内层div和外层的div高度相同
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了内层div和外层的div高度相同相关的知识,希望对你有一定的参考价值。
内层div如果不设置宽度的情况下会与外层div宽度一致,因为div是块级元素,默认是父容器的100%。外层div如果不设置高度的话会与内层div高度保持一致,因为它会根据内容的多少自适应高度。
想让外层div自动适应内层div的高度和宽度
1)高度不需要设置,它会自适应
2)宽度可以给外层div加浮动或定位,加了之后内容有多宽,它就有多宽。或者是通过js获取内层元素的宽高然后给外层div加上即可。 参考技术A 例子
<div id="container"><div id="infor">aaaaa</div></div>
这种情况下id为infor 的div肯定和外层div大小一致如果你加了ul 或者li就不会了,或者是line-height都能影响,用内层div的margin 和padding属性来控制,设置这两个属性都为零,
其实我不大明白你的目的是什么,可以详细说下吧,到时可以给你更满意的答案
如何使div中的图片自适应宽度和高度,图片不变形,可以超出div,超出部分隐藏
参考技术A1、HTML的div标签主要是用来布局,div默认是没有任何属性的这也是常用它布局的原因。

2、主要设置两个div,一个div在外一个div在内,并设置div的边框颜色。

3、首先打开页面,具体如下图所示。

4、F12打开审查元素,修改内层div的宽度,外层div随着边框。

5、修改内层div高度,外层div高度随之改变。

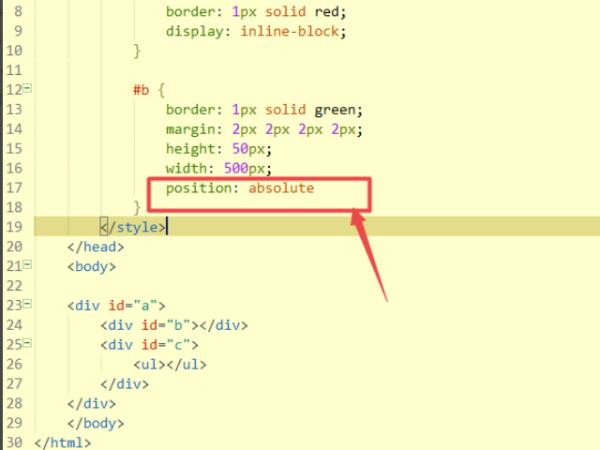
6、div定位测试。div如果使用了定位position则外层不会随内层div变化。

7、最后输出结果如图。

以上是关于内层div和外层的div高度相同的主要内容,如果未能解决你的问题,请参考以下文章
内层div使用了float的css样式之后,外层div高度始终为0,解决方法