解决vue中路径中的多一个#
Posted lipu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决vue中路径中的多一个#相关的知识,希望对你有一定的参考价值。
本文要解决的问题是在vue项目中,主路径和vue路径中多一个#

这个东西只需要改一个这个就行
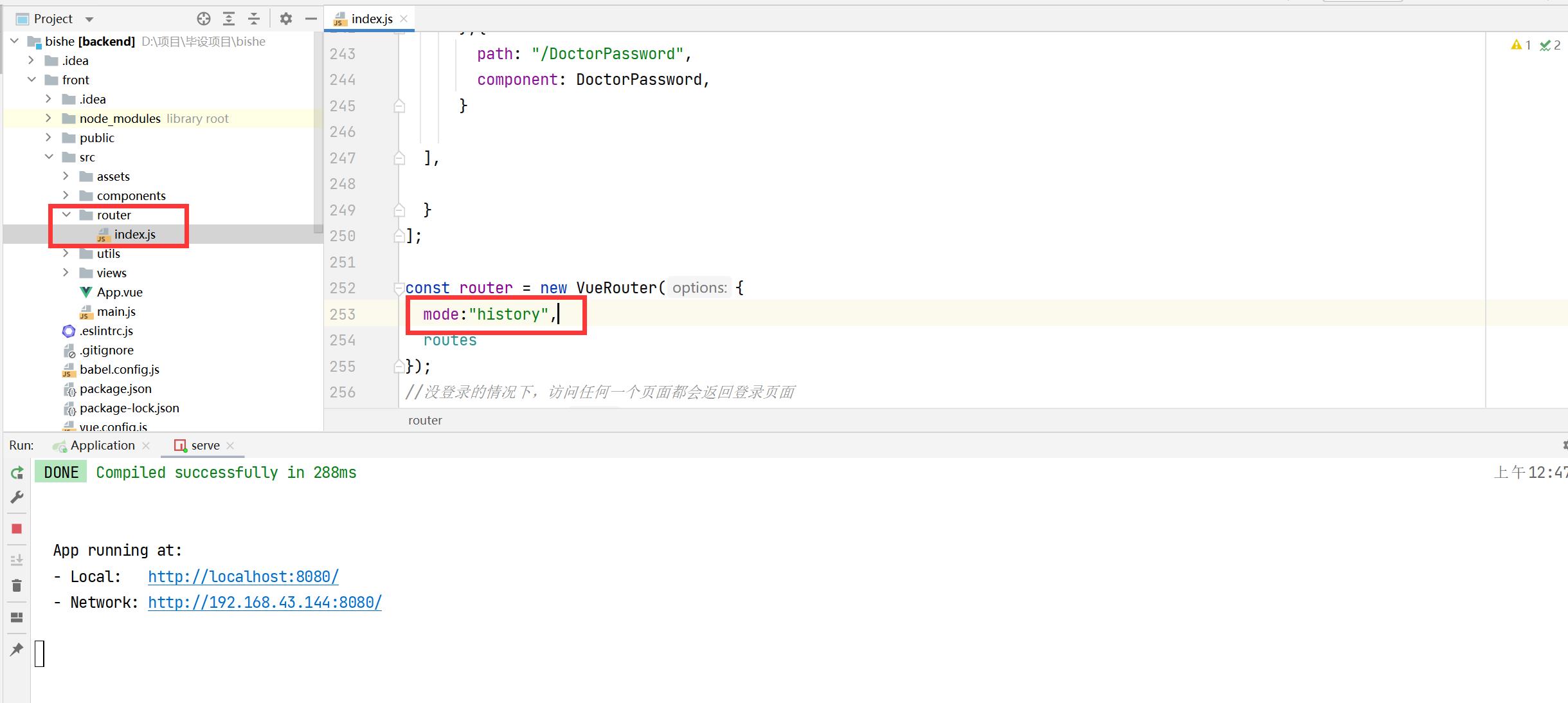
vue-router的mode: ‘history’
const router = new VueRouter(
mode: \'history\',
routes: [...]
)

vue修改弹框的多选框会影响表格的内容
参考技术A 这样的赋值是有问题的,因为后者是Object对象类型,如果直接赋值,属于浅拷贝,赋值的是地址,会导致弹窗改变值的时候表格随着改变,因为属于一个变量。所以要改为深拷贝 参考技术B 出现这个错误主要是数据绑定的原因 如:下图编辑时名称是原本是教育 ,后改成了教育22,还没有按弹框的确定,表格的数据就跟着跟改了 解决这个错误只需要 在点击编辑前记住以下表格的数据,在取消按钮那 取一下刚刚存的表格数据即可。
以上是关于解决vue中路径中的多一个#的主要内容,如果未能解决你的问题,请参考以下文章