jquery中怎么获取页面input并且readonly属性input元素对象?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中怎么获取页面input并且readonly属性input元素对象?相关的知识,希望对你有一定的参考价值。
在“jquery”中取“input的readonly”属性时,发现“:$(“#input”).readonly”取这个属性时,总是“undefined”,难道“html”中的属性“only”没有大写,是不是“javascript”需要将O大写。

修改之后“$(“#input”).readOnly”,就能取到值。“Javascript: ”为<input>设置“readOnly”属性。
使用“javascript” 动态设置“textbox的readonly”,发现 “readonly ”属性为:“readOnly=true”(注意,javascript 的大小写)。

input只读属性有两种方式可以实现input的只读效果:“disabled” 和“ readonly”。“Disabled”说明该input无效,及其value不会传递给任何程序,比如asp、php等。“Readonly”仅仅是无法编辑,不影响其值的传递。
“Disabled”使用:“<INPUTtype=”text”name=”
username”value=”james”disabled>”。
“Readonly”使用:“<INPUT type=”text” name=”partNumber”value=”1500″ readonly>”。
$('input[readonly="readonly"]')或者$('input:readonly')都是可以的。
利用jQuery动态添加input输入框,并且获取他的值
动态添加
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>选项</title> <script type="text/javascript" src="js/jquery.js"></script> <style> *{ margin: 0px; padding: 0px; } #dv{ width: 100px; height: 100px; background-color: yellow; margin: 0px auto 0px; } </style> </head> <body> <script> $(function(){ // 添加选项 $("#opbtn").click(function(){ var n = $("#opts>li").size(); if(n < 3){// 最多添加6个选项 if(n == 1) { var name=‘按照地区名称查找‘; $("#opts").append("<li>"+name+"<input name=‘area‘/></li>"); }else if(n == 2) { name = ‘按照行政区划代码查找‘; $("#opts").append("<li>"+name+"<input name=‘code‘/></li>"); } }else{// 提示选项个数已经达到最大 $("#optips").html("选项个数已经达到最大,不能再添加!"); $("#optips").css({"color":"red"}); } }); // 删除选项 $("#delbtn").click(function(){ if($("#opts>li").size() <= 1){ $("#optips").html("已经没有选项可以删除了!"); $("#optips").css({"color":"red"}); } else{ // 删除选项,每次删除最后一个 $("#opts>li").last().remove(); } }); }); function check() { alert(‘123‘); var n = $("#opts>li").size(); //window.location.href="a.jsp?count=" +n; document.form.action = "a.jsp&count=" + n; //跳转界面并以表单的形式提交,并且出去输入框的个数 document.form.submit(); } </script> <form action="" method="post" name="form"> <div style="margin: 50px;"> <input id="opbtn" type="button" value="添加选项"/> <input id="delbtn" type="button" value="删除选项"/> <!-- <input id="wrapbtn" type="button" value="包围DIV"/> --> <button onclick="check()">点我</button> <ol id="opts" type="A" > <li>按级别查询:<input type="text" name="name"></li> </ol> <!-- 提示语 --> <span id="optips"></span> </div> </form> </body> </html>
用另一个界面获取值
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> </head> <body> <% String name = request.getParameter("area"); String id = request.getParameter("name"); String count = request.getParameter("count"); out.print("id" + id); out.print("name" + name); out.print(count + "个"); %> </body> </body> </html>
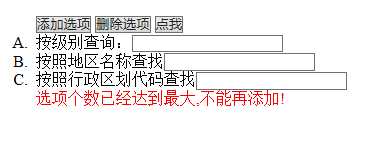
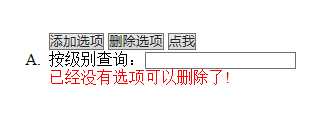
效果截图:



以上是关于jquery中怎么获取页面input并且readonly属性input元素对象?的主要内容,如果未能解决你的问题,请参考以下文章