; height:174px; background:url(../images/banner.jpg) center 0 no-repeat;
.subpages-nav nav background:transparent !important; padding-top:59px; margin-top:0 !important;
h1 display:inline-block; z-index:100; position:absolute; top:0; left:425px; z-index:1000;
menutext-align:center;
ul.menu display:inline-block;display:block; padding:46px 0px 70px 21px;
ul.menu li float:left; display:inline-block; line-height:24px; background:url(../images/li.png) 0 0 no-repeat; padding:0 34px 0 43px;
ul.menu li.li-none background:transparent;
ul.menu li.li-left margin-left:200px;
ul.menu li a font-size:18px; line-height:24px; color:#fff; font-style:italic; display:inline-block;
ul.menu li a:hover , ul.menu li.current a color:#bf96c7;
-------------------------CSS端代码结束-------------------------

一般给新tag给display:block就好了。
这里给<div class="nav“>设置css试试。就在nav前面加个点(.)。
.nav background:url(../images/nav.png) 0 0 repeat; width:1024px; margin:3px auto 0 auto; position:relative; 追问
去掉NAV后果然在两内核中区别不大了,现在是用IE则偏右,用webkit则偏左,敢问如何居中?
追答.nav应该是居中了吧,但是联系方式掉下来了,然后企业资讯右边会多一点空白。
应该先把联系方式显示在一行上,然后ul.menu li 里的padding调成两边一样看看。
样式表。。好像不够精准啊。。你这边代码都不全吧。。
肯定会出错的。。 参考技术C 你好!代码还不够精准。祝愉快 参考技术D 是的风格豆腐干地方 第5个回答 2013-07-05 搜狗双核浏览器不好的兼容性很差的,劝你卸掉吧!用google或者火狐!
CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中的确是有vertical-align属性,但是它只对(X)HTML元素中拥有valign特性的元素才生效,例如表格元素中的<td>、<th>、<caption>等,而像<div>、<span>这样的元素是没有valign特性的,因此使用vertical-align对它们不起作用。
Tips: 完美解决方案在文末!
一、单行垂直居中
如果一个容器中只有一行文字,对它实现居中相对比较简单,我们只需要设置它的实际高度height和所在行的高度line-height相等即可。
如:
div {
height:25px;
line-height:25px;
overflow:hidden;
}
这段代码很简,后面使用overflow:hidden的设置是为了防止内容超出容器或者产生自动换行,这样就达不到垂直居中效果了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 单行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma;}
div {
height:25px;
line-height:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
}
</style>
</head>
<body>
<div>现在我们要使这段文字垂直居中显示!</div>
</body>
</html>
二、多行未知高度文字的垂直居中
如果一段内容,它的高度是可变的那么我们就可以使用上一节讲到的实现水平居中时使用到的最后一种方法,就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把<div>完全填充的一种访求而已。可以使用类似下面的代码:
div {
padding:25px;
}
这种方法的优点就是它可以在任何浏览器上运行,并且代码很简单,只不过这种方法应用的前提就是容器的高度必须是可伸缩的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma;}
div {
padding:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
}
</style>
</head>
<body>
<div>
<pre>现在我们要使这段文字垂直居中显示!
</pre>
</div>
</body>
</html>
三、多行文本固定高度的居中
在本文的一开始,我们已经说过CSS中的vertical-align属性只会对拥有valign特性的(X)HTML标签起作用,但是在CSS中还有一个display属性能够模拟<table>,所以我们可以使用这个属性来让<div>模拟<table>就可以使用vertical-align了。注意,display:table和display:table-cell的使用方法,前者必须设置在父元素上,后者必须设置在子元素上,因此我们要为需要定位的文本再增加一个<div>元素:
div#wrap {
height:400px;
display:table;
}
div#content {
vertical-align:middle;
display:table-cell;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma;}
div#wrap {
height:400px;
display:table;
}
div#content {
vertical-align:middle;
display:table-cell;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content">
<pre>
现在我们要使这段文字垂直居中显示!
div#wrap {
height:400px;
display:table;
}
div#content {
vertical-align:middle;
display:table-cell;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
}
</pre>
</div>
</div>
</body>
</html>
这个方法应该是很理想了,但是不幸的是Internet Explorer 6 并不能正确地理解display:table和display:table-cell,因此这种方法在Internet Explorer 6及以下的版本中是无效的。嗯,这让人很郁闷!不过我们还其它的办法。
四、在Internet Explorer中的解决方案
在Internet Explorer 6及以下版本中,在高度的计算上存在着缺陷的。在Internet Explorer 6中对父元素进行定位后,如果再对子元素进行百分比计算时,计算的基础似乎是有继承性的(如果定位的数值是绝对数值没有这个问题,但是使用百分比计算的基础将不再是该元素的高度,而从父元素继承来的定位高度)。
例如,我们有下面这样一个(X)HTML代码段:
<div id="wrap">
<div id="subwrap">
<div id="content">
</div>
</div>
</div>
如果我们对subwrap进行了绝对定位,那么content也会继承了这个这个属性,虽然它不会在页面中马上显示出来,但是如果再对content进行相对定位的时候,你使用的100%分比将不再是content原有的高度。例如,我们设定了subwrap的position为40%,我们如果想使content的上边缘和wrap重合的话就必须设置top:-80%;那么,如果我们设定subwrap的top:50%的话,我们必须使用100%才能使content回到原来的位置上去,但是如果我们把content也设置50%呢?那么它就正好垂直居中了。所以我们可以使用这中方法来实现Internet Explorer 6中的垂直居中:
div#wrap {
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
position:relative;
}
div#subwrap {
position:absolute;
border:1px solid #000;
top:50%;
}
div#content {
border:1px solid #000;
position:relative;
top:-50%;
}
当然,这段代码只能在Internet Exlporer 6等计算存在问题的浏览器中才会有作用。(不过我不解,我查阅了很多文章,不知道是因为出处相同还是什么原因,似乎很多人都不愿意去解释Internet Exlporer 6中这这个Bug的原理,我也只是了解了一点皮毛,还要再研究)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma;}
div#wrap {
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
position:relative;
}
div#subwrap {
position:absolute;
top:50%;
}
div#content {
position:relative;
top:-50%;
}
</style>
</head>
<body>
<div id="wrap">
<div id="subwrap">
<div id="content"><pre>现在我们要使这段文字垂直居中显示!
div#wrap {
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:500px;
position:relative;
}
div#subwrap {
position:absolute;
border:1px solid #000;
top:50%;
}
div#content {
border:1px solid #000;
position:relative;
top:-50%;
}
</pre>
</div>
</div>
</div>
</body>
</html>
五、完美的解决方案
那么我们综合上面两种方法就可以得到一个完美的解决方案,不过这要用到CSS hack的知识。
div#wrap {
display:table;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
_position:relative;
overflow:hidden;
}
div#subwrap {
vertical-align:middle;
display:table-cell;
_position:absolute;
_top:50%;
}
div#content {
_position:relative;
_top:-50%;
}
至此,一个完美的居中方案就产生了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma;}
div#wrap {
display:table;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
_position:relative;
overflow:hidden;
}
div#subwrap {
vertical-align:middle;
display:table-cell;
_position:absolute;
_top:50%;
}
div#content {
_position:relative;
_top:-50%;
}
</style>
</head>
<body>
<div id="wrap">
<div id="subwrap">
<div id="content">
<pre>现在我们要使这段文字垂直居中显示!
div#wrap {
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:500px;
position:relative;
}
div#subwrap {
position:absolute;
border:1px solid #000;
top:50%;
}
div#content {
border:1px solid #000;
position:relative;
top:-50%;
}
</pre>
</div>
</div>
</div>
</body>
</html>
PS:垂直居中vertical-align的值是middle,而水平居中align的值是center,虽然同是居中但关键字不同。
六、实测可以完美实现各种浏览器兼容的居中方案
下面这段代码经过实测,可以完美兼容IE7以上的IE浏览器,其它标准浏览器如火狐、谷歌等也没有问题。
说明:尽管有CSS的vertical-align特性,但是并不能有效解决未知高度的垂直居中问题(在一个DIV标签里有未知高度的文本或图片的情况下)。标准浏览器如Mozilla, Opera, Safari等.,可将父级元素显示方式设定为TABLE(display: table;) ,内部子元素定为table-cell (display: table-cell),通过vertical-align特性使其垂直居中,但非标准浏览器是不支持的。非标准浏览器只能在子元素里设距顶部50%,里面再套个元素距顶部-50% 来抵消。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>水平垂直居中</title>
<style type="text/css">
body {padding: 0; margin: 0;}
body,html{height: 100%;}
#outer {height: 100%; overflow: hidden; position: relative;width: 100%;}
#outer[id] {display: table; position: static;}
#middle {position: absolute; top: 50%;} /* for explorer only*/
#middle[id] {display: table-cell; vertical-align: middle; position: static;}
#inner {position: relative; top: -50%;margin: 0 auto;} /* for explorer only */
div.greenBorder {width:500px;height:584px;background:#333;}
*+html #outer[id]{position: relative;}
*+html #middle[id]{position: absolute; }
</style>
</head>
<body>
<div id="outer">
<div id="middle">
<div id="inner" class="greenBorder">
</div>
</div>
</div>
</body>
</html>
以上CSS代码的优点是没有hacks,采用了IE不支持的CSS2选择器#value[id]。
CSS2选择器#value[id]相当于选择器#value,但是Internet Explorer不支持这种类型的选择器。同样地.value[class],相当于.value,这些只有标准浏览器能读懂。
测试:Firefox1.5、Opera9.0、IE6.0、IE5.0通过。上面的代码不支持IE7,还需要在最下面加二句:
*+html #outer[id]{position: relative;}
*+html #middle[id]{position: absolute; }
以上是关于CSS浏览器兼容问题,只有IE浏览器显示不居中的主要内容,如果未能解决你的问题,请参考以下文章
DW设计网页如何使DIV能自适应窗口大小居中显示,并且兼容IE、火狐、谷歌、opera等浏览器?