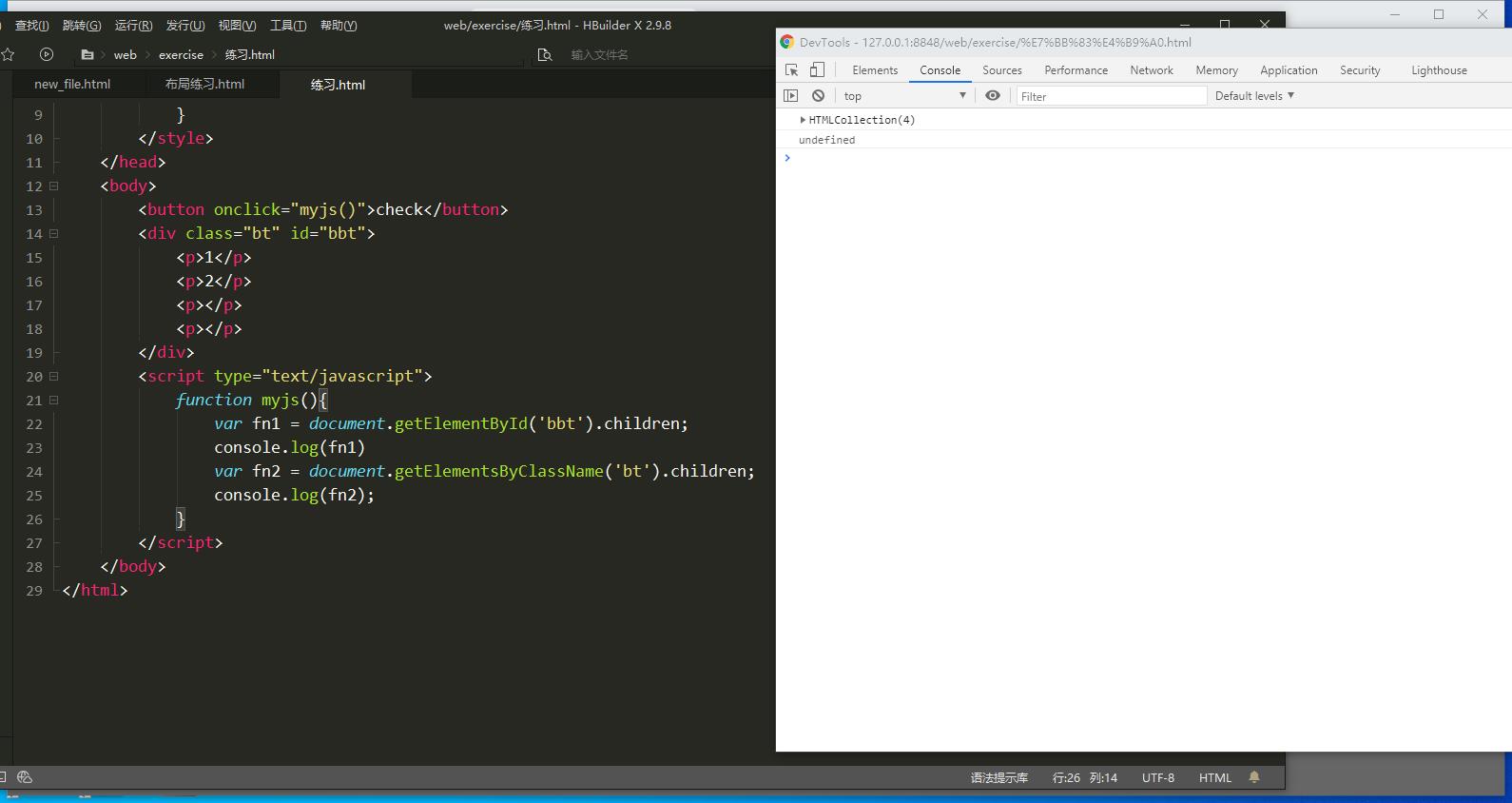
js为啥根据id就可以找到容器里的子元素,而根据类名就找不到?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js为啥根据id就可以找到容器里的子元素,而根据类名就找不到?相关的知识,希望对你有一定的参考价值。
js为什么根据id就可以找到容器里的子元素,而根据类名就找不到

因为id是具有唯一性的,就好比身份证号码,一个id只能代表一个子元素,所以用 getElementById 方法可以立刻找到指定的子元素。
而类则不是唯一的,就比如“学生”是一个类,它代表的是一大群人,所以用 getElementsByClassName 方法返回的是一个对象集合而不是单个对象(即使类下面只有一个子元素),因此必须改成 ...getElementsByClassName('bt')[0].children
其实你只要够聪明,你就能从 getElementsByClassName 最中间的那个s想到原因了(s代表复数),而 getElementById 是没有s的!
参考技术A 因为根据类名返回的是一个集合,应该改成:...('bt')[0].children;
Jquery如何选取元素及其所有子元素?
例如:
<div>
<p><p>
</div>
怎样可以选取到div和p,除了$('div , div *')这种还有简单的选择器吗
$("div>p")//选取div的子元素p
jQuery 选择器大全
$("div") 选择所有的div标签元素,返回div元素数组
$(".myClass") 选择使用myClass类的css的所有元素
$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")
层叠选择器:
$("form input") 选择所有的form元素中的input元素
$("#main > *") 选择id值为main的所有的子元素
$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素
$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签
基本过滤选择器:
$("tr:first") 选择所有tr元素的第一个
$("tr:last") 选择所有tr元素的最后一个
$("input:not(:checked) + span")
过滤掉:checked的选择器的所有的input元素
$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)
$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素
$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素
$("td:gt(4)") 选择td元素中序号大于4的所有td元素
$("td:ll(4)") 选择td元素中序号小于4的所有的td元素
$(":header")
$("div:animated")
内容过滤选择器:
$("div:contains('John')") 选择所有div中含有John文本的元素
$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组
$("div:has(p)") 选择所有含有p标签的div元素
$("td:parent") 选择所有的以td为父节点的元素数组
可视化过滤选择器:
$("div:hidden") 选择所有的被hidden的div元素
$("div:visible") 选择所有的可视化的div元素
属性过滤选择器:
$("div[id]") 选择所有含有id属性的div元素
$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素
$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素
$("input[name^='news']") 选择所有的name属性以'news'开头的input元素
$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素
$("input[name*='man']") 选择所有的name属性包含'news'的input元素
$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素
子元素过滤选择器:
$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")
$("div span:first-child") 返回所有的div元素的第一个子节点的数组
$("div span:last-child") 返回所有的div元素的最后一个节点的数组
$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组
表单元素选择器:
$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button
$(":text") 选择所有的text input元素
$(":password") 选择所有的password input元素
$(":radio") 选择所有的radio input元素
$(":checkbox") 选择所有的checkbox input元素
$(":submit") 选择所有的submit input元素
$(":image") 选择所有的image input元素
$(":reset") 选择所有的reset input元素
$(":button") 选择所有的button input元素
$(":file") 选择所有的file input元素
$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域
表单元素过滤选择器:
$(":enabled") 选择所有的可操作的表单元素
$(":disabled") 选择所有的不可操作的表单元素
$(":checked") 选择所有的被checked的表单元素
$("select option:selected") 选择所有的select 的子元素中被selected的元素
选取一个 name 为”S_03_22″的input text框的上一个td的text值
$(”input[@ name =S_03_22]“).parent().prev().text()
名字以”S_”开始,并且不是以”_R”结尾的
$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)
一个名为 radio_01的radio所选的值
$(”input[@ name =radio_01][@checked]“).val();
$("A B") 查找A元素下面的所有子节点,包括非直接子节点
$("A>B") 查找A元素下面的直接子节点
$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点
$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点
1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点
例子:找到表单中所有的 input 元素
HTML 代码:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
jQuery 代码:
$("form input")
结果:
[ <input name="name" />, <input name="newsletter" /> ]
2. $("A>B") 查找A元素下面的直接子节点
例子:匹配表单中所有的子级input元素。
HTML 代码:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
jQuery 代码:
$("form > input")
结果:
[ <input name="name" /> ]
3. $("A+B") 查找A元素后面的兄弟节点,包括非直接子节点
例子:匹配所有跟在 label 后面的 input 元素
HTML 代码:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
jQuery 代码:
$("label + input")
结果:
[ <input name="name" />, <input name="newsletter" /> ]
4. $("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点
例子:找到所有与表单同辈的 input 元素
HTML 代码:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
jQuery 代码:
$("form ~ input")
结果:
[ <input name="none" /> ] 参考技术A
可以使用jQuery 遍历中的 not() 方法来排除某些元素,例如根据元素的id,class等排除,示例代码
$("div.content *").not(".keep"); // 表示content类的div下除keep类以外的所有元素;另外,注意*表示所有元素

下面给出实例演示:删除content类的div下除keep类以外的所有元素
创建Html元素
<div class="box">
<span>点击按钮删除下面绿色框中所有不是keep类的元素,keep类的元素用红色区分。</span><br>
<div class="content">
<input type="checkbox" name="item"><span>萝卜</span>
<input type="checkbox" name="item"><span>青菜</span>
<input type="checkbox" name="item" class="keep"><span class="keep">小葱</span><br>
<input type="checkbox" name="item" class="keep"><span class="keep">豆腐</span>
<input type="checkbox" name="item"><span>土豆</span>
<input type="checkbox" name="item"><span>茄子</span><br>
<input type="text" value="我也不是keep类的">
</div>
<input type="button" value="删除">
</div>
参考技术B 父元素class是parents直接选取当前元素就$(".parents")
选取所有子元素改变样式:
$(".parents").children("*").css(.....)
选取所有后代元素改变样式:
$(".parents").find("*").css(.....)
如果回答的答非所问,就跟我说哦~ 参考技术C $("div").find(p);$("div").children();;$("div p"); 如果是您想要的望采纳 参考技术D $('div').chirldren('p')
$('div').chirldren('p')是一个数组 里面放着所以的P
以上是关于js为啥根据id就可以找到容器里的子元素,而根据类名就找不到?的主要内容,如果未能解决你的问题,请参考以下文章