javascript中使用form submit向服务器提交数据,URL前面总是加了盘符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中使用form submit向服务器提交数据,URL前面总是加了盘符相关的知识,希望对你有一定的参考价值。
js文件是在D盘下,文件如下:
<html>
<head>
<script type="text/javascript">
function alertValue()
document.getElementById('mainform').action="www.163.com";
document.getElementById("mainform").submit()
</script>
</head>
<body>
//<form id="mainform" method="post" target="_blank">
<form id="mainform" method="get" target="_blank">
AppServer IP:
<br />
<input type="text" id="text1" size="20" value="Hello world!" />
<br />
<br />
<br />
PostData:
<br />
<textarea id="txt1" rows="15" cols="20">
Hello world....This is a text area
</textarea>
<br />
<br />
<br />
RecvData:
<br />
<textarea id="txt2" rows="15" cols="20" readOnly=true>
Hello world....This is a text area
</textarea>
<form />
<br />
<input type="button" onclick="alertValue()" value="PostData" />
<br />
<br />
</body>
</html>
提交以后弹出的对话框总是显示为“file:///D:/www.163.com”,总是在action前加了file:///D:/,请问题应该如何设置
如果你采用站点模式运行,则前面会加上你的网址。
如果是想把信息提交到163的页面 (只要不是你站点的页面)上去,则需要输入完整的网址,前面需要加上http://。 参考技术A document.getElementById('mainform').action="http://www.163.com"; 参考技术B 本地文件 想提交到哪里去?外网,不可能的。 参考技术C 因为你提交的action是错的.
action后面的值应该是一个地址嘛..可是www.163.com不是一个地址啊.
出现这个盘符是告诉你,这个路径下的文件有错误.
JavaScript基础 submit按钮配合form的onsubmit实现表单的提交与验证
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function CheckText()
{
if(document.form1.content.value=="")
{
window.alert("内容不能为空");
return false;
}
else
{
window.alert("内容符合要求");
return true;
}
}
</script>
</head>
<body>
<!--submit按钮配合form的onsubmit实现表单的提交与验证-->
<!--多重return是关键-->
<form name="form1" method="post" action="login.php" onsubmit="return CheckText()">
内容:<input type="text" name="content" />
<input type="submit" value="检查并提交" />
</form>
</body>
</html>
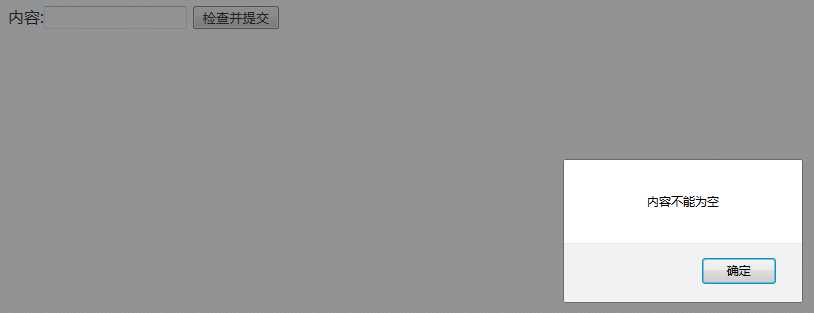
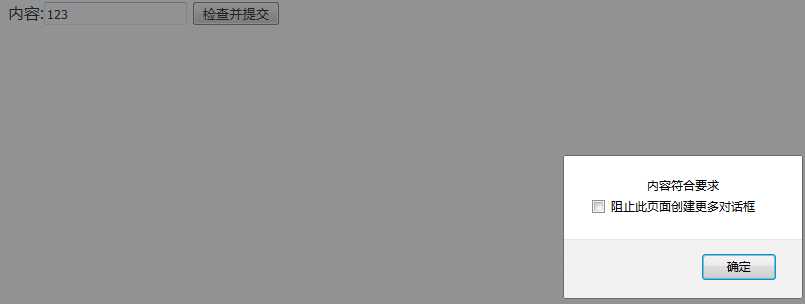
result:


——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
以上是关于javascript中使用form submit向服务器提交数据,URL前面总是加了盘符的主要内容,如果未能解决你的问题,请参考以下文章