如何使用Google浏览器自带的调试工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Google浏览器自带的调试工具相关的知识,希望对你有一定的参考价值。
参考技术A 1、打开谷歌浏览器2、按下键盘上的F12 就可以了。
效率系列 Chrome调试技巧
前言:Chrome 自带的开发者工具是一个简单实用的调试工具,下面我们来看看这个强大的工具要怎么使用吧
1、开发者工具
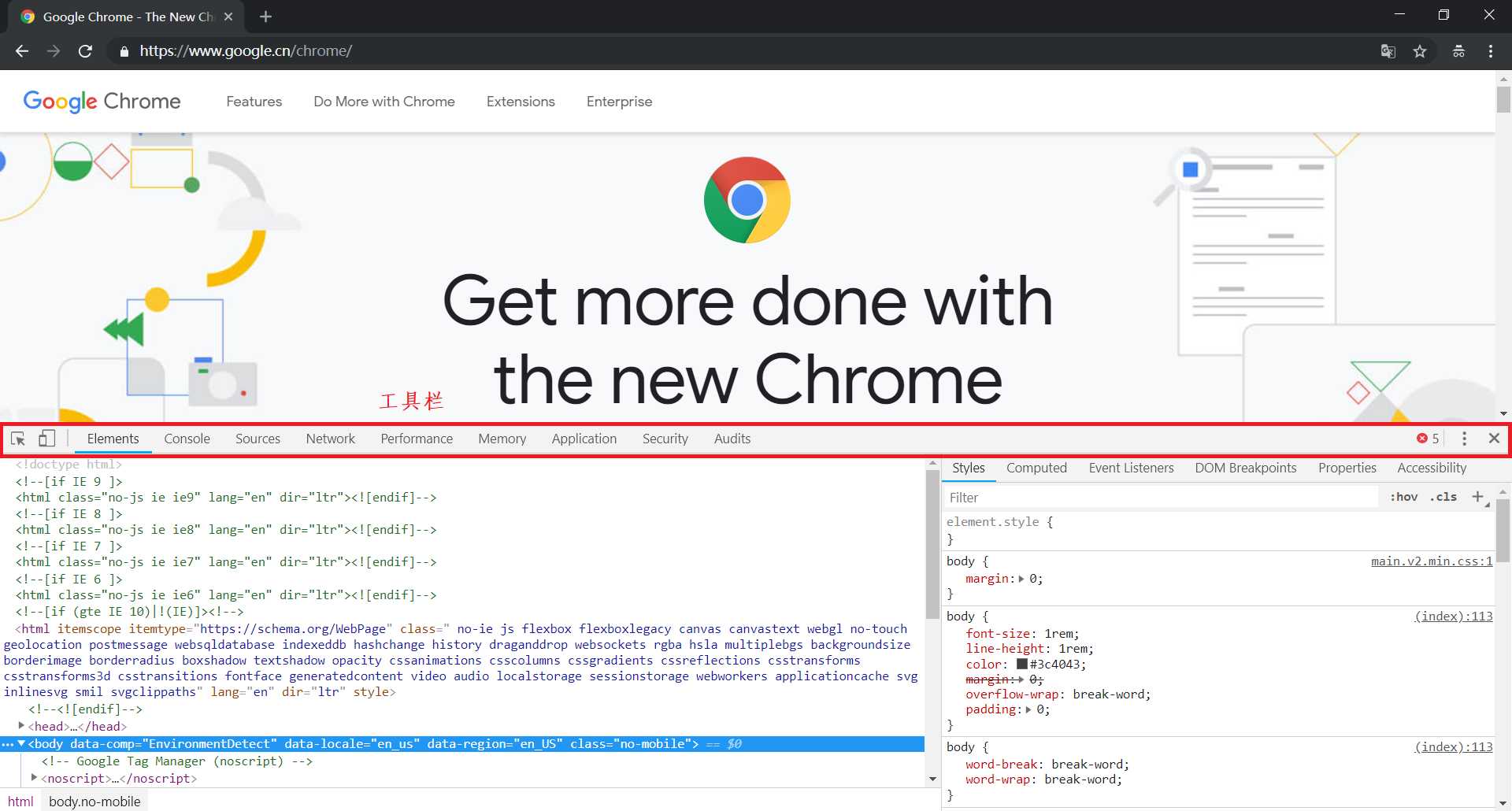
打开 Chrome 浏览器,使用快捷键 Ctrl + Shift + I 或 F12 打开开发者工具,这里以 Chrome 官网 作为例子
可以看到网页下半部分显示的就是开发者工具,用红色方框圈起来的就是工具栏,下面我们将对它们进行介绍

2、两个小工具
在工具栏的最左边有两个比较常用的小工具,分别是 审查元素 和 选择设备
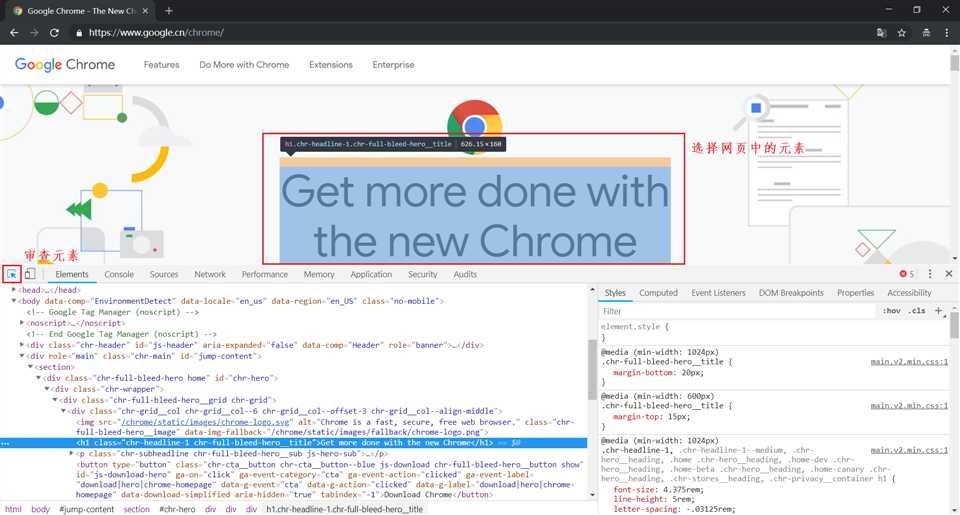
(1)审查元素
当我们点击审查元素按钮(或者按下 Ctrl + Shift + C 快捷键)时,我们可以选择网页上的元素
然后开发者工具会自动跳转到 Element 面板进行展示(Element 面板的展示内容我们会在后面详细说明)

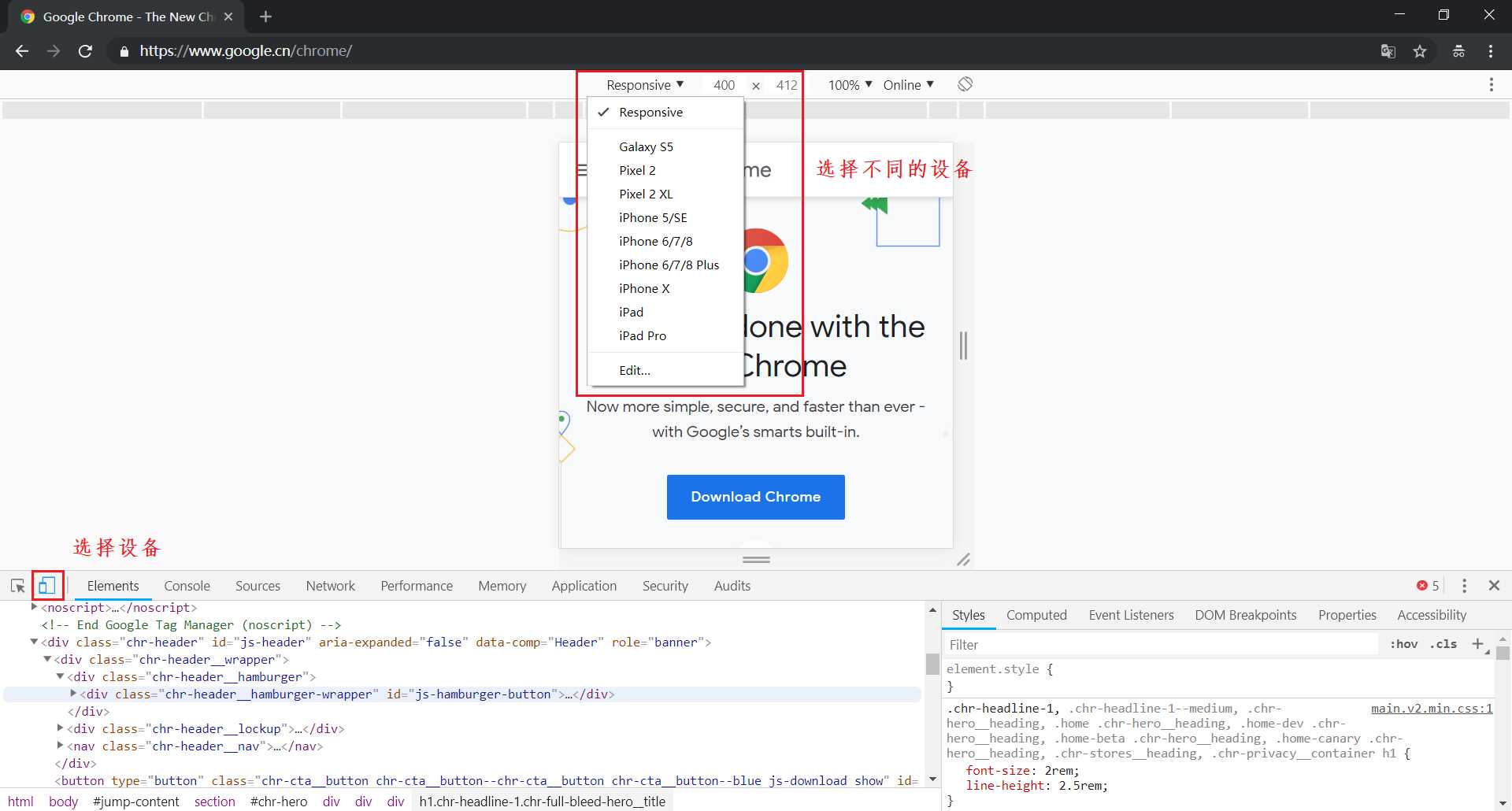
(2)选择设备
当我们点击选择设备按钮(或者按下 Ctrl + Shift + M 快捷键)时,我们可以在 Chrome 上显示不同的设备
并且可以选择不同的屏幕尺寸,这样有利于我们为不同的设备进行适配

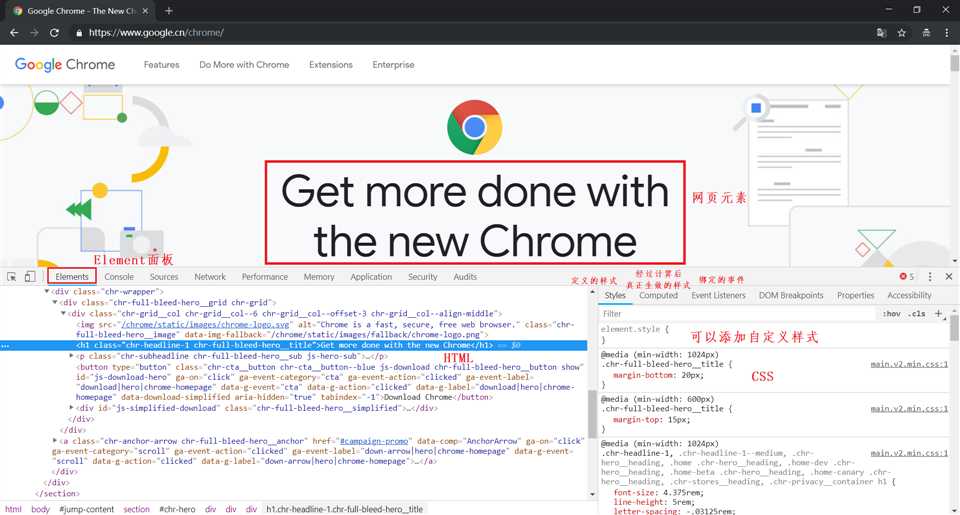
3、Element 面板
在 Element 面板,我们可以 查看 网页元素的结构以及样式(平时看到一些优秀的网页设计也可以学习一下)
同时还可以直接 修改 元素的属性和样式,这样的修改可以及时显示在浏览器上,极大提高我们的开发效率

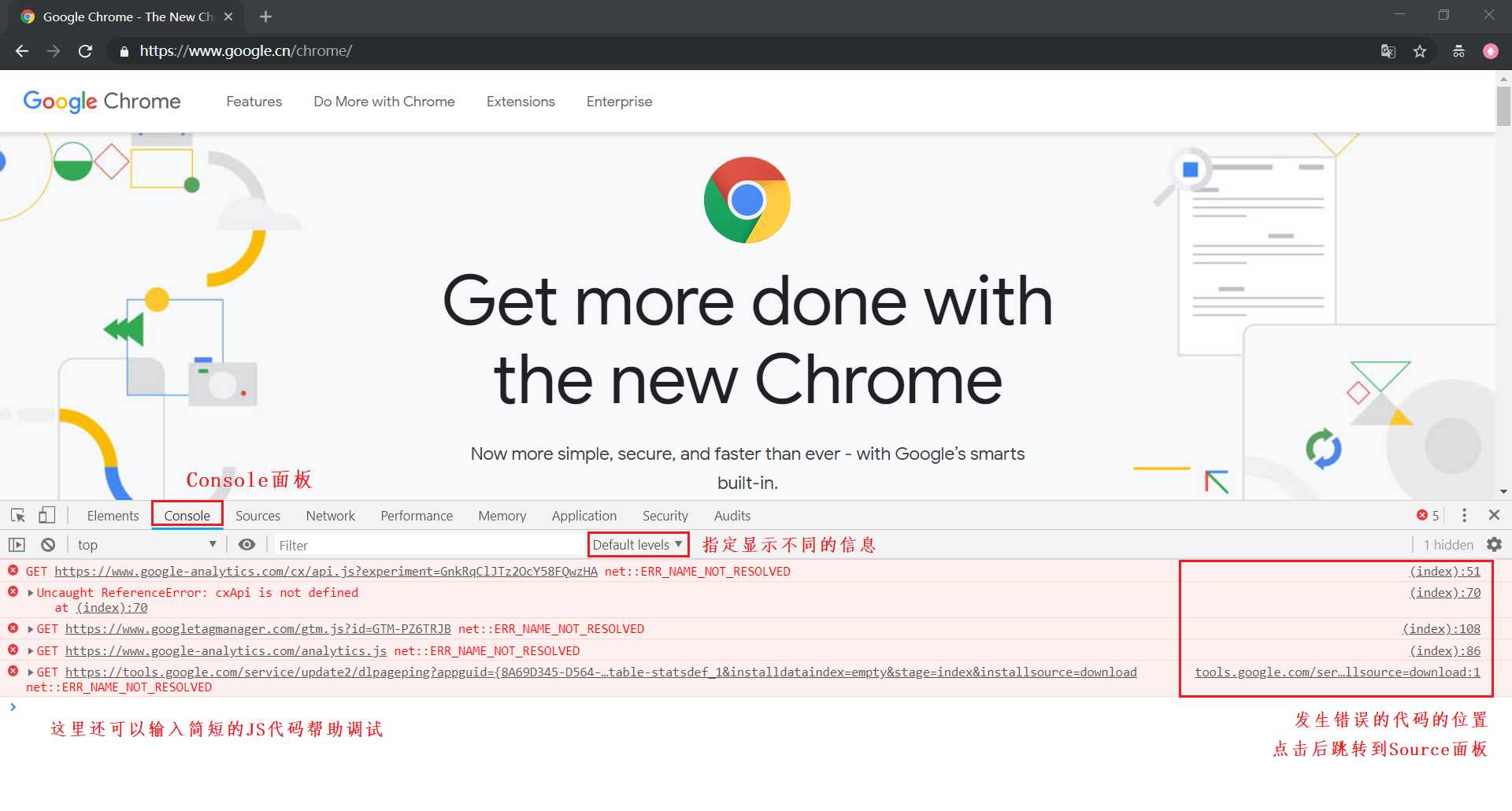
4、Console 面板
console.log() 的 打印信息 会输出在这个地方,这其实也是一种不错的调试方法
另外,如果程序出现错误,错误信息 也会打印在这个地方,我们可以根据错误信息定位问题

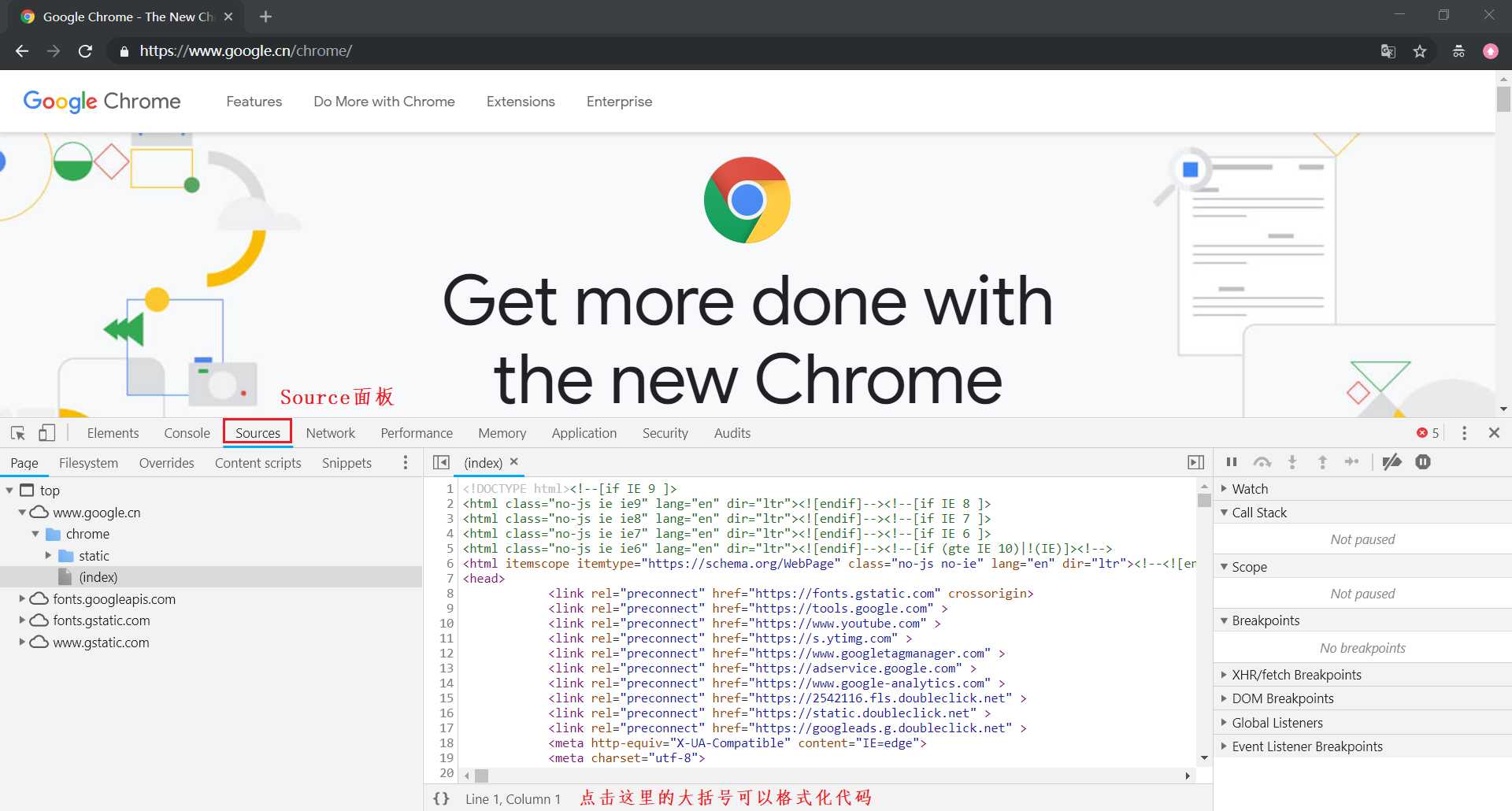
5、Source 面板
这里我们可以看到 代码源文件(不过一般是经过压缩处理的),点击下方的大括号可以格式化查看代码
我们还可以给代码 打上断点 帮助调试和定位错误

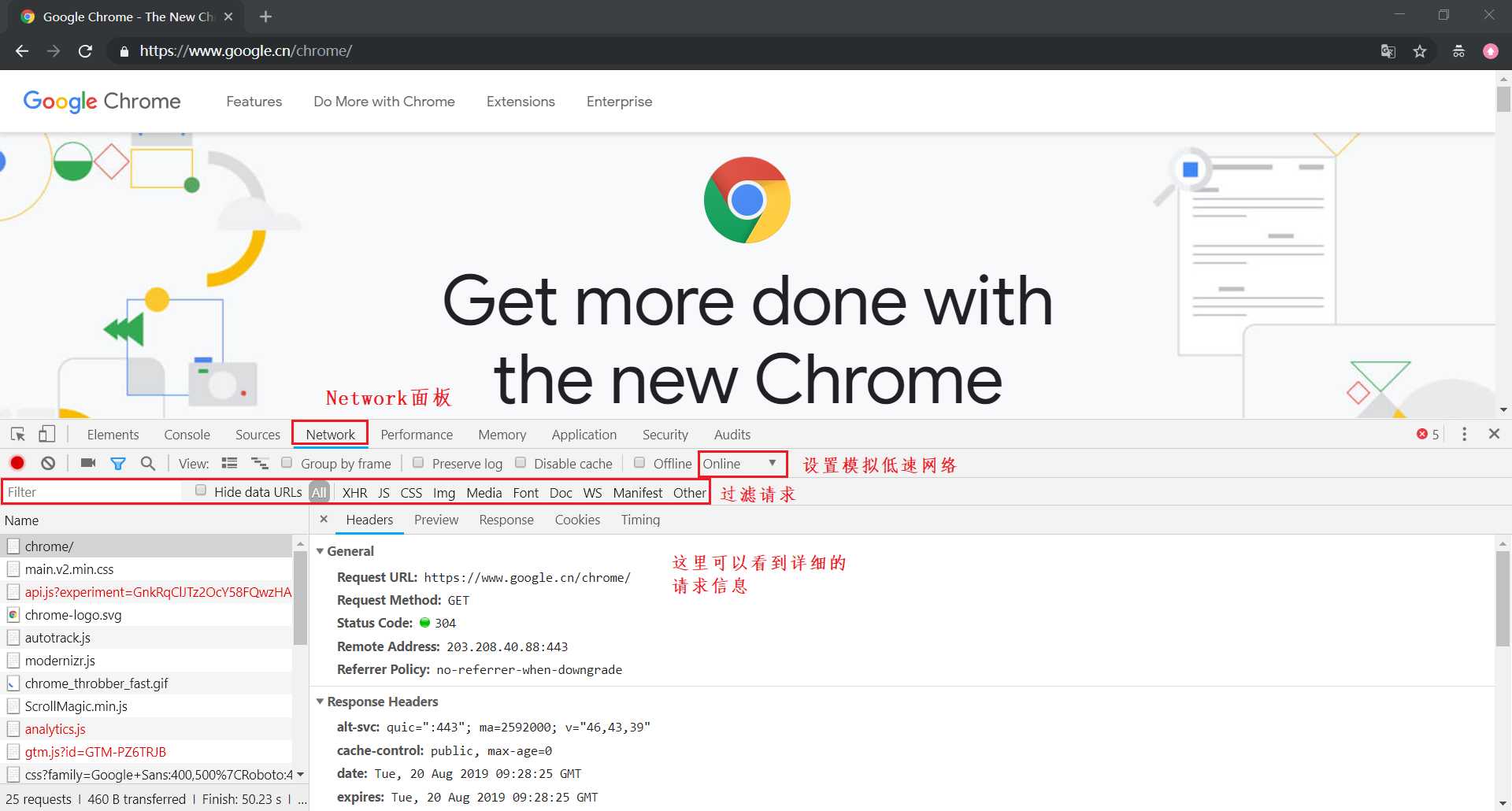
6、Network 面板
Network 面板可以看到所有资源的详细 请求信息,一般用于判断请求的返回数据是否正确
另外,还可以设置 模拟低速网络,有利于对应用进行网络性能测试

以上是关于如何使用Google浏览器自带的调试工具的主要内容,如果未能解决你的问题,请参考以下文章