快速访问element-ui
Posted lipu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速访问element-ui相关的知识,希望对你有一定的参考价值。
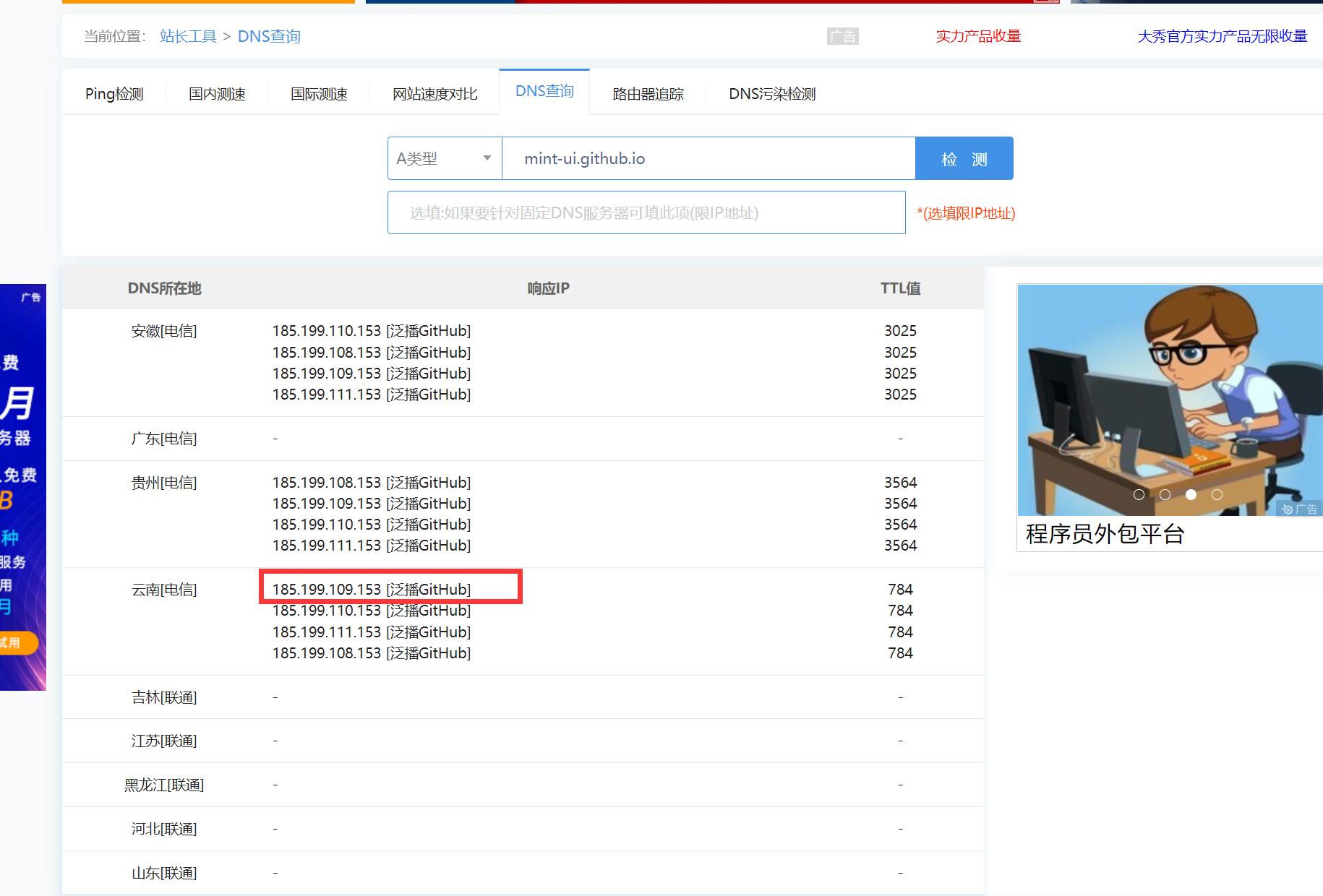
第一步:点击下方前往“站长工具”查询对应网址youzan.github.io的DNS
站长工具地址

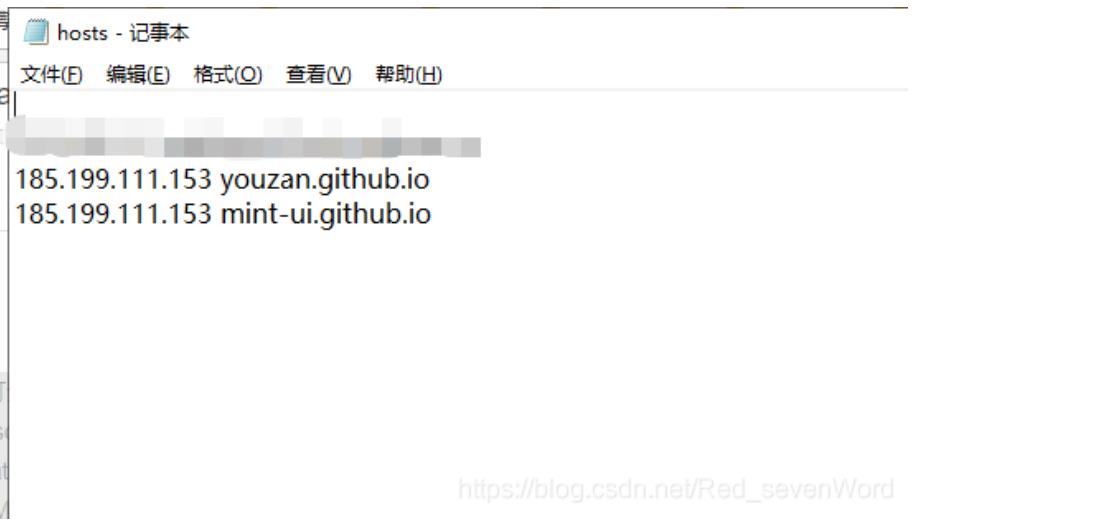
第二步:找到TTL值最小的那个的ip地址和我们需要的网址对应关系,配置到hosts文件中
win10 hosts文件默认路径:C:\\Windows\\System32\\drivers\\etc
此处点击文件、打开Windows powershell以管理员身份打开
用管理员方式打开hosts文件
把我们查到的dns响应IP加上 后面加上网址,然后保存一下

第三步:去浏览器刷新一下就好了
原方法来自https://blog.csdn.net/qq_33696345/article/details/107790199
agel-form 基于 element-ui form 的二次封装,数据配置表单,快速开发!
文档
- 官网 - 使用文档
安装使用
npm install agel-form --save # yarn add agel-form
介绍
agel-form 是基于 element-ui form 的二次封装,极简的思想,完全的数据驱动,拥有绝对的灵活性,可以帮助你更快速的开发!up! up! up!
特性
该组件的思想就是以一个 form 对象来做所有的操作,它做了如下事情:
- 支持 element-ui 所有表单组件 attributes 配置
- 支持 element-ui 所有表单组件 events 事件
- 支持 element-ui 所有表单组件 slots 插槽
- 支持 element-ui Row Col 组件属性
- 智能回填 form.data,placeholder,rules
- 灵活自定义组件 / 搭配第三方组件
- 全局配置
- 联动显示隐藏
- 响应式布局
内置单组件,是基于 element-ui 的基础组件经过二次封装的单组件,在使用方式上同原组件保持一致,没有任何的破坏性,并且额外添加了扩展功能,完完全全可以代替原组件进行开发使用。
- agel-select
- agel-checkbox
- agel-radio
- agel-upload
- agel-tree-select
- agel-search-panel
如此简单
<template>
<agel-from v-model="from"></agel-from>
</template>
<script>
export default {
data() {
return {
from: {},
};
},
};
</script>本来是自己项目使用,目前是只支持vue2,如果该组件能帮助到某些朋友也不错,素人开发,若你决定尝试,有什么问题可以联系本人微信:agrass-weixin。
以上是关于快速访问element-ui的主要内容,如果未能解决你的问题,请参考以下文章