img标签内的图片怎么自适应img标签的大小呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了img标签内的图片怎么自适应img标签的大小呢?相关的知识,希望对你有一定的参考价值。
img标签内的图片不能自适应img标签大小。img标签语法:<img src="url" alt="some_text">
URL 指存储图像的位置,alt 属性用来为图像定义一串预备的可替换的文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf‐8">
<title>http://www.xinbiancheng.cn</title>
</head>
<body>
<h2>html图像标签怎么使用</h2>
<img src="pic.png" alt="Pulpit rock" width="304" height="228">
</body>
</html>
如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。 参考技术A CSS2不能自适应。
html中img图像元素的大小默认是图片的实际大小,当更改其中一个值时,图片按比例缩放。只能在外层元素中使img元素自适应大小。
小程序中可以使用mode属性设置显示模式。
CSS3中可以使用object-fit和object-position进行自适应设置。 参考技术B img width:100%; /*图片宽度充满外层容器。*/
1、图片高度小于容器高度,则容器上下会出现空白。
2、图片高度大于容器高度,则图片垂直方向会超出容器(可在容器添加overflow:hidden隐藏)
3、如果设置img height:100%;则以上结果相反。
4、如果同时设置宽度和高度width:100%; height:100%;,则图片会填充满容器,但有可能会被拉伸或压缩变形,不建议这么做。
5、在具体项目开发过程中,同一模块的图片最好用同一尺寸规格。
------------------
css裁剪模式:
对图片添加 object-fit: cover;,注意是图片,不是容器。
这是一种裁剪模式,图片会在短边充满容器,长边会被自动居中裁剪。
比如容器是100x100,图片是300x100,则图片最终显示结果是中心位置100x100的部分。
这应该是比较完美的自适应方法。
PHP怎么给文本图片地址加IMG标签
比如$a33的变量里面包含一个网址jpg的文本,如何把它替换成加过IMG标签的呢,感谢

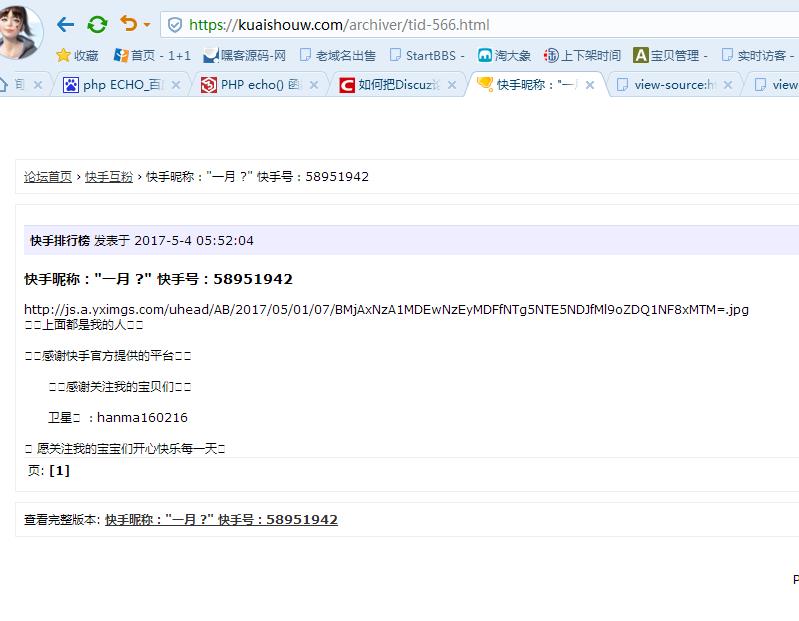
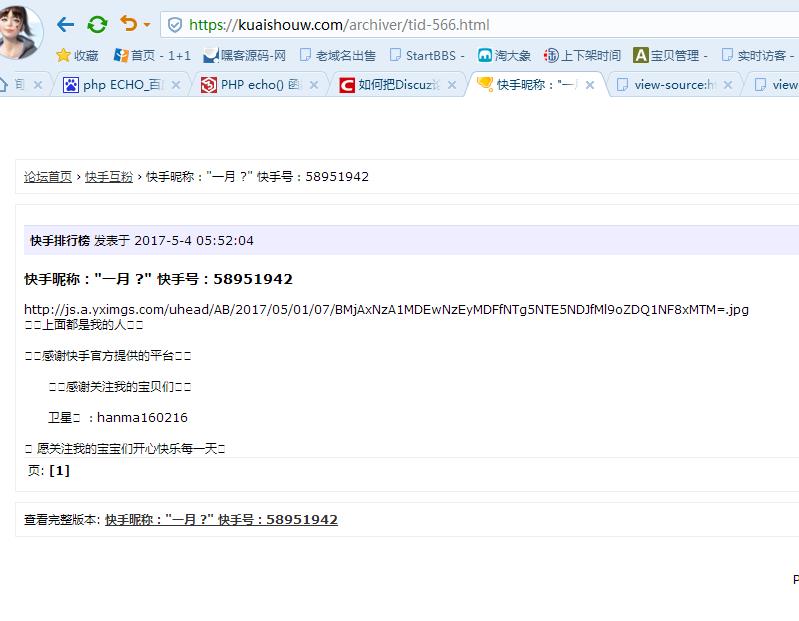
实际上,你是在那个把一段字符串中的“图片url”替换为“<img src=图片url>”这样。好在前端直接显示这个图片。
其实你这个不好做。解决这个问题,初步的想法是采用正则表达式,但是这个要求你的图片url有一定的规则,比如说以http或https开头,然后以.jpg或者.png这些图片格式结尾
$pattern=\'/http:\\/\\/(.*)[.jpg|png]/\';
然后使用正则替换
$a33=\'ajdjaksdkhttp://www.baidu.com/1.jpgasdasdsa\';
$pattern=\'/http:\\/\\/(.*)[.jpg|png]/\';
$re=\'<img src="$1">\';
$a33=preg_replace($pattern,$re,$a33); 参考技术A 是这样吧?
$imgcode='<img src="'.$a33.'" />'
echo $imgcode;
看你题主跟别人的沟通,明白了问题.
直接用下面的正则替换的方法就行了. 参考技术B 不是很清晰理解你所说的,可以的话附上代码会好点。追问
 想把文本图片地址用<img src=".jpg">这样显示出来
想把文本图片地址用<img src=".jpg">这样显示出来

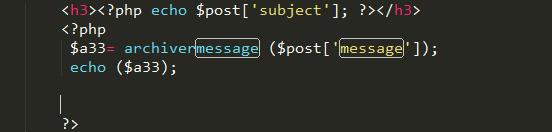
代码就是echo这里,想把检测如果有图片地址就替换成可以显示的代码


直接写入不可以吗?具体我也不太清楚没尝试过,不过个人想法就是自己写一个图片处理函数,将图片下载下来保存到一个文件夹再引用。
或者直接 return 图片路径。
追问不用采集本地化,看能不能直接让他显示出来,加IMG标签
追答不行的话可以尝试去百度看看,一些博客上应该有些。
追问帮我解决下吧 老大,我是真的一点都不会
追答啊,主要是我现在也没在电脑前,也没办法帮你尝试。
追问亲 你什么时候能到电脑啊 我等你
追答这两天我不碰电脑啊。
以上是关于img标签内的图片怎么自适应img标签的大小呢?的主要内容,如果未能解决你的问题,请参考以下文章