C# asp.net 如何跨域获取cookie
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# asp.net 如何跨域获取cookie相关的知识,希望对你有一定的参考价值。
这个应该是可以的,用Request.Cookies获取cookie的方式竟然获取不到。但用谷歌浏览器调试时是可以的 但属于的域不一样,就是获取不到,郁闷啊,求帮助!!
参考技术A Request.Cookies能直接跨域获取cookie不就乱套了。不过你可以在A网站写个输出cookie的webservice或ashx,B网站访问来获取cookie。 参考技术B context.Response.ContentType = "text/plain";
context.Response.Write(string.Format("0('OK')", context.Request["callback"])); 参考技术C if (Request.Cookies["user"].Values["id"]!=null)
string s = Request.Cookies["user"].Values["id"];
s += Request.Cookies["user"].Values["name"];
Response.Write("cookies读出:" + s);
还不错,希望你采纳。本回答被提问者和网友采纳
ASP.Net中关于WebAPI与Ajax进行跨域数据交互时Cookies数据的传递
本文主要介绍了ASP.Net WebAPI与Ajax进行跨域数据交互时Cookies数据传递的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧
前言
最近公司项目进行架构调整,由原来的三层架构改进升级到微服务架构(准确的说是服务化,还没完全做到微的程度,颗粒度没那么细),遵循RESTFull规范,使前后端完全分离,实现大前端思想。由于是初次尝试,中途也遇到了不少问题。今天就来讨论一下其中之一的问题,WebAPI与前端Ajax 进行跨域数据交互时,由于都在不同的二级域名下(一级域名相同),导致Cookies数据无法获取。
最开始通过头部(Header)将Cookies传输到其WebAPI,也能解决问题。
下面讲述另外一种解决方案。
解决过程:
步骤一:将Cookies的Domain(域)设置成一级域名,例如:“.wbl.com”(a.wbl.com域名下)
这是前提,此时在其中一个WebAPI中设置了Cookies后,用浏览器直接访问其它的WebAPI是可以获取到Cookies的。例如:a.wbl.com域名下设置的Cookies,用浏览器直接访问b.wbl.com域名的WebAPI是可以获取到Cookies的。但是用c.web.com域名下的Ajax访问b.wbl.com时,就无法获取到Cookies了,这是由于浏览器中Ajax的权限相对较低,Ajax无法跨域问题导致。
写入Cookies代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/// <summary> /// 给指定的 Cookies 赋值 /// </summary> /// <param name="cookKey">Cookies 名称</param> /// <param name="value">Cookies 值</param> /// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param> public static void SetCookiesValue(string cookKey, string value, string domain) { HttpCookie cookie = new HttpCookie(cookKey); cookie.Value = value; cookie.HttpOnly = true; if (!string.IsNullOrEmpty(domain) && domain.Length > 0) cookie.Domain = domain; HttpContext.Current.Response.Cookies.Add(cookie); } |
步骤二:JQuery中Ajax使用Jsonp数据类型解决跨域问题(c.wbl.com域名下)
前端Ajax代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
// 设置Cookies function set() { var url = "http://a.wbl.com/api/setvalue/888888"; $.ajax({ type: "get", url: url, dataType: "jsonp", jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数 jsonpCallback: "success_jsonpCallback", //callback的function名称 success: function (json) { console.log(json); alert(json); }, error: function () { alert(‘fail‘); } }); } // 获取Cookies function get() { var url = "http://b.wbl.com/api/getvalue"; $.ajax({ type: "get", url: url, dataType: "jsonp", jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数 jsonpCallback: "success_jsonpCallback", //callback的function名称 success: function (json) { console.log(json); alert(json); }, error: function () { alert(‘fail‘); } }); } |
步骤三:WebAPI中返回jsonp数据类型
Jsonp格式:
success_jsonpCallback({“Cookies”:”888888”})
由于这种格式与json格式有所不同,只用WebAPI里的返回IHttpActionResult或HttpRequestMessage类型不行,最后通过流的方式输出才实现了这个格式。
WebAPI代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
[Route("api/GetValue")] [HttpGet] public void GetValue() { string ccc = MyTools.Request.GetString("callbackparam"); var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") }; string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})"; //var response = Request.CreateResponse(HttpStatusCode.OK); //response.Content = new StringContent(result, Encoding.UTF8); HttpContext.Current.Response.Write(result); HttpContext.Current.Response.End(); // return response; } [Route("api/SetValue/{id}")] [HttpGet] public void SetValue(int id) { //string domain = ""; string domain = ".wbl.com"; MyTools.Cookies.ClearCookies("name", domain); MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain); string ccc = MyTools.Request.GetString("callbackparam"); string result = ccc + "({\"result\":\"设置成功\"})"; HttpContext.Current.Response.Write(result); HttpContext.Current.Response.End(); } |
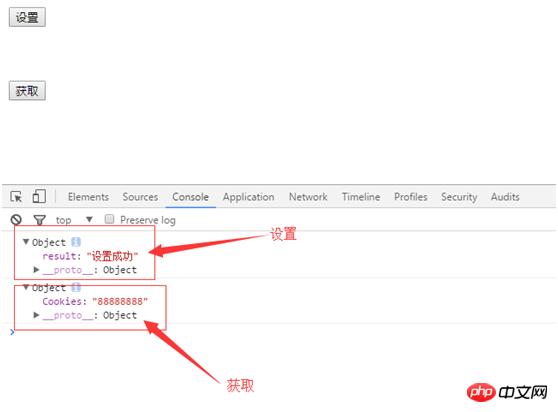
最终效果:

后言:
这只是解决这个问题的一种方法。百度后还有一种通过第三方插件(Cross-Origin、Help Page)来处理的,后续在进行实验。
以上是关于C# asp.net 如何跨域获取cookie的主要内容,如果未能解决你的问题,请参考以下文章