在WSL中使用code .启动VSCode失败解决方法
Posted 希望先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在WSL中使用code .启动VSCode失败解决方法相关的知识,希望对你有一定的参考价值。
按照windows的官网教程
https://docs.microsoft.com/zh-cn/windows/wsl/tutorials/wsl-vscode
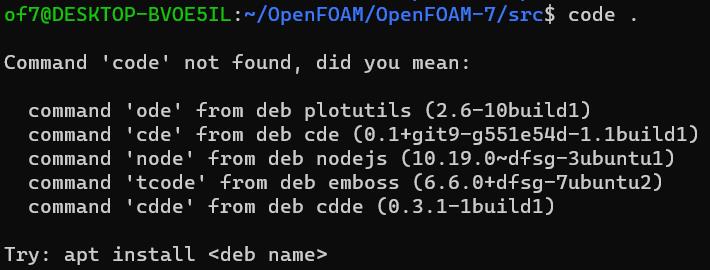
安装VScode之后,在wsl终端输入code .显示指令不存在

解决办法:
通过 vim ~/.bashrc 打开.bashrc文件,添加:
export PATH="$PATH:/mnt/c/Users/XXX/AppData/Local/Programs/Microsoft VS Code/bin"
其中的XXX为windows系统下的用户名, /mnt/c/Users/XXX/AppData/Local/Programs/Microsoft VS Code/bin 则是VScode在windows系统中的安装位置。
之后再 source ~/.bashrc 。
在wsl终端输入 code . 便可以打开vscode了。
vscode + WSL +Ubuntu编程解决方案
https://code.visualstudio.com/docs/cpp/config-wsl
上面微软的官方网站,具体关于wsl 安装和linux一些设置问题。
下面提供一些,个人遇到的小问题
首先需要下载安装,在Windows的商定 ,windows terminal
,windows terminal 
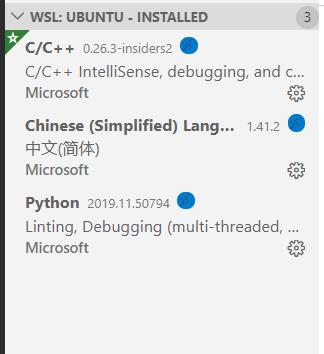
保证上面东西安装完成之后,给VScode安装插件 ,这个网站上已经有提示了。
,这个网站上已经有提示了。
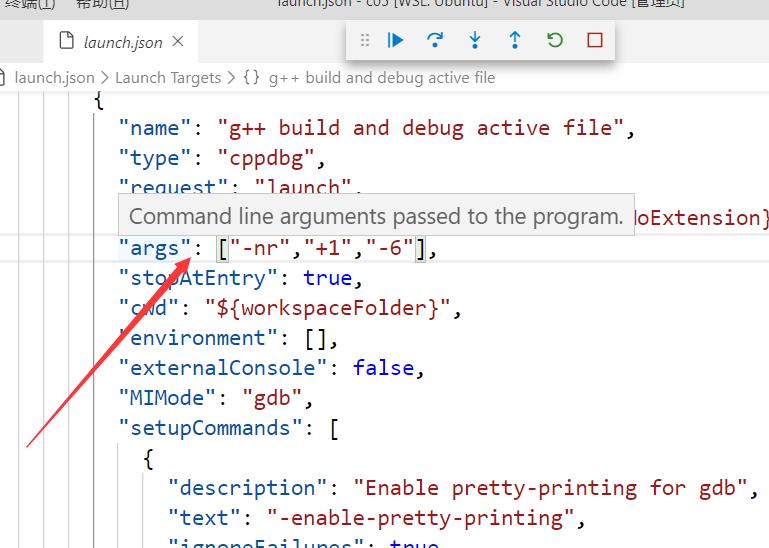
我在使用C语言调试的时候出现了错误,提示一些库文件找不到,解决方法如下。

在调试中增加参数

需要注意的问题
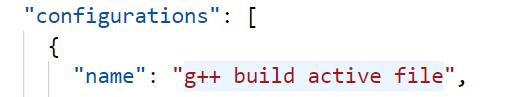
在 launch.json 里面 "name" 对应的名字
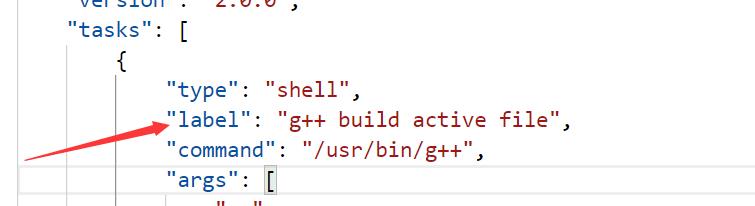
必须和 task.json 里面 label 对应的一样
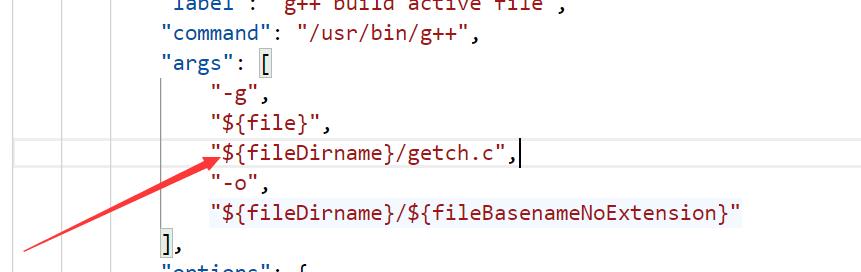
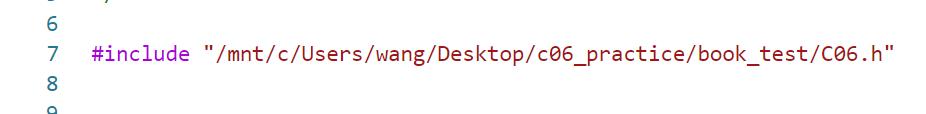
这里是需要编译的文件的路径,具体的语法如下例

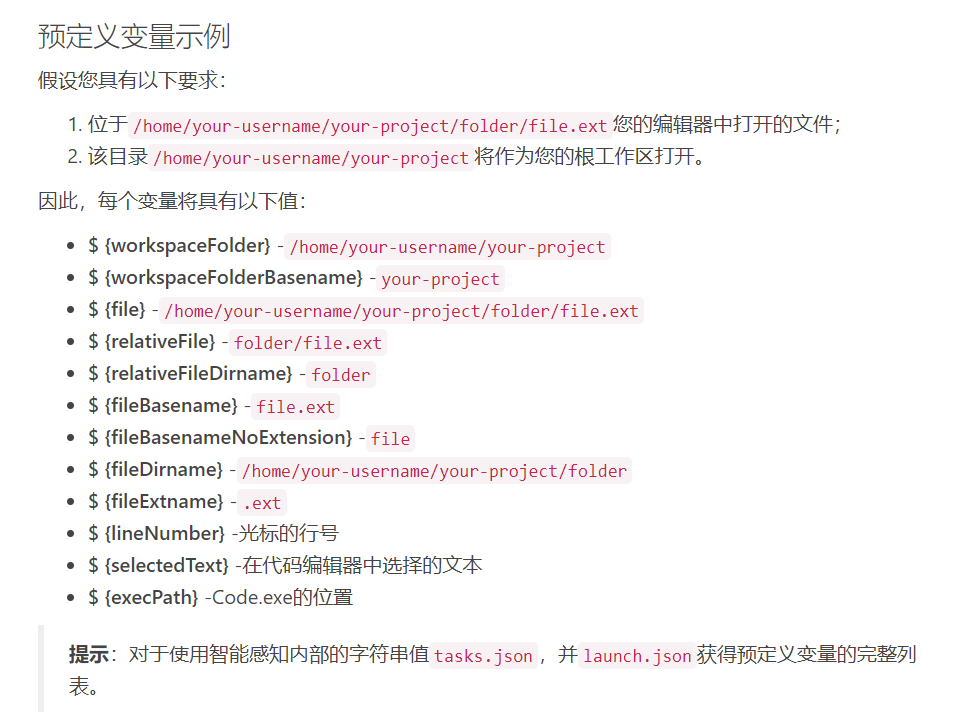
下面是语法介绍。

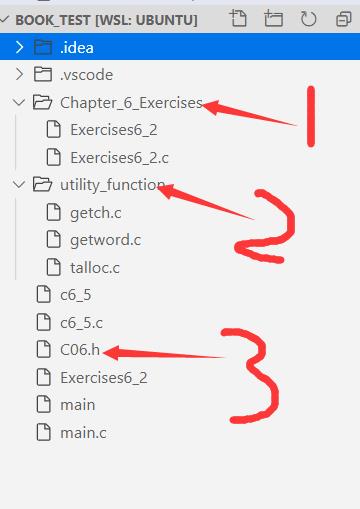
关于目录介绍

上图 1 号文件夹是单独的文件夹,用来存放课后习题,2号文件夹用来存放一些公用文件,如何通过头文件来连接它们,需要在引入头文件的时候输入具体的位置。

这个是我的具体位置,每个人的具体位置可能不一样。
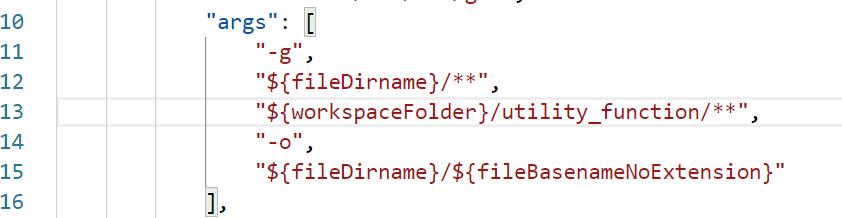
下面是我的task.json。设置引入,文件路径后跟了 **,表示编译文件下的所有文件。

https://code.visualstudio.com/docs/editor/variables-reference 地址是关于参数详细介绍的。
以上是关于在WSL中使用code .启动VSCode失败解决方法的主要内容,如果未能解决你的问题,请参考以下文章