ipad微信小程序全屏设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ipad微信小程序全屏设置相关的知识,希望对你有一定的参考价值。
开始首先在ipad的桌面上找到应用程序“微信”图标,点击进入新的操作界面。然后,进入到微信的操作界面后,找到界面上的小圆圈选项,点击打开。
点击“控制中心”。
点击锁一样的小图标。
让ipad竖直放置,微信即可全屏。 参考技术A 1.
开始首先在ipad的桌面上找到应用程序“微信”图标,点击进入新的操作界面。
2.
然后,进入到微信的操作界面后,找到界面上的小圆圈选项,点击打开。
3.
点击“控制中心”。
4.
点击锁一样的小图标。
微信小程序bnner滚动

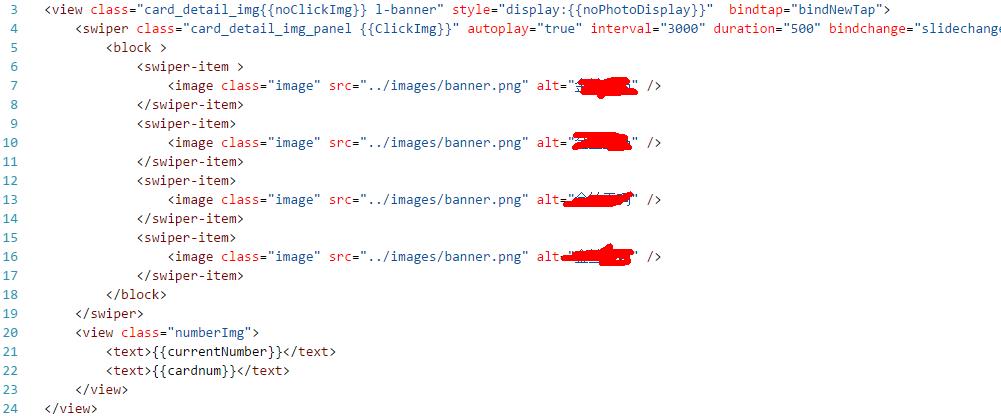
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
- Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
- noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
- Block:图片列表。
- Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

图片你自己可以用vx:for,这个只实现静态滚动 ;
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。
index.js新增:

详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。
上面写的不好的地方,请各位爱好者多多指导,有更好的效果请多多指导。

以上是关于ipad微信小程序全屏设置的主要内容,如果未能解决你的问题,请参考以下文章