元素和选择器 伪类 选择器的优先级
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素和选择器 伪类 选择器的优先级相关的知识,希望对你有一定的参考价值。
参考技术A 父元素和子元素和兄弟元素:html是body和head的父元素 body是div的父元素 只要是平级的就是兄弟元素 ,
伪类选择器:是一种特殊的状态
伪类选择器是以 : (冒号)开头
a: hover 不光可以给超链接设置还可以给别的链接设置
a: active 不光可以给超链接设置还可以给别的链接设置
p::selection 支持所有浏览器(火狐除外)
p:: -moz-selection 支持火狐
伪元素:
伪元素只有第一个字回有变化
属性选择器:
具有title属性的
title属性具有Hello
有title属性的值开头或结尾添加属性
用正则字符
p:nth-child(3)3就是指定第3个数隔行变色
p:nth-child(even偶数)指定第偶数个数隔行变色
p:nth-child(add奇数) 指定第奇数隔行变色
p:first-of-type 只要是第一个p标签就行
p:last-of-type
兄弟元素选择器:
span + p
background-color:yellow
span下边紧挨着的第一个兄弟p被选中
span ~ p
background-color:yellow
span下边的所有的兄弟p被选中(不是紧挨着的也被选中)
否定伪类:
p:not(.hello)
background-color: yellow;
除了class属性hello的不被选中
样式的继承:
div style='text/css'
body
font-size: 30px;
定位 边框 背景 是不能继承的
只能继承数字符号
选择器的优先级:
内联的优先级是1000
id选择器的优先级是100
类和伪类的优先级是10
元素选择器的优先级是1
通配的优先级是0
继承没有优先级?
1、plate 元素选择器
2、bento 元素选择器
3、#fancy id选择器
4 plate apple 子元素选择器
5 #fancy pickle id选择器
6 .small 类选择器
7 orange.small 类选择器
8 bento>orange.small 子元素选择器
9 plate,bento,div 并集选择器
10 * 通配所有元素
11 plate>* 子元素选择器
12 plate + apple 兄弟选择器
13bento~pickle 兄弟选择器
14 plate>apple 子元素选择器
15 plate orange:first-child 子元素选择器
16 plate :only-child 元素选择器
17 #fancy :last-child,pickle:last-child id选择器
18 div plate:nth-child(3) div 元素选择器
19div bento :nth-last-child(4) div元素选择器
20apple:first-of-type 元素选择器
21plate:nth-of-type(even) 元素选择器
22plate:only-of-type(6n+3),plate:only-of-type(6n+5)元素选择器
23plate apple.small:only-of-type元素选择器
24 orange.small:last-of-type,apple.small:last-of-type 元素选择器
25bento:empty 元素选择器
26apple:not(.small)元素选择器
结构伪类选择器的误解(nth-of-type,nth-child等等结构伪类选择器应用在孙子辈元素上出现错误)
结构伪类选择器适用的是父元素和子元素之间的选择,以前错误的理解为元素和后代元素
具体例子:
html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> </ul> </body> </html>
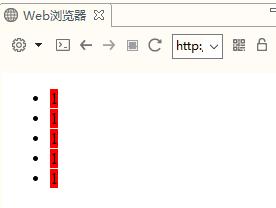
css:作用于孙子辈元素上
a{ background-color: blue; } ul a:nth-of-type(1){ background-color: red; }
效果图:

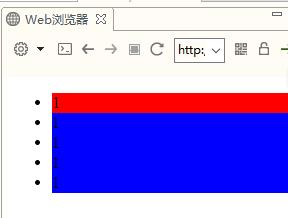
css:作用于子元素
li{ background-color: blue; } ul li:nth-of-type(1){ background-color: red; }
效果图:

以上是关于元素和选择器 伪类 选择器的优先级的主要内容,如果未能解决你的问题,请参考以下文章